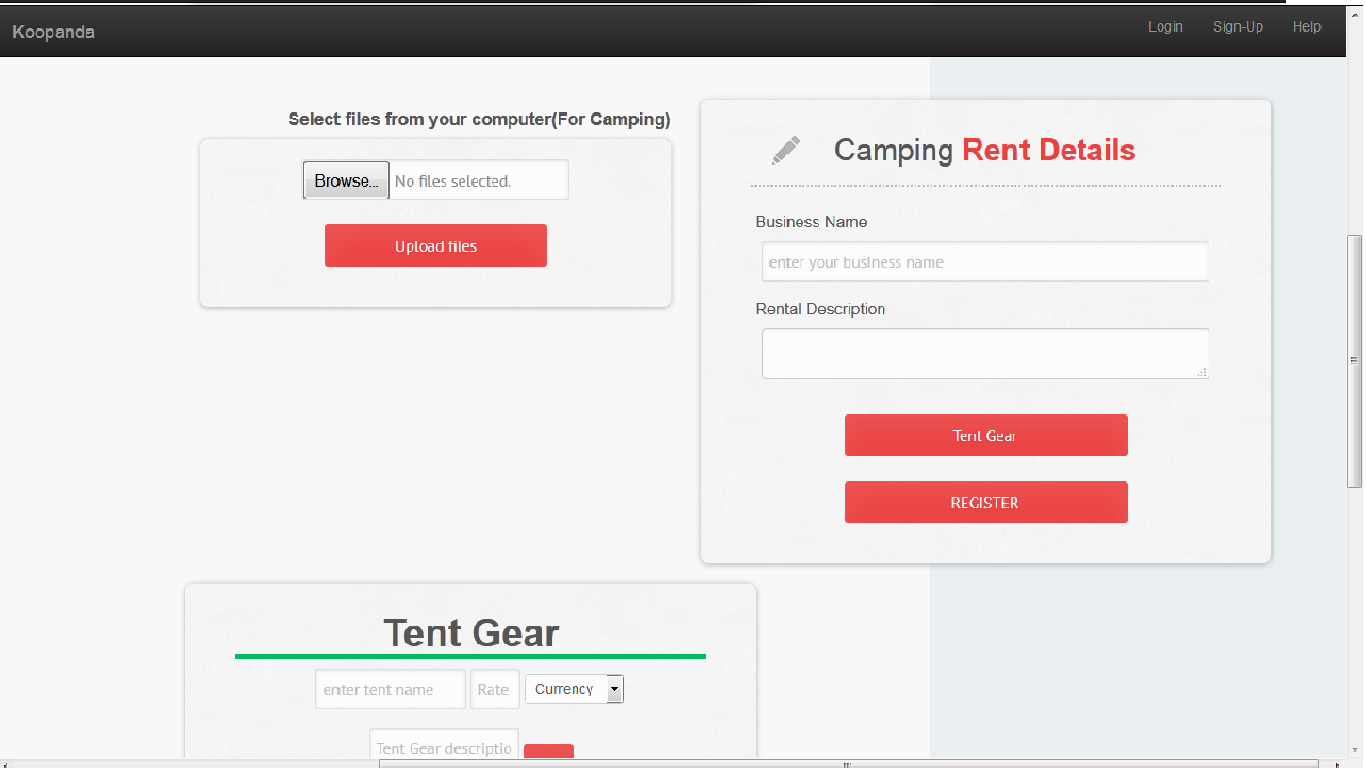
I have user form which has hide/show toggle form it's the will of user to fill that part. when i click on button Tent gear which hides and shows form there is save button if user filled the form and click on" save" without refreshing page i want data to form to submitted but on clicking save it shows ladder of view as in screen shot
//camping_registration_continue
<div class="register-container container">
<div class="row">
<div class="iphone span5">
<h4>Select files from your computer(For Camping)</h4>
<div class = "upload-image-messages"></div>
<?php echo form_open_multipart('upload/do_upload', array('class' => 'upload-image-form'));?>
<div class="form-inline">
<div class="form-group">
<input type="file" name="uploadfile[]" accept = "image/*" multiple = "multiple" size="20" /> <br />
</div>
<button type="submit" value="upload" class="btn btn-sm btn-primary" name="submit">Upload files</button>
</div>
<script>
jQuery(document).ready(function($) {
var options = {
beforeSend: function(){
// Replace this with your loading gif image
$(".upload-image-messages").html('<p><img src = "<?php echo base_url() ?>img/images.png" class = "loader" /></p>');
},
complete: function(response){
// Output AJAX response to the div container
$(".upload-image-messages").html(response.responseText);
$('html, body').animate({scrollTop: $(".upload-image-messages").offset().top-100}, 150);
}
};
// Submit the form
$(".upload-image-form").ajaxForm(options);
return false;
});
</script>
</form>
</div>
<div class="register span6">
<form action="<?php echo base_url('Camping_register/register') ?>" method="post">
<h2>Camping <span class="red"><strong>Rent Details</strong></span></h2>
<label for="business_name">Business Name</label>
<input type="text" id="business_name" name="business_name" placeholder="enter your business name">
<label for="rental_description">Rental Description</label>
<textarea type="text" id="rental_description" name="rental_description"></textarea>
<button id="addnew">Tent Gear</button>
<button type="submit">REGISTER</button>
<?php
$message = $this->session->flashdata('msg');
if($message){
echo '<div id="error_text">' . '<strong>'.$message .'</strong>'. '</div>';
}
?>
</form>
<div id="sending_form"></div>
<form id="secondform" action="<?php echo base_url('Tent_gear/index') ?>" method="post">
<h1>Tent Gear </h1>
<input style="width:150px" type="text" id="tent_name" name="tent_name" placeholder="enter tent name">
<input style="width:50px" type="text" id="rate" name="rate" placeholder="Rate">
<select style="width:100px">
<option>Currency</option>
<option value="volvo">USD</option>
<option value="saab">Rupee</option>
<option value="mercedes">Euros</option>
<option value="audi">Dinar</option>
</select> <br>
<input style="width:150px" type="text" id="tent_gear_discription" name="tent_gear_discription" placeholder="Tent Gear description">
<button style="width:50px" type="button" id="add">ADD</button>
<label for="pick_up">PickUp Description<input style="width:150px" type="text" id="pick_up" name="pick_up" placeholder="PickUp location Address"><button style="width:50px" type="button">ADD</button></label>
<label for="drop_off">DropOff Description<input style="width:150px" type="text" id="drop_off" name="drop_off" placeholder="DropOff location Address"><button style="width:50px" type="button">ADD</button></label>
<button id="save">Save</button>
</form>
<script>
$('#secondform').hide();
$('#addnew').click(function(e)
{
e.preventDefault();
$('#secondform').toggle();
$(this).text(function(i, text)
{
if( text === "Tent Gear" )
{
return "Tent Gear";
}else{
$('#secondform').trigger("reset");
return "Tent Gear";
}
});
});
</script>
<script>
$(function(){
$('#secondform').submit(function(evnt){
var url='<?php echo base_url() ?>';
evnt.preventDefault(); //Avoid that the event 'submit' continues with its normal execution, so that, we avoid to reload the whole page
$.post(url+"Tent_gear/index", //The variable 'url' must store the base_url() of our application
$("form#secondform").serialize(), //Serialize all the content of our form to URL format
function (data) {
$('div#sending_form').prepend(data); //Add the AJAX response to some div that is going to show the message
});
});
});
</script>
</div>
</div>
</div>
//my controller
<?php
//Store into the constant 'IS_AJAX' whether the request was made via AJAX or not
define('IS_AJAX', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest');
class Tent_gear extends CI_Controller {
public function __construct() {
parent::__construct();
//Load library form_validation
$this->load->library('form_validation');
}
public function index(){
if($this->form_validation->run())
{
//Do whatever is needed to process the form and store the data
$data['no_error'] = $this->processing_tasks();
//var_dump($data);
if(IS_AJAX)
{
$this->load->view('ajax_response',$data['no_error']);
}
else
{
//Load standard view
echo "hiiiiiii";
}
}
else
{
//The form is not valid
if(IS_AJAX)
{
//echo "hiiiiiii";
$data['message'] = validation_errors();
$this->load->view('camping_registration_continue',$data);
}
else
{
//Load standard view
echo "hiiiiiii";
}
}
}
} //class ends
?>
I know what actually happening here I have not set form validations part so it's going in else part as request is ajax so its loading view.But i want only that hide/show toggle form to refreshed but instead it show another form