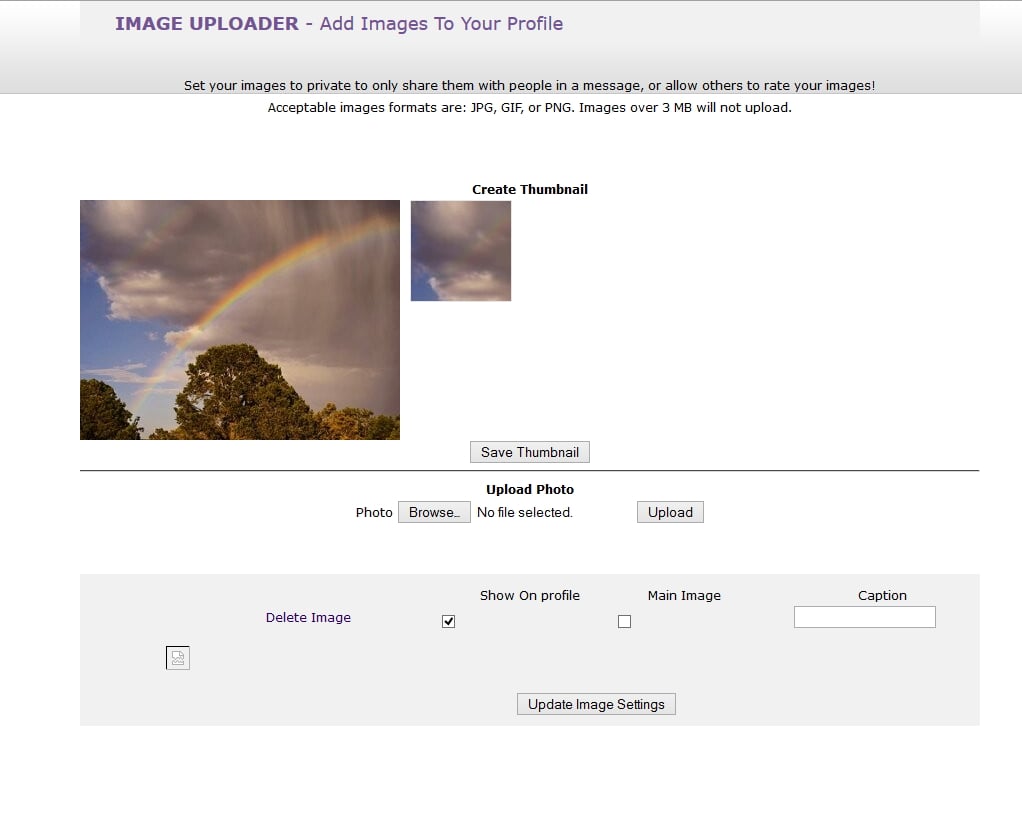
hya i have purchased a script package for my site and im having problems with the photos upload page i can upload a photo but when i go to save it im told to make a selection i cant make the selection as there is nothing to select and ive tried selecting either the larger or smaller picture but nothing happens
then as you see in pic enclosed the small thumbnail at the bottom has broken link although the image shows in the image file in my control panel and it shows in my database
although i can delete the image through the delete option
can anyone check out the coding for the file and see whats going off as i am struggling with this
<?php
include("config/db_connect.php");
include("config/ckh_session.php");
/*
* Copyright (c) 2008 http://www.webmotionuk.com / http://www.webmotionuk.co.uk
* "PHP & Jquery image upload & crop"
* Date: 2008-11-21
* Ver 1.2
* Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
*
* THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND
* ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED
* WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED.
* IN NO EVENT SHALL THE COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT,
* INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO,
* PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS
* INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT,
* STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF
* THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
*
*/
error_reporting (E_ALL ^ E_NOTICE);
session_start(); //Do not remove this
//only assign a new timestamp if the session variable is empty
if (!isset($_SESSION['random_key']) || strlen($_SESSION['random_key'])==0){
$_SESSION['random_key'] = strtotime(date('Y-m-d H:i:s')); //assign the timestamp to the session variable
$_SESSION['user_file_ext']= "";
}
#########################################################################################################
# CONSTANTS #
# You can alter the options below #
#########################################################################################################
$upload_dir = "user_images"; // The directory for the images to be saved in
$upload_path = "images/".$upload_dir."/"; // The path to where the image will be saved
$large_image_prefix = ""; // The prefix name to large image
$thumb_image_prefix = ""; // The prefix name to the thumb image
$large_image_name = $large_image_prefix.$_SESSION['random_key']; // New name of the large image (append the timestamp to the filename)
$thumb_image_name = $thumb_image_prefix.$_SESSION['random_key']; // New name of the thumbnail image (append the timestamp to the filename)
$max_file = "3"; // Maximum file size in MB
$max_width = "500"; // Max width allowed for the large image
$thumb_width = "100"; // Width of thumbnail image
$thumb_height = "100"; // Height of thumbnail image
// Only one of these image types should be allowed for upload
$allowed_image_types = array('image/pjpeg'=>"jpg",'image/jpeg'=>"jpg",'image/jpg'=>"jpg",'image/png'=>"png",'image/x-png'=>"png",'image/gif'=>"gif");
$allowed_image_ext = array_unique($allowed_image_types); // do not change this
$image_ext = ""; // initialise variable, do not change this.
foreach ($allowed_image_ext as $mime_type => $ext) {
$image_ext.= strtoupper($ext)." ";
}
##########################################################################################################
# IMAGE FUNCTIONS #
# You do not need to alter these functions #
##########################################################################################################
function resizeImage($image,$width,$height,$scale) {
list($imagewidth, $imageheight, $imageType) = getimagesize($image);
$imageType = image_type_to_mime_type($imageType);
$newImageWidth = ceil($width * $scale);
$newImageHeight = ceil($height * $scale);
$newImage = imagecreatetruecolor($newImageWidth,$newImageHeight);
switch($imageType) {
case "image/gif":
$source=imagecreatefromgif($image);
break;
case "image/pjpeg":
case "image/jpeg":
case "image/jpg":
$source=imagecreatefromjpeg($image);
break;
case "image/png":
case "image/x-png":
$source=imagecreatefrompng($image);
break;
}
imagecopyresampled($newImage,$source,0,0,0,0,$newImageWidth,$newImageHeight,$width,$height);
switch($imageType) {
case "image/gif":
imagegif($newImage,$image);
break;
case "image/pjpeg":
case "image/jpeg":
case "image/jpg":
imagejpeg($newImage,$image,90);
break;
case "image/png":
case "image/x-png":
imagepng($newImage,$image);
break;
}
chmod($image, 0777);
return $image;
}
//You do not need to alter these functions
function resizeThumbnailImage($thumb_image_name, $image, $width, $height, $start_width, $start_height, $scale){
list($imagewidth, $imageheight, $imageType) = getimagesize($image);
$imageType = image_type_to_mime_type($imageType);
$newImageWidth = ceil($width * $scale);
$newImageHeight = ceil($height * $scale);
$newImage = imagecreatetruecolor($newImageWidth,$newImageHeight);
switch($imageType) {
case "image/gif":
$source=imagecreatefromgif($image);
break;
case "image/pjpeg":
case "image/jpeg":
case "image/jpg":
$source=imagecreatefromjpeg($image);
break;
case "image/png":
case "image/x-png":
$source=imagecreatefrompng($image);
break;
}
imagecopyresampled($newImage,$source,0,0,$start_width,$start_height,$newImageWidth,$newImageHeight,$width,$height);
switch($imageType) {
case "image/gif":
imagegif($newImage,$thumb_image_name);
break;
case "image/pjpeg":
case "image/jpeg":
case "image/jpg":
imagejpeg($newImage,$thumb_image_name,90);
break;
case "image/png":
case "image/x-png":
imagepng($newImage,$thumb_image_name);
break;
}
chmod($thumb_image_name, 0777);
return $thumb_image_name;
}
//You do not need to alter these functions
function getHeight($image) {
$size = getimagesize($image);
$height = $size[1];
return $height;
}
//You do not need to alter these functions
function getWidth($image) {
$size = getimagesize($image);
$width = $size[0];
return $width;
}
//Image Locations
$large_image_location = $upload_path.$large_image_name.$_SESSION['user_file_ext'];
$thumb_image_location = $upload_path."smallthumb/".$thumb_image_name.$_SESSION['user_file_ext'];
//Create the upload directory with the right permissions if it doesn't exist
if(!is_dir($upload_dir)){
mkdir($upload_dir, 0777);
chmod($upload_dir, 0777);
}
//Check to see if any images with the same name already exist
if (file_exists($large_image_location)){
if(file_exists($thumb_image_location)){
$thumb_photo_exists = "<img src=\"".$upload_path."smallthumb/".$thumb_image_name.$_SESSION['user_file_ext']."\" alt=\"Thumbnail Image\"/>";
}else{
$thumb_photo_exists = "";
}
$large_photo_exists = "<img src=\"".$upload_path.$large_image_name.$_SESSION['user_file_ext']."\" alt=\"Large Image\"/>";
} else {
$large_photo_exists = "";
$thumb_photo_exists = "";
}
if (isset($_POST["upload"])) {
//Get the file information
$userfile_name = $_FILES['image']['name'];
$userfile_tmp = $_FILES['image']['tmp_name'];
$userfile_size = $_FILES['image']['size'];
$userfile_type = $_FILES['image']['type'];
$filename = basename($_FILES['image']['name']);
$file_ext = strtolower(substr($filename, strrpos($filename, '.') + 1));
//Only process if the file is a JPG, PNG or GIF and below the allowed limit
if((!empty($_FILES["image"])) && ($_FILES['image']['error'] == 0)) {
foreach ($allowed_image_types as $mime_type => $ext) {
//loop through the specified image types and if they match the extension then break out
//everything is ok so go and check file size
if($file_ext==$ext && $userfile_type==$mime_type){
$error = "";
break;
}else{
$error = "Only <strong>".$image_ext."</strong> images accepted for upload<br />";
}
}
//check if the file size is above the allowed limit
if ($userfile_size > ($max_file*1048576)) {
$error.= "Images must be under ".$max_file."MB in size";
}
}else{
$error= "Select an image for upload";
}
//Everything is ok, so we can upload the image.
if (strlen($error)==0){
if (isset($_FILES['image']['name'])){
//this file could now has an unknown file extension (we hope it's one of the ones set above!)
$large_image_location = $large_image_location.".".$file_ext;
$thumb_image_location = $thumb_image_location.".".$file_ext;
//put the file ext in the session so we know what file to look for once its uploaded
$_SESSION['user_file_ext']=".".$file_ext;
move_uploaded_file($userfile_tmp, $large_image_location);
chmod($large_image_location, 0777);
$width = getWidth($large_image_location);
$height = getHeight($large_image_location);
//Scale the image if it is greater than the width set above
if ($width > $max_width){
$scale = $max_width/$width;
$uploaded = resizeImage($large_image_location,$width,$height,$scale);
}else{
$scale = 1;
$uploaded = resizeImage($large_image_location,$width,$height,$scale);
}
//************************ insert into Data base ****************
$image_name = $large_image_name.".".$file_ext;
$insert1= mysql_query("insert into user_images set user_image = '".$image_name."' , user_id = '".$_SESSION['userid']."'") or die(mysql_error());
//Delete the thumbnail file so the user can create a new one
if (file_exists($thumb_image_location)) {
unlink($thumb_image_location);
}
}
//Refresh the page to show the new uploaded image
header("location: ".$_SERVER["PHP_SELF"]);
exit();
}
}
if (isset($_POST["upload_thumbnail"]) && strlen($large_photo_exists)>0) {
//Get the new coordinates to crop the image.
$x1 = $_POST["x1"];
$y1 = $_POST["y1"];
$x2 = $_POST["x2"];
$y2 = $_POST["y2"];
$w = $_POST["w"];
$h = $_POST["h"];
//Scale the image to the thumb_width set above
$scale = $thumb_width/$w;
$cropped = resizeThumbnailImage($thumb_image_location, $large_image_location,$w,$h,$x1,$y1,$scale);
//Reload the page again to view the thumbnail
header("location: ".$_SERVER["PHP_SELF"]);
exit();
}
if ($_GET['a']=="delete" && strlen($_GET['t'])>0){
//get the file locations
$large_image_location = $upload_path.$large_image_prefix.$_GET['t'];
$thumb_image_location = $upload_path."smallthumb/".$thumb_image_prefix.$_GET['t'];
if (file_exists($large_image_location)) {
unlink($large_image_location);
}
if (file_exists($thumb_image_location)) {
unlink($thumb_image_location);
}
header("location: ".$_SERVER["PHP_SELF"]);
exit();
}
// Delete images
if($_GET['delid']!='')
{
$img_sql = mysql_fetch_array(mysql_query( " select * from user_images where id = '".$_GET['delid']."' "));
$large_image_location = "images/user_images/".$img_sql['user_image'];
$thumb_image_location = "images/user_images/smallthumb/".$img_sql['user_image'];
$bigthumb_image_location = "images/user_images/bigthumb/".$img_sql['user_image'];
if (file_exists($large_image_location)) {
unlink($large_image_location);
}
if (file_exists($thumb_image_location)) {
unlink($thumb_image_location);
}
if (file_exists($bigthumb_image_location)) {
unlink($bigthumb_image_location);
}
mysql_query( " delete from user_images where id = '".$_GET['delid']."' ");
header("location: ".$_SERVER["PHP_SELF"]);
exit();
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php echo SITE_NAME; ?></title>
<meta name="description" content="<?php echo SITE_DESCRIPTION; ?>"/>
<meta name="keywords" content="<?php echo SITE_KEYWORD; ?>"/>
<link rel="shortcut icon" type="image/x-icon" href="images/logo/<?php echo SITE_FAVICON; ?>"/>
<link href="templates/default/css/main.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="css/template.css" type="text/css"/>
<script type="text/javascript" src="js/jquery-pack.js"></script>
<script type="text/javascript" src="js/jquery.imgareaselect.min.js"></script>
</head>
<body>
<div id="wrapper">
<div id="maincont">
<div id="illust">
<?php
//Only display the javacript if an image has been uploaded
if(strlen($large_photo_exists)>0){
$current_large_image_width = getWidth($large_image_location);
$current_large_image_height = getHeight($large_image_location);?>
<script type="text/javascript">
function preview(img, selection) {
var scaleX = <?php echo $thumb_width;?> / selection.width;
var scaleY = <?php echo $thumb_height;?> / selection.height;
$('#thumbnail + div > img').css({
width: Math.round(scaleX * <?php echo $current_large_image_width;?>) + 'px',
height: Math.round(scaleY * <?php echo $current_large_image_height;?>) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
$('#w').val(selection.width);
$('#h').val(selection.height);
}
$(document).ready(function () {
$('#save_thumb').click(function() {
var x1 = $('#x1').val();
var y1 = $('#y1').val();
var x2 = $('#x2').val();
var y2 = $('#y2').val();
var w = $('#w').val();
var h = $('#h').val();
if(x1=="" || y1=="" || x2=="" || y2=="" || w=="" || h==""){
alert("You must make a selection first");
return false;
}else{
return true;
}
});
});
$(window).load(function () {
$('#thumbnail').imgAreaSelect({ aspectRatio: '1:<?php echo $thumb_height/$thumb_width;?>', onSelectChange: preview });
});
</script>
<?php }?>
<div class="chemistry_main bg_color_lgray">
<div class="profl_title"><strong>IMAGE UPLOADER</strong> - Add Images To Your Profile</div>
<div class="clr"></div>
</div>
<div class="clr"></div>
<div class="profl_txt_usersrch">Set your images to private to only share them with people in a message, or allow others to rate your images!<br />
Acceptable images formats are: JPG, GIF, or PNG. Images over 3 MB will not upload.</div>
<?php
?>
<div class="profl_txt_usersrch">
<div class="chemistry_main">
<?php
//Display error message if there are any
if(strlen($error)>0){
echo "<ul><li><strong>Error!</strong></li><li>".$error."</li></ul>";
}
if(strlen($large_photo_exists)>0 && strlen($thumb_photo_exists)>0){
echo $large_photo_exists." ".$thumb_photo_exists;
//echo "<p><a href=\"".$_SERVER["PHP_SELF"]."?a=delete&t=".$_SESSION['random_key'].$_SESSION['user_file_ext']."\">Delete images</a></p>";
echo "<p><a href=\"".$_SERVER["PHP_SELF"]."\">Upload another</a></p>";
//Clear the time stamp session and user file extension
$_SESSION['random_key']= "";
$_SESSION['user_file_ext']= "";
}else{
if(strlen($large_photo_exists)>0){?>
<h2>Create Thumbnail</h2>
<div align="center"> <img src="<?php echo $upload_path.$large_image_name.$_SESSION['user_file_ext'];?>" class="create_thumb" id="thumbnail" alt="Create Thumbnail" />
<div style="border:1px #e5e5e5 solid; float:left; position:relative; overflow:hidden; width:<?php echo $thumb_width;?>px; height:<?php echo $thumb_height;?>px;"> <img src="<?php echo $upload_path.$large_image_name.$_SESSION['user_file_ext'];?>" style="position: relative;" alt="Thumbnail Preview" /> </div>
<br style="clear:both;"/>
<form name="thumbnail" action="<?php echo $_SERVER["PHP_SELF"];?>" method="post">
<input type="hidden" name="x1" value="" id="x1" />
<input type="hidden" name="y1" value="" id="y1" />
<input type="hidden" name="x2" value="" id="x2" />
<input type="hidden" name="y2" value="" id="y2" />
<input type="hidden" name="w" value="" id="w" />
<input type="hidden" name="h" value="" id="h" />
<input type="submit" name="upload_thumbnail" value="Save Thumbnail" id="save_thumb" />
</form>
</div>
<hr />
<?php } ?>
<h2>Upload Photo</h2>
<form name="photo" enctype="multipart/form-data" action="<?php echo $_SERVER["PHP_SELF"];?>" method="post">
Photo
<input type="file" name="image" size="30" />
<input type="submit" name="upload" value="Upload" />
</form>
<?php } ?>
</div>
</div>
<div class="chemistry_main bg_color_lgray">
<div class="profl_txt_1" >
<?php
if(isset($_POST['updateImageSettings']))
{
//uploade images
$a=0;
foreach ($_POST['id'] as $img_id)
{
//echo "$img_id<br/>\n";
$show_profile = $_POST[show_profile.$img_id];
$main_image = $_POST[main_image.$img_id];
$caption = $_POST[caption.$img_id];
$insert1 = mysql_query("update user_images set show_profile = '".$show_profile."' , caption = '".$caption."' where id = '".$img_id."'") or die(mysql_error());
if($main_image != '' && $a==0)
{
$insert1 = mysql_query("update user_images set show_profile = '1' , main_image = '".$main_image."' where id = '".$img_id."'") or die(mysql_error());
$a++;
}
elseif($a!=0)
{
$insert1 = mysql_query("update user_images set main_image = '0' where id = '".$img_id."'") or die(mysql_error());
}
}
}
?>
<form name="updateimage" id="updateimage" method="post" action="" >
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20%"> </td>
<td width="20%"> </td>
<td width="20%">Show On profile</td>
<td width="15%">Main Image </td>
<td width="5%"> </td>
<td width="20%">Caption</td>
</tr>
<?php
// Fetch user images information
$img_sql = mysql_query( " select * from user_images where user_id = '".$_SESSION['userid']."' ");
while($img_info = mysql_fetch_array($img_sql)){
?>
<tr>
<td><img src="images/user_images/smallthumb/<?php echo $img_info['user_image'];?>" border="0" /><br />
<br /></td>
<td><div class="uimg_fmarb40"><a href="uimages.php?delid=<?php echo $img_info['id'];?>">Delete Image</a></div></td>
<td><div class="uimg_fmarb40">
<input type="checkbox" name="show_profile<?php echo $img_info['id'];?>" value="1" <?php if($img_info['show_profile']=='1') { echo "checked"; } ?> />
</div></td>
<td><div class="uimg_fmarb40">
<input type="checkbox" name="main_image<?php echo $img_info['id'];?>" value="1" <?php if($img_info['main_image']=='1') { echo "checked"; } ?> />
</div></td>
<td><div class="uimg_fmarb40">
<input type="hidden" name="id[]" value="<?php echo $img_info['id'];?>" />
</div></td>
<td><div class="uimg_fmarb40">
<input type="text" name="caption<?php echo $img_info['id'];?>" id="caption<?php echo $img_info['id'];?>" value="<?php echo $img_info['caption'];?>" />
</div></td>
</tr>
<?php
}
?>
<tr>
<td> </td>
<td> </td>
<td colspan="2"><input type="submit" name="updateImageSettings" id="updateImageSettings" value="Update Image Settings" /></td>
<td> </td>
<td> </td>
</tr>
</table>
</form>
<div class="clr"></div>
</div>
</div>
<div class="clr"></div>
</div>
</div>
</div>
</body>
</html>
ty jan x
#