Dear All,
I am facing a weird problem, similar codings give different result. Why is this happening? I am saving both files as .php file. Please guide me. I really having headache with this form.
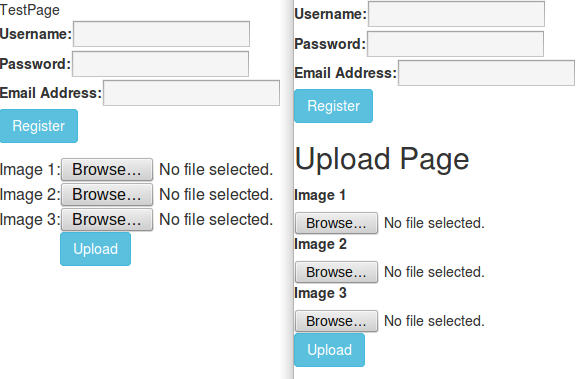
Code 1: Working Fine (Non-bootstrap)
<html> <head>
TestPage
<link rel="stylesheet" href="http://gsmtecharena.com/Testing/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://http://gsmtecharena.com/Testing/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div> <?php include("img-upload.php");
?> <form method="post" action="img-upload.php" name="registerform" id="registerform"> <fieldset> <label for="username">Username:</label><input type="text" name="username" id="user_id" /><br /> <label for="password">Password:</label><input type="password" name="password" id="ap_id" /><br /> <label for="email">Email Address:</label><input type="text" name="email" id="email" /><br /> <input type="submit" name="register" id="register" value="Register" class="btn btn-info" /> </fieldset> </form> <form name="Image" enctype="multipart/form-data" method="POST"> <table cellspacing=2 cellpadding=2 border=0> <tr> <td>Image 1: </td> <td><input type=file name=file accept="image/gif, image/jpeg, image/x-png" size="26" class="textbox" required/> </td> </tr> <tr> <td>Image 2: </td> <td><input type=file name=file1 accept="image/gif, image/jpeg, image/x-png" size="26" class="textbox" required/> </td> </tr> <tr> <td>Image 3: </td> <td><input type=file name=file2 accept="image/gif, image/jpeg, image/x-png" size="26" class="textbox" required/> </td> </tr> <tr><td> </td><td><input type="submit" name="submit" value="Upload" class="btn btn-info" /></td></tr></table> </form><br> </div> </body> </html>
Code 2: Bootstrap (Not working)
<html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://gsmtecharena.com/Testing/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://http://gsmtecharena.com/Testing/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div> <?php include("img-upload.php");
?> <form method="post" action="img-upload.php" name="registerform" id="registerform"> <fieldset> <label for="username">Username:</label><input type="text" name="username" id="user_id" /><br /> <label for="password">Password:</label><input type="password" name="password" id="ap_id" /><br /> <label for="email">Email Address:</label><input type="text" name="email" id="email" /><br /> <input type="submit" name="register" id="register" value="Register" class="btn btn-info" /> </fieldset> </form> <h2>Upload Page</h2> <form role="form" name="Image" enctype="multipart/form-data" method="POST"> <label for="Image1">Image 1</label> <input type="file" name=file accept="image/gif, image/jpeg, image/x-png" size="26" class="textbox" required/> <label for="Image2">Image 2</label> <input type="file" name=file1 accept="image/gif, image/jpeg, image/x-png" size="26" class="textbox" required/> <label for="Image3">Image 3</label> <input type="file" name=file2 accept="image/gif, image/jpeg, image/x-png" size="26" class="textbox" required/> <input type="submit" name="submit" class="btn btn-info" value="Upload" /> </form> </div> </body> </html>
Thanks for any help.