Hey guys,
I have a code on excel, that will count the critera if there is more than one box filled out.
=COUNTIF(C5:D14,"<>0")But now i am converting this code to jquery and i cannot figure it out.
on my page, there is a toggle button, yes/no selector for autopay,
<td><input name="autopay" type="radio" value="y" />Y<input type="radio" name="autopay" value="n" />N</td>The input fields are labelled as such:
<td><input type="text" name="laccess1" id="laccess1" class="form-control" value="0.00" /></td>
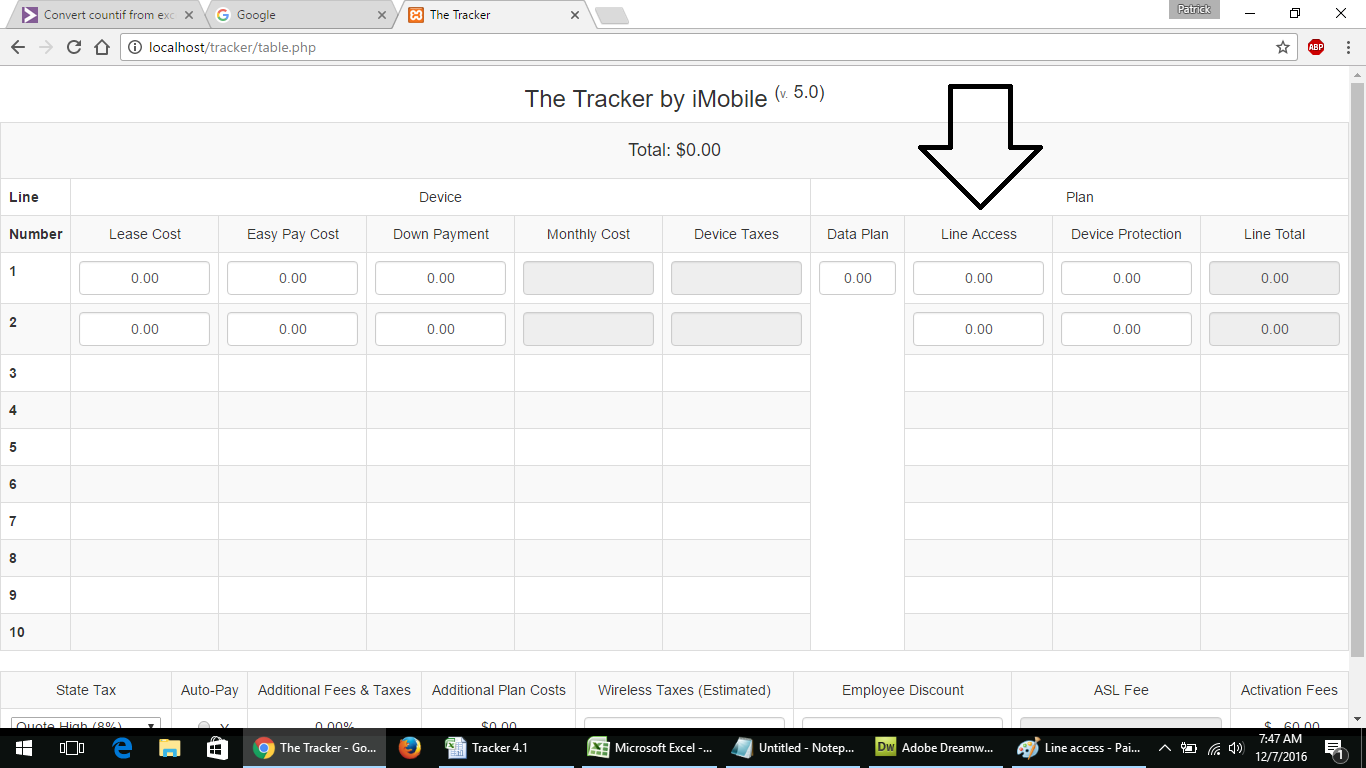
<td><input type="text" name="laccess2" id="laccess2" class="form-control" value="0.00" /></td>I am trying to get it to count them if they have a value in it, like 25.00 or more and when the toggle event happens, I want it to take 5.00 off per box that has a value in it. I am going to have a total of 10 of these boxes that can be used.
The code I am going to use for the toggle event is:
$( "#autopay" ).toggle(
function() {
$( '#overallTotal' ).val - (amount of inputs
that meet the critera * 5);
},
);