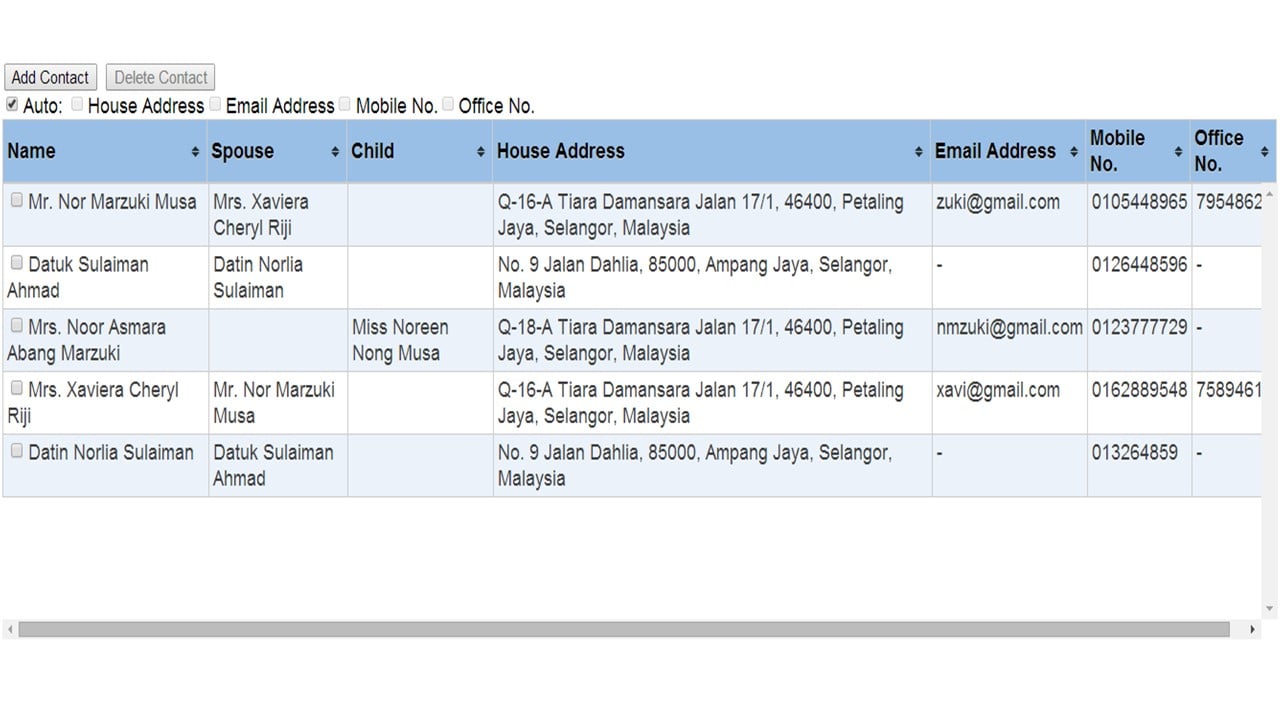
hey guys so i have an issue with my enable disable function which i just realized a few minutes ago. easier to explain with a screenshot:

so as you can see i have multiple checkboxes. say for example all checkboxes are checked and the delete button is enabled, great! but say i decided i dont want to delete one of the names so i uncheck the checkbox of the name i dont want to delete but then the delete button is disabled because of click. how to modify the code :
<script type="text/javascript">
var chck = $(".chck"),
bttn = $("#del_contact");
bttn.attr("disabled","disabled");
chck.change(function(){
if(this.checked){
bttn.removeAttr("disabled");
}else{
bttn.attr("disabled","disabled");
}
});
</script>
just incase:
<td ><input type='checkbox' name='chck[]' class='chck' value='$sid'>$salut $sname</td><input type="submit" id="del_contact" name="del_contact" value="Delete Contact" />
