Hi, I did a simple loop in JSFiddle but dispite the code being error free, JSFiddle doesn't run the code even though the framework is set on PureJS ?
Siberian 13 Junior Poster
Recommended Answers
Jump to PostShare your jsFiddle with us?
Jump to PostI'm not sure what
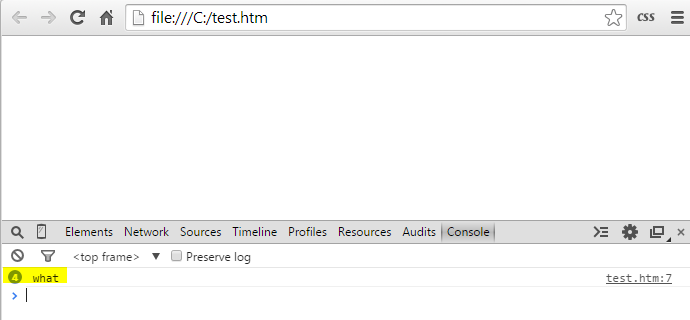
write()is but this code works herevar dr = 4; for (i=0;i<dr;i++) { console.log("what"); }If you open the console you will see it output 4 "what" there.
Jump to PostYes the console from any modern browser. Console.log is commonly used in dev to check you variable's values and test your code.
Jump to Post-_- smh
var dr = 4; for (i=0;i<dr;i++) { console.log("what"); }You don't need the length of your 'dr' variable, it is already set as an integer.
Jump to PostIt's the exact same code I had posted originally ;-)
All 19 Replies
pixelsoul 272 Red Pill Featured Poster
Siberian 13 Junior Poster
pixelsoul 272 Red Pill Featured Poster
Siberian 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Siberian 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Siberian 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Siberian 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Siberian 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Siberian 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Siberian 13 Junior Poster
pixelsoul 272 Red Pill Featured Poster
Siberian 13 Junior Poster
pixelsoul 272 Red Pill Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.