Hi Guys,
I've been playing around with Angular and Ionic tutorials and I'm attempting to put together things I've learnt from different tutorials to build a simple NPR audio player.
I have a really really anoying issue with ng-show/ng-hide...
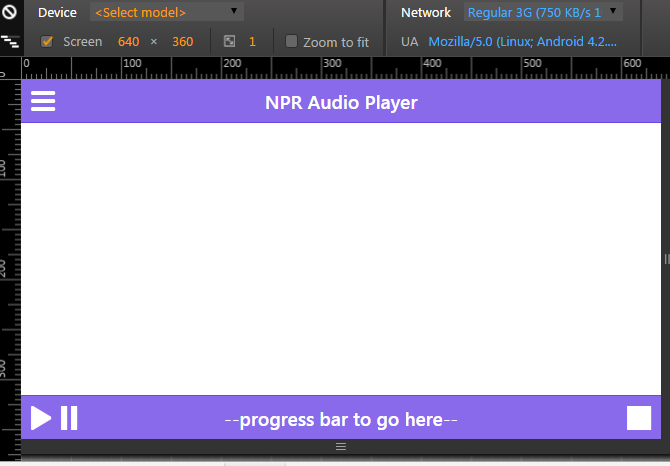
Basically, in the bottom left hand corner of my application I have a play/pause button. Acutally it's 2 buttons, a play button and a pause button, they are both supposed to occupy the same space (i.e. only one of them being visible at once) so I have used ng-show and ng-hide on them. When player.paused is true, the play button is visible, when player.paused is false, the pause button is visible. Clicking either button triggers the player.playPause() function via ng-click which will be used to actually control the audio playback. One of the actions of this function is to toggle player.paused.
It works fine, you click the play button, it hides the play button and replaces it with a pause button and vice-versa. The issue is that for a split second both buttons are visible as Angular seems to give priority to making things visible over making things invisible. I snapped the below screenshot in the moments where both were visible so you can see...

heres the html:
<div ng-show="player.playing" class="bar bar-footer bar-royal">
<div class="buttons">
<button ng-show="player.paused" class="button button-clear icon ion-play" ng-click="player.playPause()"></button>
<button ng-hide="player.paused" class="button button-clear icon ion-pause" ng-click="player.playPause()"></button>
</div>
<div class="title"><h5>--progress bar to go here--</h5></div>
<div class="buttons">
<button class="button icon button-clear ion-stop pull-right" ng-click="player.toggle();"></button>
</div>
</div>
and the javascript:
var player = {
paused: false,
playing: true,
playPause: function(){
player.paused = !player.paused;
},
toggle: function(){
player.playing = !player.playing;
}
}
$scope.player = player;
Has anyone come across this behaviour before? Is there an easy fix?
I'm thinking I could fix the width of the div that contains the buttons and set the overflow to hidden but that seems like a nasty hack to me that would potentially have issues on devices with different dpi screens.
Any easy magical solutions that I'm missing here?
Thanks
Ben
