Hi Guys,
I beed trying to debug my js code but I am not aware of any tool. The code I created is for my class. I am creating a simple webpage to play a guess the magic word.
Now I am secure that my code is correct but it is not running and I am not sure where I made an error. I am attaching my code in case you are interested in helping or if oyu could point me to onlne tools or a program I can use in my mac to debug step-by-step my code I will appreciate it.
Here is my HTML
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Magic Word - Sample</title>
<script src="magicWord.js"></script>
</head>
<body>
<div>
<h2 align="center">WELCOME TO MAGIC WORD!</h2>
<h3>Please enter your guess on the space below:</h3>
<div>
<input type="text" id="guestGuess" />
<input type="submit" id="submitGuess" onclick="javascript:enteredGuess();" />
</div>
</div>
<div>
<h3>Your guesses so far are: </h3>
<div id="userGuesses"></div>
<div>You have guessed: <span id="userAttempts"></span> times</div>
<div>You have <span id="guessesLeft"></span> guesses left</div>
</div>
</body>
</html>
Here is my Javascript
var numOfAttempts = 5;
var numOfGuesses = 0;
var magicWord = "Just";
function enteredGuess()
{
//A user will enter a word and the word will be checked against
//the magic word
//var enterGuess = prompt("What is your guess?", "Enter your guess here");
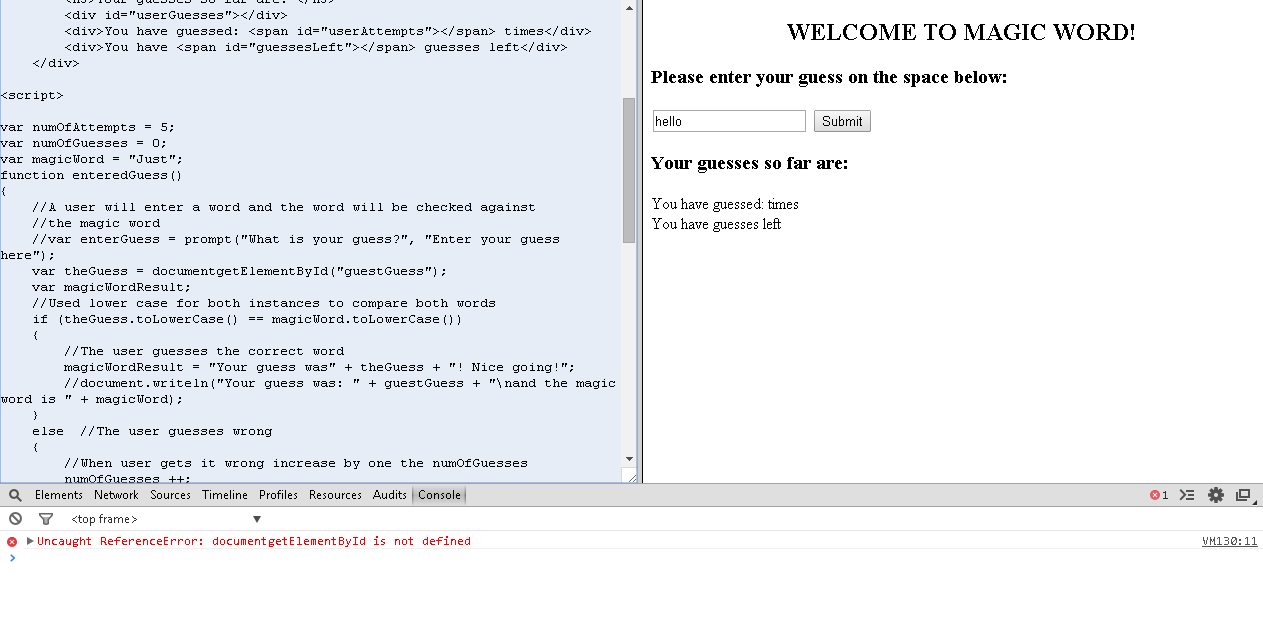
var theGuess = documentgetElementById("guestGuess");
var magicWordResult;
//Used lower case for both instances to compare both words
if (theGuess.toLowerCase() == magicWord.toLowerCase())
{
//The user guesses the correct word
magicWordResult = "Your guess was" + theGuess + "! Nice going!";
//document.writeln("Your guess was: " + guestGuess + "\nand the magic word is " + magicWord);
}
else //The user guesses wrong
{
//When user gets it wrong increase by one the numOfGuesses
numOfGuesses ++;
magicWordResult = "Your guess was" + theGuess + ". Nice try, but that's wrong, try again. \nYou have used " + numOfGuesses + " guesses.";
// Subtract the amount of guesses from the amount of attempts
var guessesLeft = numOfAttempts - numOfGuesses;
if (numOfGuesses == numOfAttempts)
{
// When the user has reached all its attemps
magicWordResult = "Sorry, you ran out of guesses. The magic word was " + magicWord + ".";
}
else
{
magicWordResult = "You still have " + guessesLeft + " guesses left.";
}
//To show the number of guesses the user has used
guessesUsed(numOfGuesses);
//To show the number of guesses the user has left
guessesLeft(guessesLeft);
//Creates a list of the words used by the user
listWordsUsed(theGuess);
}
// Display in an alert mode and show how the user is doing
alert(magicWordResult);
}
function guessesUsed(attemptsTaken) {
var numGuessesLeft = document.getElementById("userAttempts");
numGuessesLeft.innerHTML = attemptsTaken;
}
function guessesLeft(attemptsLeft) {
var numGuessesUsed = document.getElementById("guessesLeft");
numGuessesUsed.innerHTML = attemptsLeft;
}
function listWordsUsed(wordUsed) {
var userGuesses = document.getElementbyId("userGuesses");
var divisor = document.createElement("div");
divisor.innerHTML = "<div id=" + wordUsed + ">" + wordUsed + "</div>";
userGuesses.appendChild(divisor);
return;
}
Thank you guys.
- G