Hi guys, so i know this question has been asked and answered on the web a million times but it seems that how my page is structured it doesn't seem to submit at all though it does refresh. I think i also need expert input on the structure of my page.
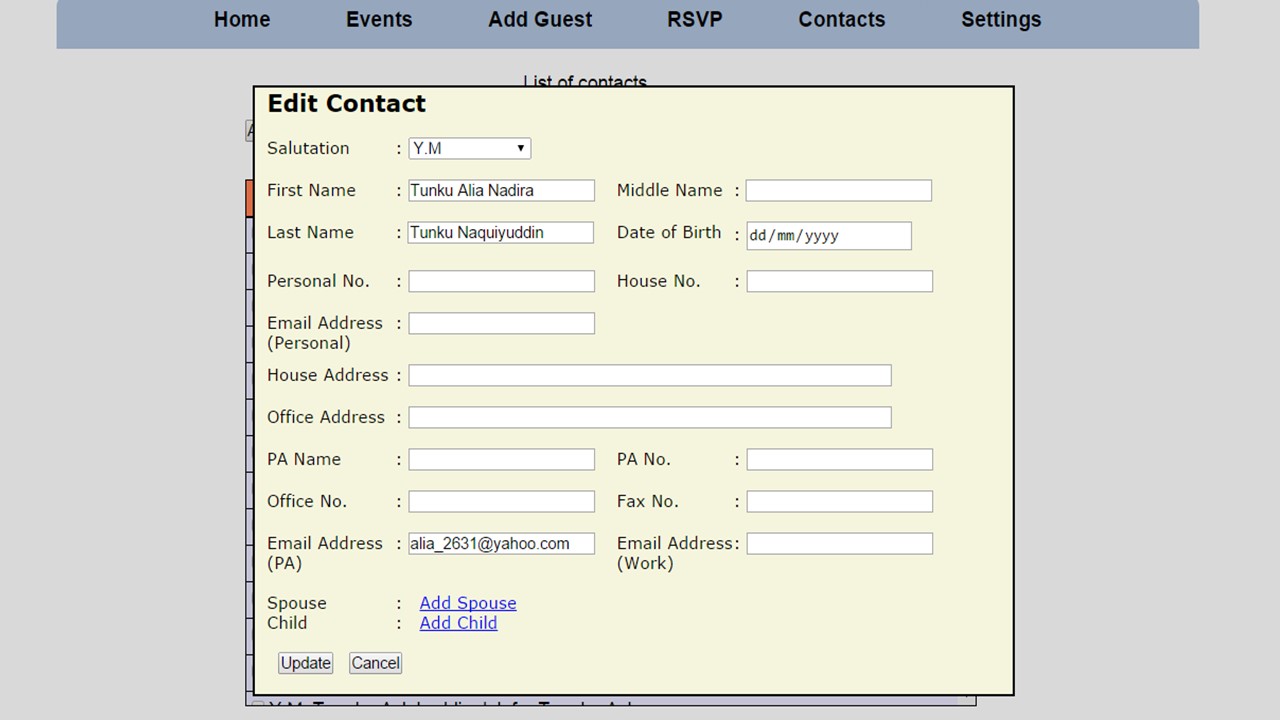
this page is a contact_data page which lists names from database in a table. each name in the list can be clicked. when a name is clicked a sort of like a pop up(overlay + dialog) appears like a form for editing or just to view the persons details. this is how it looks:

and this is how it happens:
this is the name in the list:
echo "<tr>
<td>
<a href='#' name='pname' class='contact_name' value='$id' onclick='editContact(".$id.")' >$salute $fname $lname</a>
</td>
";
this is the script that makes the info of the name pop out:
<script type="text/javascript">
//START EDIT PRIMARY CONTACT
$(document).ready(function(){
$(".contact_name").live("click", function (e)
{
ShowD(false);
e.preventDefault();
});
});
function HideD()
{
$("#editO").hide();
$("#editD").fadeOut(300);
}
function ShowD(modal)
{
$("#editO").show();
$("#editD").fadeIn(300);
}
function editContact(str)
{
if (window.XMLHttpRequest)
{
// Create the object for browsers
xmlhttp=new XMLHttpRequest();
}
else
{
// Create the object for browser versions prior to IE 7
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
// if server is ready with the response
if (xmlhttp.readyState==4)
{
// if everything is Ok on browser
if(xmlhttp.status==200)
{
//Update the div with the response
document.getElementById("editD").innerHTML=xmlhttp.responseText;
}
}
}
//send the selected option id to the php page
xmlhttp.open("GET","editContact.php?contact="+str,true);
xmlhttp.send();
}
//END EDIT PRIMARY CONTACT
</script>
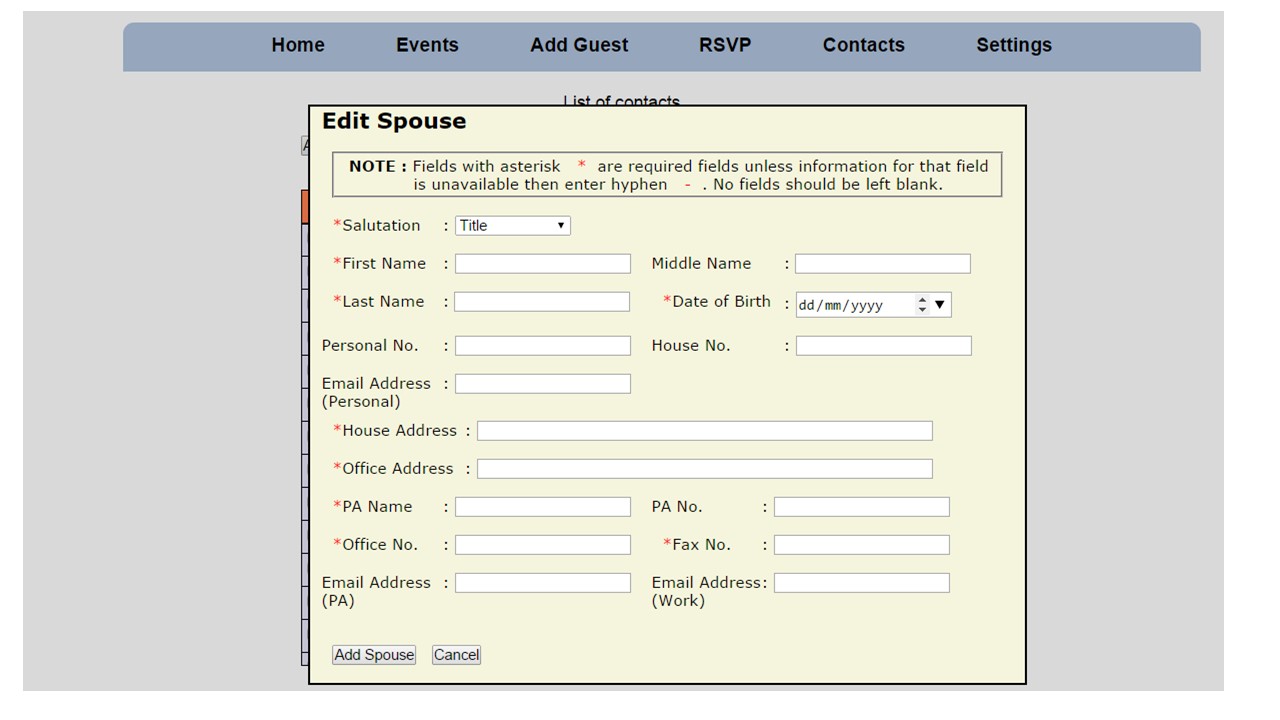
as you can see in the screenshot there are 2 tags : Add Spouse and Add Child. when Add Spouse is clicked another form much like the screenshot appears and the primary contact form that just appeares is hidden.
the code:
<script type="text/javascript">
//START ADD SPOUSE
$(document).ready(function(){
$(".add-spouse").live("click", function (e)
{
ShowS(false);
e.preventDefault();
$("#editD").hide(); //editD is the dialog(form) for primary contact
});
$("#cancelAddSP").live("click", function(){
$("#addspouseD").hide();
$("#editD").show();
});
});
function ShowS(modal)
{
$("#addspouseD").fadeIn(300);
}
function AddSpouse(str)
{
if (window.XMLHttpRequest)
{
// Create the object for browsers
xmlhttp=new XMLHttpRequest();
}
else
{
// Create the object for browser versions prior to IE 7
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
// if server is ready with the response
if (xmlhttp.readyState==4)
{
// if everything is Ok on browser
if(xmlhttp.status==200)
{
//Update the div with the response
document.getElementById("addspouseD").innerHTML=xmlhttp.responseText;
}
}
}
//send the selected option id to the php page
xmlhttp.open("GET","AddSpouse.php?addsp="+str,true);
xmlhttp.send();
}
//END ADD SPOUSE
</script>
screenshot:

so thats what i got so far. what do u guys think about the structure/layout? should i do it a different way? if so, let me know.
now for adding spouse obviously when submit is clicked the page gets refreshed but i dont want that. what i would like to happen is when the spouse is added the add spouse form is gone and edit contact form is still there maybe with something at the top saying "Successfully added spouse" and at the Spouse: the spouses name is updated there.
