Hey guys so first off this is gonna be kinda messy because the form is loooooong
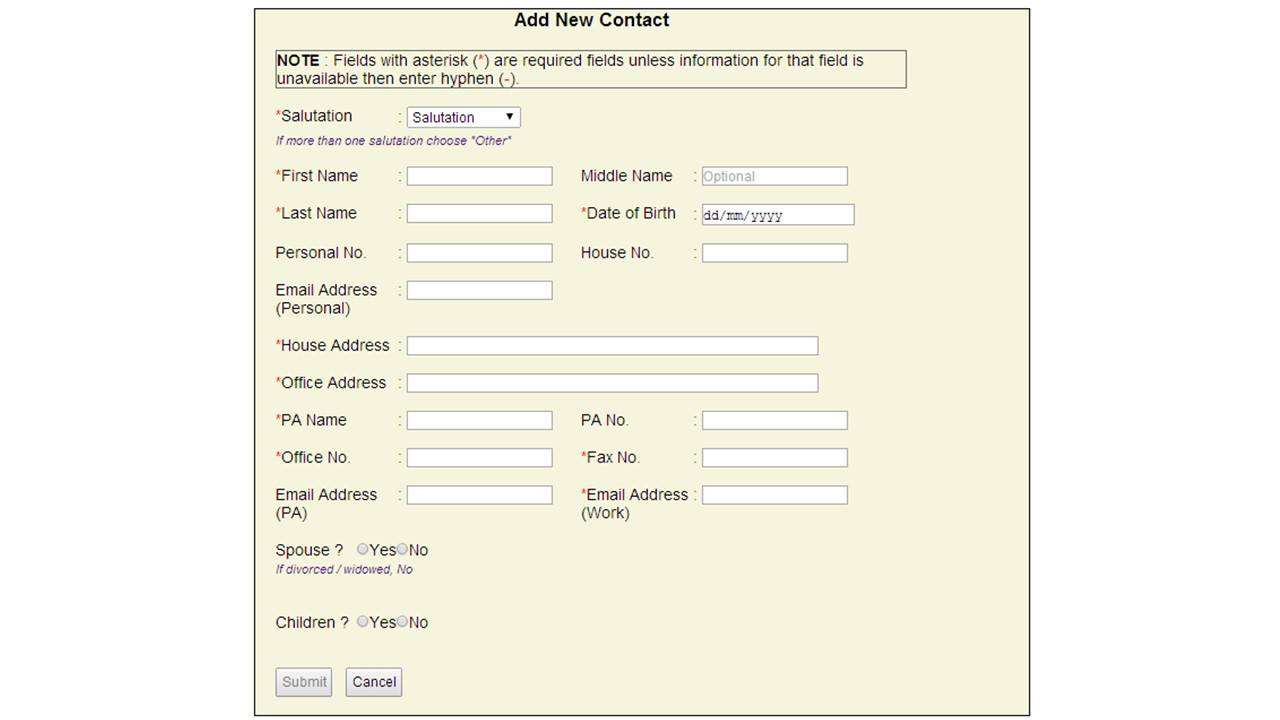
i have an add_contacts page:

see "Spouse" and "Child", they have their own form when "yes" is chosen. the strange thing that is going is that if main form + spouse form OR main form + child form OR main form + spouse form + child form are filled in the submit button does work and insert the data into the database. However if ONLY the main form is filled in and "Spouse" and "Child" are "No" the submit button does not work = nothing happens after click.
i will try and clean up the forms, i've removed some parts that are not necessary so it doesnt look soooo asdfghjk(not sure if i should delete the classes and ids):
<div class="form-wrapper">
<form method="post" action="add_contact.php">
<fieldset class="primeC">
<h3>Add New Contact</h3><br>
//MAIN FORM
<div class="primary-label"><label>*</label><label>Salutation </label></div>
<div class="salute-options"><label>:</label>
<select name="salute" id="salutes" required>
<option value="" disabled selected>Salutation</option>
<option value="Datin">Datin</option>
<option value="Datin Sri">Datin Sri</option>
</select>
</div>
<div class="other-salutes">
</div><br>
<div><label>If more than one salutation choose "Other"</label></div><br>
<div class="primary-label"><label>*</label><label>First Name </label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="fname" required>
</div>
<div class="primary-lname"><label>Middle Name </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="mname" placeholder="Optional">
</div><br>
<div class="primary-label"><label>*</label><label>Last Name </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="lname" required>
</div>
<div class="primary-lname"><label>*</label><label>Date of Birth </label></div>
<div class="input-lname"><label>:</label>
<input type="date" name="dob" required>
</div><br>
<div class="primary-label"><label>Personal No. </label></div>
<div class="input-mobile"><label>:</label>
<input type="text" name="personalno">
</div>
<div class="primary-lname"><label>House No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="houseno">
</div><br>
<div class="primary-house"><label>Email Address (Personal) </label></div>
<div class="input-house"><label>:</label>
<input type="text" name="personalemail">
</div><br><br>
<div class="primary-house"><label>*</label><label>House Address </label></div>
<div class="input-house"><label>:</label>
<input type="text" name="houseadd" required>
</div><br>
<div class="primary-house"><label>*</label><label>Office Address </label></div>
<div class="input-house"><label>:</label>
<input type="text" name="officeadd" required>
</div><br>
<div class="primary-label"><label>*</label><label>PA Name </label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="paname" required>
</div>
<div class="primary-lname"><label>PA No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="pano" >
</div><br>
<div class="primary-label"><label style="color:red">*</label><label>Office No. </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="officeno" required>
</div>
<div class="primary-lname"><label>*</label><label>Fax No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="faxno" required>
</div><br>
<div class="primary-label"><label>Email Address (PA)</label></div>
<div class="input-text"><label>:</label>
<input type="text" name="emailpa" >
</div>
<div class="primary-lname"><label>*</label><label>Email Address (Work)</label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="emailwork" required>
</div><br><br>
<div class="dependent-label"><label>Spouse ?</label></div>
<div class="dependent-radio">
<input type="radio" name="spouse" id="spouse-yes" value="Yes">Yes
<input type="radio" value="No" name="spouse" id="spouse-no">No</div>
<label>If divorced / widowed, No</label><br><br>
//SPOUSE FORM
<div class="add-spouse-wrap" id="add-spouse-wrap">
<fieldset class="spouseF">
<h4>Spouse</h4>
<div class="primary-label"><label>*</label><label>Salutation </label></div>
<div class="salute-options"><label>:</label>
<select name="spouse-salute" id="ssalutes" required>
<option value="" disabled selected>Salutation</option>
<option value="Datin">Datin</option>
<option value="Datin Sri">Datin Sri</option>
</select>
</div>
<div class="sother-salutes">
</div><br>
<div><label>If more than one salutation choose Other</label></div><br>
<div class="primary-label"><label>*</label><label>First Name </label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="sfname" required>
</div>
<div class="primary-lname"><label>Middle Name </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="smname" placeholder="Optional">
</div><br>
<div class="primary-label"><label>*</label><label>Last Name </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="slname" required>
</div>
<div class="primary-lname"><label>*</label><label>Date of Birth </label></div>
<div class="input-lname"><label>:</label>
<input type="date" name="sdob" required>
</div><br>
<div class="primary-label"><label>Personal No. </label></div>
<div class="input-mobile"><label>:</label>
<input type="text" name="spersonalno">
</div>
<div class="primary-lname"><label>House No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="shouseno">
</div><br>
<div class="primary-house"><label>Email Address (Personal)</label></div>
<div class="input-house"><label>:</label>
<input type="text" name="spersonalemail">
</div><br><br>
<div class="primary-house"><label>*</label><label>House Address </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="shouseadd" required>
</div><br><br>
<div class="primary-house"><label>*</label><label>Office Address </label></div>
<div class="input-house"><label>:</label>
<input type="text" name="sofficeadd" required>
</div><br>
<div class="primary-label"><label>*</label><label>PA Name </label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="spaname" required>
</div>
<div class="primary-lname"><label>PA No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="spano">
</div><br>
<div class="primary-label"><label>*</label><label>Office No. </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="sofficeno" required>
</div>
<div class="primary-lname"><label>*</label><label>Fax No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="sfaxno">
</div><br>
<div class="primary-label"><label>Email Address (PA)</label></div>
<div class="input-text"><label>:</label>
<input type="text" name="semailpa" >
</div>
<div class="primary-lname"><label>*</label><label>Email Address (Work)</label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="semailwork" required>
</div><br><br>
</fieldset>
</div>
<br>
<div class="dependent-label"><label>Children ?</label></div>
<div class="dependent-radio"><input type="radio" name="child" id="child-yes" value="Yes">Yes
<input type="radio" value="No" name="child" id="child-no">No
</div>
<br>
</fieldset>
<br>
<div class="add-child-wrap" id="add-child-wrap">
</div>
<div style="margin-left:20px"><input type="submit" name="submitC" value="Submit" id="submitc">
<input type="button" name="cancel" id="cancelc" value="Cancel"></div>
<br>
</form>
</div>
/*CHILD FORM*/
<div style="display:none">
<fieldset class="childF">
<h4>Child</h4>
<div class="primary-label"><label>*</label><label for="child_Salutations">Salutation </label></div>
<div class="salute-options"><label>:</label>
<select name="child-salute[]" id="child_Salutations">
<option value="" disabled selected>Salutation</option>
<option value="Datin">Datin</option>
<option value="Datin Sri">Datin Sri</option>
</select>
</div>
<div class="cother-salutec">
</div><br>
<div><label>If more than one salutation choose Other</label></div><br>
<div class="primary-label"><label>*</label><label>First Name </label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="cfname[]">
</div>
<div class="primary-lname"><label>Middle Name </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="cmname[]" placeholder="Optional">
</div><br>
<div class="primary-label"><label>*</label><label>Last Name </label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="clname[]">
</div>
<div class="primary-lname"><label>*</label><label>Date of Birth </label></div>
<div class="input-lname"><label>:</label>
<input type="date" name="cdob[]">
</div><br>
<div class="primary-label"><label>Personal No. </label></div>
<div class="input-mobile"><label>:</label>
<input type="text" name="cpersonalno[]">
</div>
<div class="primary-lname"><label>House No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="chouseno[]">
</div><br>
<div class="primary-house"><label>Email Address (Personal)</label></div>
<div class="input-text"><label>:</label>
<input type="text" name="cpersonalemail[]" >
</div><br><br><br>
<div class="primary-house"><label>*</label><label>House Address </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="chouseadd[]">
</div><br><br>
<div class="primary-house"><label>*</label><label>Office Address </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="cofficeadd[]">
</div><br><br>
<div class="primary-label"><label>*</label><label>PA Name </label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="cpaname[]">
</div>
<div class="primary-lname"><label>PA No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="cpano[]">
</div><br>
<div class="primary-label"><label>*</label><label>Office No. </label></div>
<div class="input-text"><label>:</label>
<input type="text" name="cofficeno[]">
</div>
<div class="primary-lname"><label>*</label><label>Fax No. </label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="cfaxno[]">
</div><br>
<div class="primary-label"><label>Email Address (PA)</label></div>
<div class="input-fname"><label>:</label>
<input type="text" name="cemailpa[]">
</div>
<div class="primary-lname"><label>*</label><label>Email Address (Work)</label></div>
<div class="input-lname"><label>:</label>
<input type="text" name="cemailwork[]">
</div><br><br><br>
</fieldset>
</div>
</body>
</html>
please help me. and if i need to add more info or clean up the code more in order fo you guys to help me out please let me know. TIA
