Sorry, not sure how to even word the article title...it's been so long since I did HTML or PHP.
I have a small web page that I wrote several years ago. It's all HTML/CSS with one segment of PHP that is used to call to my database to populate scores in a table. Works great on the old site, but it's coming up garbled on the new site (HTML5). I did a direct copy of the code from the old site to the new one. Here's the PHP code...
<aside class="top-sidebar">
<div id="season">
<h2>Season 15 point totals:</h2>
<!-- insert points table here -->
<center>
<table border="3" class="playersTable"><tr><td align="center">Player</td><td align="center">Total Points</td></tr>
<?php
$hostname='dbhostname';
$username='username';
$password='passwordd';
$dbname='dbname';
mysql_connect($hostname,$username, $password) OR DIE ('Unable to connect to database! Please try again later.');
mysql_select_db($dbname);
$sql = "SELECT PlayerID, SUM(Points) AS TotalPoints FROM PlayIN WHERE SeasonID=15 GROUP BY PlayerID ORDER BY TotalPoints DESC";
$pnts = mysql_query($sql);
if (!$pnts) {
printf("NOT ready\n$sql\n".mysql_error());
} else {
// counter for rows
$currentRow = 1;
while ($myrow = mysql_fetch_array($pnts)) {
$sql = "SELECT * FROM `Player` WHERE `PlayerID` = " . $myrow["PlayerID"];
//echo $sql;
$playerar = mysql_query($sql);
if ($playerfetch = mysql_fetch_array($playerar)) {
$fullname = $playerfetch["FirstName"] . " " . $playerfetch["LastName"];
}
// define style depending on which row we are in
$style = $currentRow <=6? 'border: 3px solid Green;' : 'border: 1px solid black;';
//printf('<tr><td align="center" style="$style">%s</td><td align="center" style="$style">%s</td></tr>', $fullname, $myrow["TotalPoints"]);
printf("<tr><td align=\"center\" style=\"$style\">%s</td><td align=\"center\" style=\"$style\">%s</td></tr>", $fullname, $myrow['TotalPoints']);
$currentRow++;
}
}
?>
</table>
</center>
<!-- end points table --><br />
</div>
</aside>
On the old site, I just had a very linear format, so it just poplated in the center of the page, which can be seen as "season points" at feltinghendo.com. But under this new format, I'm trying to get the table to populate in a sidebar on the right of the screen.
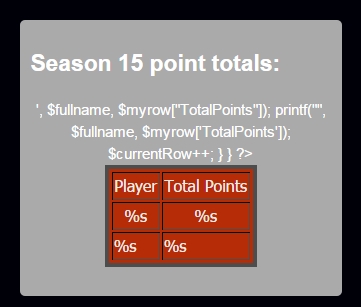
What displays is attached 
Any guidance here would be appreciated. I have forgotten all the php and most of the HTML that I learned in school several years ago.
Thanks,
Hendo
