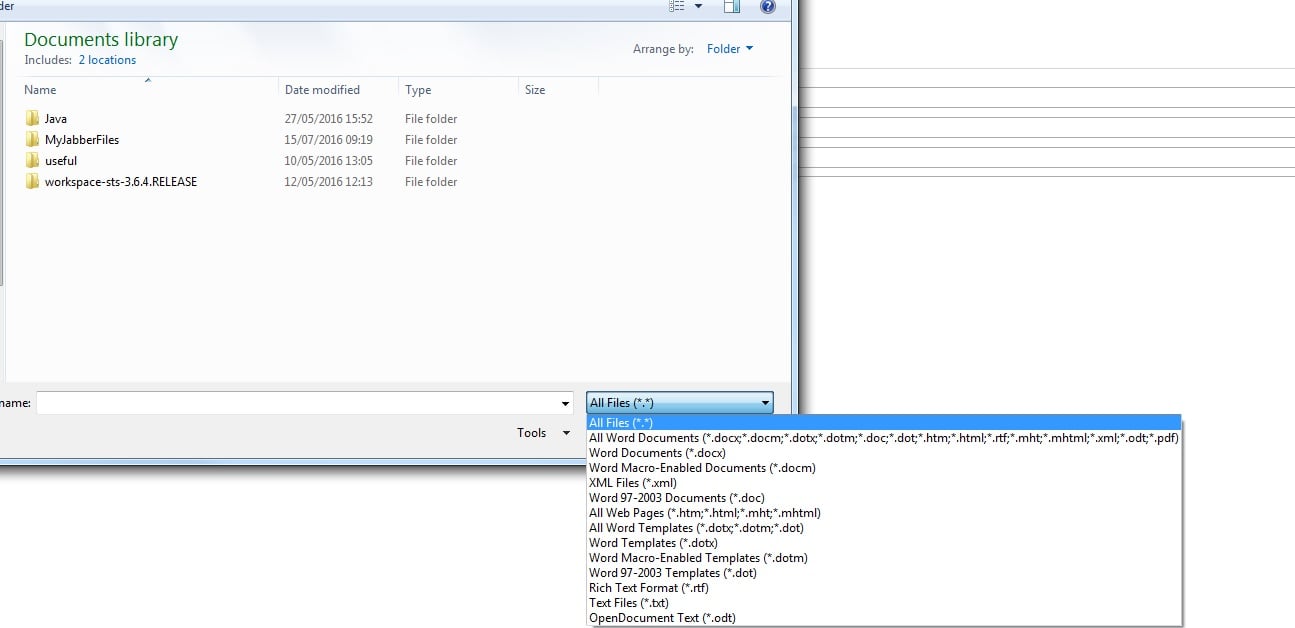
Hi guys, I have an application which allows users to upload a file. I managed to limit the types of files they can upload (the accept property helped) but I also want to do something else: when you upload a file and you click the browse button, as we know, an OS window with your local file system opens up and you can select your file from there. On this window, on the bottom right there is usually a drop down list of files, which shows which files you can upload as default selection. But you can open that menu and upload any file. Now, is there any way to change the list in that drop down list and have only the allowed files rather than all the possible file types? I know it's possible with jquery plugins, but can it be done without plugins and just with jquery or pure javascript?
In case you're not sure what I'm talking about, here is an image which has that list displayed, I want to be able to change the options in there

Violet_82 89 Posting Whiz in Training
Recommended Answers
Jump to PostShort answer : input file accept
http://www.w3schools.com/tags/att_input_accept.aspIt has a meaning also to check extensions before uploading in case there is a browser that doesn't support file accept
All 4 Replies
jkon 689 Posting Whiz in Training Featured Poster
Violet_82 89 Posting Whiz in Training
jkon 689 Posting Whiz in Training Featured Poster
Violet_82 89 Posting Whiz in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.