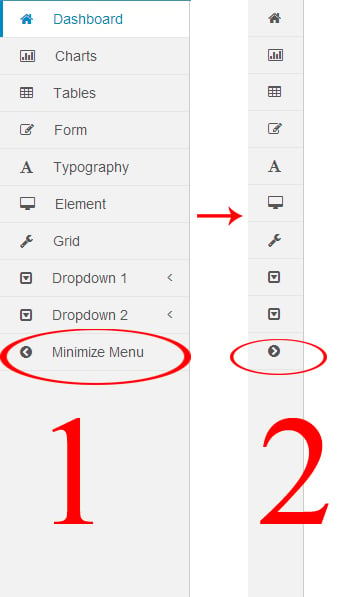
I would like to create a sidebar like in the picture, but I do not know how to make it. How do I make it?
kazkuzzer007 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
I am sure there are several ways to make this. One approach which shouldnt be too difficult is for you to create two sidebars. Show the thin one (#2) by default and hide the wider one (#1). Then, using javascript or jQuery (whatever makes you life easiser), on a certain event like hover, or click, hide sidebar #2, and show sidebar #1. Using jQuery, you can use some nice effects like show, hide, slide, toggle, etc...
using jQuery UI may be helpful as well so you dont have to write as much code.
if you use this jQuery UI slide effect, you can show #2, then on hover hide #1, and show then slide #2.
kazkuzzer007 0 Newbie Poster
Thanks for your answer. I have tried with this code:
$(document).ready(function(){
$('.minimize-menu').click(function(){
$('.minimize-menu > i').removeClass('fa-chevron-circle-left');
$('.minimize-menu > i').addClass('fa-chevron-circle-right');
$('#navbar-side').css({"width":"55px"});
$('.menu-text').css({"display":"none"});
$('#navbar-side > ul > li > a > b').remove();
});
});
I have managed to create a number of image 1 into image number 2, but I could not make than the picture number 2 becomes number 1 picture
JorgeM 958 Problem Solver Team Colleague Featured Poster
maybe it would help to build a sample on jsfiddle.net so we can see what you are doing in action.
kazkuzzer007 0 Newbie Poster
This is the full code.
index.php
<!DOCTYPE html>
<head>
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<link rel="stylesheet" type="text/css" href="css/font-awesome.css"/>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script>
</head>
<body>
<div id="navbar-top"></div>
<div class="handle">Menu</div>
<div id="wrapper">
<div id="navbar-side">
<ul>
<li><a href="#"><i class="fa fa-home"></i><span class="menu-text">Dashboard</span></a></li>
<li><a href="#"><i class="fa fa-bar-chart-o"></i><span class="menu-text">Charts</span></a></li>
<li><a href="#"><i class="fa fa-table"></i><span class="menu-text">Tables</span></a></li>
<li><a href="#"><i class="fa fa-edit"></i><span class="menu-text">Form</span></a></li>
<li><a href="#"><i class="fa fa-font"></i><span class="menu-text">Typography</span></a></li>
<li><a href="#"><i class="fa fa-desktop"></i><span class="menu-text">Element</span></a></li>
<li><a href="#"><i class="fa fa-wrench"></i><span class="menu-text">Grid</span></a></li>
<li>
<a href="#"><i class="fa fa-caret-square-o-down"></i><span class="menu-text">Dropdown 1</span><b class="fa fa-angle-left"></b></a>
<ul>
<li><a href="#"><span class="menu-text">Sub Menu 1</span></a></li>
<li><a href="#"><span class="menu-text">Sub Menu 2</span></a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-caret-square-o-down"></i><span class="menu-text">Dropdown 2</span><b class="fa fa-angle-left"></b></a>
<ul>
<li><a href="#"><span class="menu-text">Sub Menu 1</span></a></li>
<li><a href="#"><span class="menu-text">Sub Menu 2</span></a></li>
</ul>
</li>
<li><a href="#" class="minimize-menu"><i class="fa fa-chevron-circle-left"></i><span class="menu-text">Minimize Menu</span></a></li>
</ul>
</div>
<div id="main"></div>
</div>
</body>
</html>
style.css
*{
padding: 0;
margin: 0;
}
body{
min-width: 100%;
min-height: 100%;
padding-bottom: 0;
color: #393939;
font-family: sans-serif;
}
#navbar-top{
width: 100%;
height: 50px;
position: fixed;
background-color: #438eb9;
}
.handle{
display: none;
}
#navbar-side{
width: 189px;
height: 100%;
margin-top: 50px;
position: fixed;
background-color: #f2f2f2;
border-right: 1px solid #ccc;
}
#navbar-side ul{
overflow: hidden;
padding: 0;
margin: 0;
}
#navbar-side ul li{
list-style: none;
border-bottom: 1px solid #e5e5e5;
}
#navbar-side a{
width: 100%;
font-size: 14px;
line-height: normal;
padding: 10px 0 10px 20px;
box-sizing: border-box;
display: block;
color: #555;
text-decoration: none;
}
#navbar-side a:hover{
padding-left: 17px;
background-color: #fff;
color: #08c;
border-left: 3px solid #08c;
}
#navbar-side ul ul{
display: none;
}
#navbar-side ul ul li a{
padding-left: 30px;
border-left: none;
}
#navbar-side ul ul li a:hover{
padding-left: 30px;
border-left: none;
}
#navbar-side .menu-text{
margin-left: 20px;
}
#navbar-side b{
float: right;
margin-right: 17px;
}
main.js
$(document).ready(function(){
$('#navbar-side > ul > li > a').click(function() {
var checkElement = $(this).next();
$('#navbar-side li a').removeClass('active');
$(this).closest('a').addClass('active');
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('a').removeClass('active');
$(this).closest('a').addClass('nonactive');
$('.nonactive b').addClass('fa-angle-left');
$('.nonactive b').removeClass('fa-angle-down');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$(this).closest('a').removeClass('nonactive');
$('.active b').removeClass('fa-angle-left');
$('.active b').addClass('fa-angle-down');
$('#navbar-side ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if (checkElement.is('ul')) {
return false;
} else {
return true;
}
});
$('.minimize-menu').click(function(){
$('.minimize-menu > i').removeClass('fa-chevron-circle-left');
$('.minimize-menu > i').addClass('fa-chevron-circle-right');
$('#navbar-side').css({"width":"55px"});
$('.menu-text').css({"display":"none"});
$('#navbar-side > ul > li > a > b').remove();
$('.minimize-menu').addClass('maximize-menu');
});
});
JorgeM 958 Problem Solver Team Colleague Featured Poster
Nice job... if you created it. if not, you should provide some credit to whoever did.
in any case, with a couple of small changes, it works as expected. take a look at the demo on jsfiddle.net -- > http://jsfiddle.net/jt6ag651/
kazkuzzer007 0 Newbie Poster
It's work. Thank you for your help.
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.