Hi All,
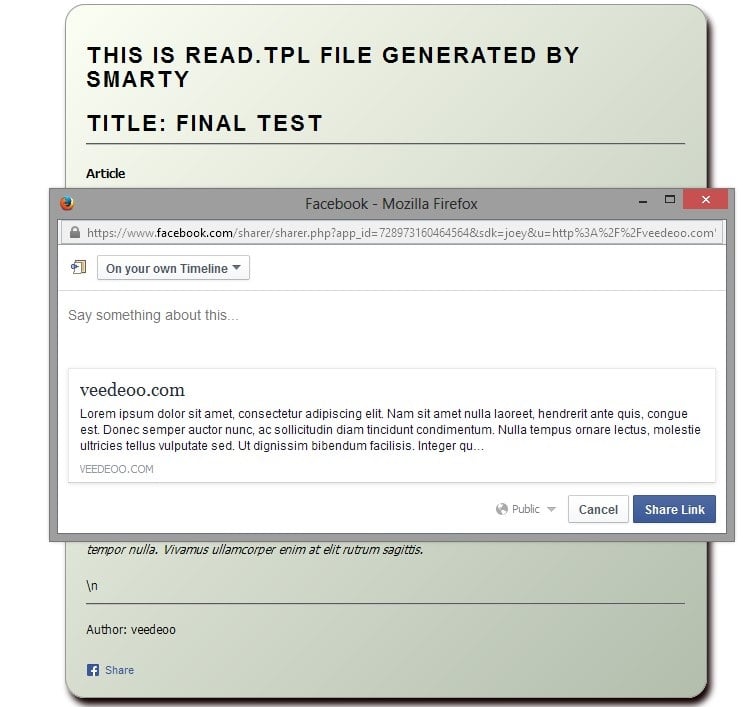
I am trying to share articles to Facebook using Facebook share button. While i am trying to share the discription displays as "Hi You don't have an account please register an account by entering..." like message. It will happen only using to share the "http://www.crazyenews.com/" and related sub pages. But it works fine for "http://www.olx.com", "http://www.google.com", "http://www.sulekha.com" urls. Find the snap in attachement and
The code am using as follows
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=737830762939031&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-share-button" data-href="http://www.crazyenews.com" data-layout="button_count"></div>
Please provide the solution.
Thanks in advance
Thanks,
Mahesh