Hello guys, a while back I posted something about what was needed to build an overtime app that stored data permanently on the server (here is the post https://www.daniweb.com/web-development/php/threads/467433/change-content-of-html-page-with-php) and I was told to use PHP. I have to say I've never got around that, but now I'm looking into asp.net and I was wondering whether this is possible to achieve using that and perhaps SQL (I don't know how well I have to know asp.net and SQL, I can only do small and simple applications as I 'm learning how to use.)
So, I already have the html code and the script that takes care of updating cells in a table and making the necessary calculations, but this is only at the front end:
<!DOCTYPE html>
<html>
<head>
<title>This is a test</title>
<link rel="stylesheet" type="text/css" href="styles.css" >
<script src="http://code.jquery.com/jquery.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<table>
<tr>
<th>Week ending</th>
<th>Total week hours worked</th>
<th>Week overtime available</th>
<th>Total overtime</th>
<th>Comments</th>
</tr>
<tr class="editable">
<td><input type="text" class="date"></td>
<td> <input type="text" class="hoursWorked"></td>
<td class="overtimeAvailable"> </td>
<td class="totalOvertime"></td>
<td> <textarea type="text" class="comments"></textarea></td>
</tr>
</table>
<button>Submit</button>
</body>
</html>
$(document).ready(function(){
var totalOvertime = 0;
$("button").click(function(){
var tableRow;
var date;
var hoursWorked;
var overtimeAvailable;
var comment;
date = $("input.date").val();
//console.log(date);
hoursWorked = parseFloat($("input.hoursWorked").val());
overtimeAvailable = hoursWorked - 37.5;
totalOvertime += overtimeAvailable;
comment = $(".comments").val();
console.log(comment);
console.log("hours " + typeof hoursWorked + " overtime " + typeof overtimeAvailable );
tableRow = '<tr>' +
'<td class="date">' + date + '</td>' +
'<td class="hoursWorked">' + hoursWorked + '</td>' +
'<td class="overtimeAvailable">' + overtimeAvailable + '</td>' +
'<td class="totalOvertime">' + totalOvertime + '</td>' +
'<td class="comments">' + comment + '</td>' +
'</tr>';
$(".editable").before(tableRow);
/* $(".overtimeAvailable").each(function(){
totalOvertime = totalOvertime + overtimeAvailable;
$(".totalOvertime").html(totalOvertime + " hrs");
}); */
$("input, textarea").val("");//clear input
});
});
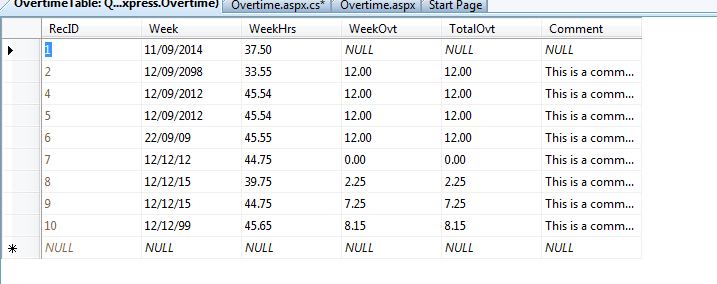
In brief: currently I input the date and the amount of hours worked and then the script will calculate how much overtime I have accruited in the day, display it and add it to the total of the overtime accruited. Now, I want to build something similar which will allow me to input the date and the hours worked in a day and then do essentially the same thing except that I want all that data to be stored on a database, then calculate the daily overtime and the total overtime and display everything on a table. I have a screenshot of how things look like at the moment, and I'd like to keep it like that if possible with the addition of having input fields for user to add date a hours worked 
Needless to say the table has to remain populated everytime I open the page and if another records gets added, there will be another row available (I don't understand whether this bit needs to be done by jquery or not)
So, I was wondering whether this is feasible or not and perhaps any advice/suggestion will be much appreciated
thanks