Morning guys hope that you are all well. need to pick your brains because I'm ready to bang my head against a brick wall.
I'm building a multipolchoice quiz I want to just show 20 random questions from the 80 questions that I have in the question bank, in my database. Its split in to 3 tables
- answers
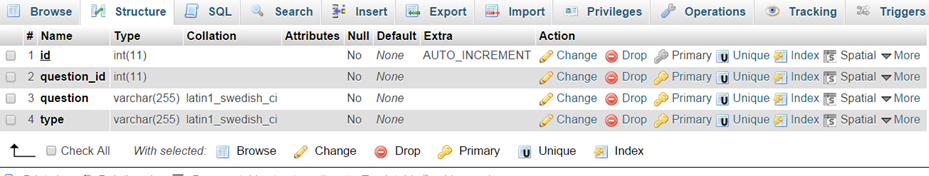
- questions
- user answers
Everytime I run the quiz, the quiz just keeps showing all 80 questions from question 1 through to question 80, I actully want it to just rum 20 questions in a ramdom way everytime the user takes the quiz, any ideas how I can get this sorted?
Below is the code so far
<?php
$mysql = mysql_query ("select * from questions order by rand() limit 0,20");
session_start();
if(isset($_GET['question'])){
$question = preg_replace('/[^0-9]/', "", $_GET['question']);
$next = $question + 1;
$prev = $question - 1;
if(!isset($_SESSION['qid_array']) && $question != 1){
$msg = "Sorry! No cheating.";
header("location: index.php?msg=$msg");
exit();
}
if(isset($_SESSION['qid_array']) && in_array($question, $_SESSION['qid_array'])){
$msg = "Sorry, Cheating is not allowed. You will now have to start over. Haha.";
unset($_SESSION['answer_array']);
unset($_SESSION['qid_array']);
session_destroy();
header("location: index.php?msg=$msg");
exit();
}
if(isset($_SESSION['lastQuestion']) && $_SESSION['lastQuestion'] != $prev){
$msg = "Sorry, Cheating is not allowed. You will now have to start over. Haha.";
unset($_SESSION['answer_array']);
unset($_SESSION['qid_array']);
session_destroy();
header("location: index.php?msg=$msg");
exit();
}
}
?>
Any help would be brillaint as this is delaying my site from going live andstopping me from applying for a job
Rich