Hi everyone. I have this problem, my for each output is incorrect.
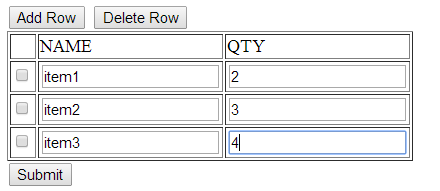
This is my form, I have a dynamic table. It think the problem is not here, but for the sake of more clear explanations.

I am passing the values of that table to another page, I am POSTing it correctlt I guess because when I vard_dump() it, the array shows. and here is the output of vardump:
array(4) { ["txt"]=> array(1) { [0]=> string(5) "item1" } ["qty"]=> array(1) { [0]=> string(1) "2" } ["txtbox"]=> array(4) { [0]=> string(5) "item2" [1]=> string(1) "3" [2]=> string(5) "item3" [3]=> string(1) "4" } ["submit"]=> string(6) "Submit" }
But I don't know why my for each can't process it all. Here's my code for outputting them.
$chkbox = $_POST['chk'];
$txtbox = $_POST['txt'];
$qtys = $_POST['qty'];
foreach($txtbox as $a => $b)
echo "$txtbox[$a] - $qtys[$a] <br />";
This code only outputs: **item1 - 2 **
which is the first row only.
How can I output all the data? Thanks in advance.