i have coding like this. its working fine but in another page i want to display only the rating image.below i added my page links.
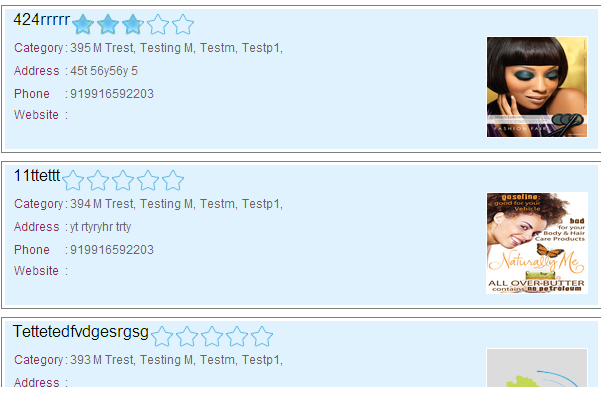
in searchdetails.php page i want to update the rating and display and in searchbycat.php file i want to display only the rating image only without updation
http://www.namshimoga.com/searchbycat.php?catagory=Testingmp&maincateg=Testingmp&maincatid=147&city=Shimoga
http://www.namshimoga.com/searchdetails.php?idval=393&maincatid=147&maincateg=Testingmp#details
index.html
<div class='headstar'>
Rate It !
<ul class='star-rating'>
<li class='current-rating' id='current-rating'><!-- will show current rating --></li>
<span id='ratelinks'>
<li><a href='javascript:void(0)' title='1 star out of 5 Poor' class='one-star'>1</a></li>
<li><a href='javascript:void(0)' title='2 stars out of 5 Average' class='two-stars'>2</a></li>
<li><a href='javascript:void(0)' title='3 stars out of 5 Good' class='three-stars'>3</a></li>
<li><a href='javascript:void(0)' title='4 stars out of 5 Very Good' class='four-stars'>4</a></li>
<li><a href='javascript:void(0)' title='5 stars out of 5 Excellent' class='five-stars'>5</a></li>
</span>
<input type='hidden' name='id' id='id' value=' $id '>
</ul>
</div>
starrating.css file
/* CSS Document */
.star-rating,
.star-rating a:hover,
.star-rating a:active,
.star-rating .current-rating{
background: url(star.png) left -1000px repeat-x;
}
.star-rating{
position:relative;
width:125px;
height:25px;
overflow:hidden;
list-style:none;
margin:0;
padding:0;
background-position: left top;
color:#ffffff;
}
.star-rating li{
display: inline;
color:#ffffff;
}
.star-rating a,
.star-rating .current-rating{
position:absolute;
top:0;
left:0;
text-indent:-1000em;
height:25px;
line-height:25px;
outline:none;
overflow:hidden;
border: none;
color:#ffffff;
}
.star-rating a:hover,
.star-rating a:active{
background-position: left bottom;
background-color:#CCC;
}
.star-rating a.one-star{
width:20%;
z-index:6;
}
.star-rating a.two-stars{
width:40%;
z-index:5;
}
.star-rating a.three-stars{
width:60%;
z-index:4;
}
.star-rating a.four-stars{
width:80%;
z-index:3;
}
.star-rating a.five-stars{
width:100%;
z-index:2;
}
.star-rating .current-rating{
z-index:1;
background-position: left center;
}
starrating.js
// JavaScript Document
$(document).ready(function() {
// get current rating
var value = $("#id").val();
getRating();
// get rating function
function getRating(){
$.ajax({
type: "GET",
url: "update.php",
data: "do=getrate&id="+value,
cache: false,
async: false,
success: function(result) {
// apply star rating to element
$("#current-rating").css({ width: "" + result + "%" });
},
error: function(result) {
alert("some error occured, please try again later");
}
});
}
// link handler
$('#ratelinks li a').click(function(){
$.ajax({
type: "GET",
url: "update.php",
data: "rating="+$(this).text()+"&do=rate&id="+value,
cache: false,
async: false,
success: function(result) {
// remove #ratelinks element to prevent another rate
$("#ratelinks").remove();
// get rating after click
getRating();
},
error: function(result) {
alert("some error occured, please try again later");
}
});
});
});
update.php
<?php
// connect to database
session_start();
/*$dbh=mysql_connect ("localhost", "root", "") or die ('Cannot connect to the database');
mysql_select_db ("beauty_spa",$dbh);*/
include("db.php");
//$id=$_GET['id'];
//echo "id".$id;
if($_GET['do']=='rate'){
// do rate
rate();
}else if($_GET['do']=='getrate'){
// get rating
getRating();
}
// function to retrieve
function getRating(){
$id = strip_tags($_GET['id']);
$sql= "select * from vote where spaid='$id'";
$result=@mysql_query($sql);
$rs=@mysql_fetch_array($result);
// set width of star
$rating = (@round($rs[value] / $rs[counter],1)) * 20;
echo $rating;
}
// function to insert rating
function rate(){
$text = strip_tags($_GET['rating']);
$id = strip_tags($_GET['id']);
$update = "update vote set counter = counter + 1, value = value + ".$_GET['rating']." where spaid='$id'";
$result = @mysql_query($update);
if(@mysql_affected_rows() == 0){
$insert = "insert into vote (counter,value,spaid) values ('1','".$_GET['rating']."','$id')";
$result = @mysql_query($insert);
}
}
?>