Hi guys I wonder if you can help me with this as it's driving me absolutely crazy.
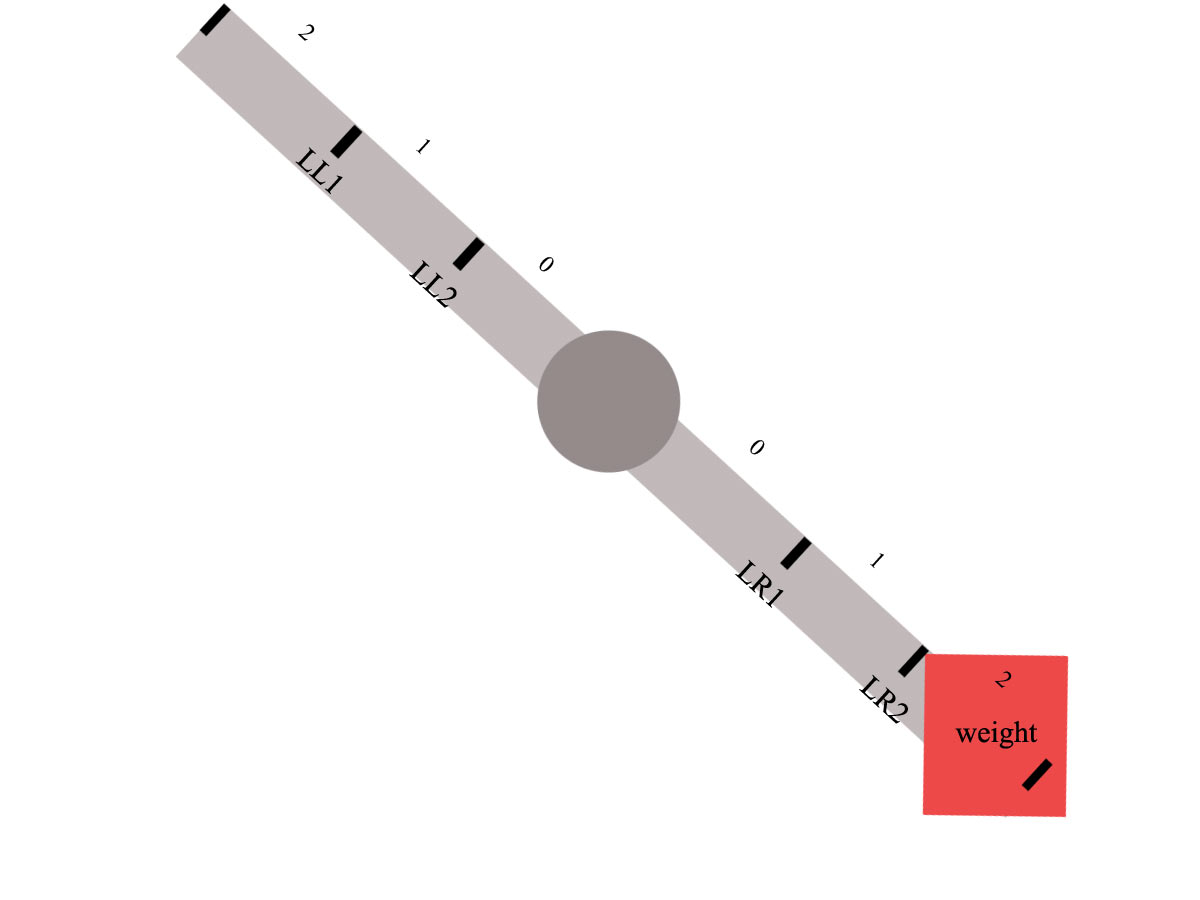
So, I have a div, in the first screenshot which looks pretty much like a scale and can be rotated right up to 45 degrees and left up to -45 degrees

The rotation occurs when something (a div) is dropped on the arm and based on the properties of this div the rotation is worked out and takes place. Of course there can be lots of divs in the scale, but here for the sake of simplicity we'll see only one.
Now, I set some limits as you can see, because when something is dropped on this scale I need to know in which section (0,1,2) of which side of the arm, the weight is.
LL1 = $(".arm").offset().left + this.unitSize;//where unitSize is the width of section 0,1,2 etc and arm is the actual horizontal div
LL2 = this.LL1 + this.unitSize;
LR1 = $(".arm").offset().left + ($(".arm").width() / 2 + $(".pivot").width() / 2 ) + this.unitSize;//I need to make sure I exclude the pivot
LR2 = this.LR1 + this.unitSize;So, these limits, the first time, are worked out at the beginning before the rotation takes place as part of the initialization, so when the angle is 0.
When the arm rotates though I need to recalculate them, and that's where I'm having loads of problems because, after the rotation, the coordinates of the limits do not match the coordinates of the divs dropped off onto the limits on the scale.
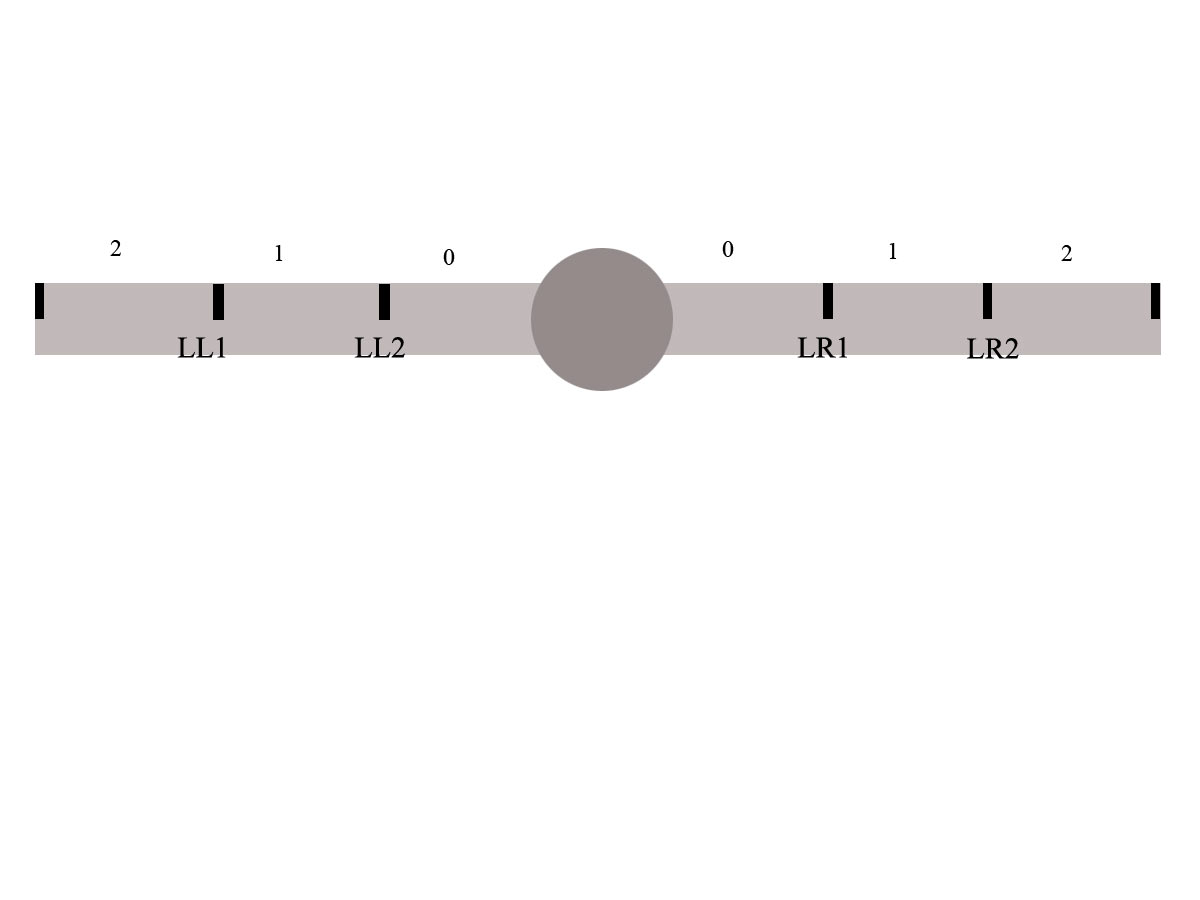
Let me give you an example, let's take this screenshot:

The rotation angle here is 0 so the left coordinates of the weight (worked out with getBoundingClientRect().left) are, at my resolution, 478.
The weight is on the tick, well just about, and the coordinate of LL1 here are of course 478.
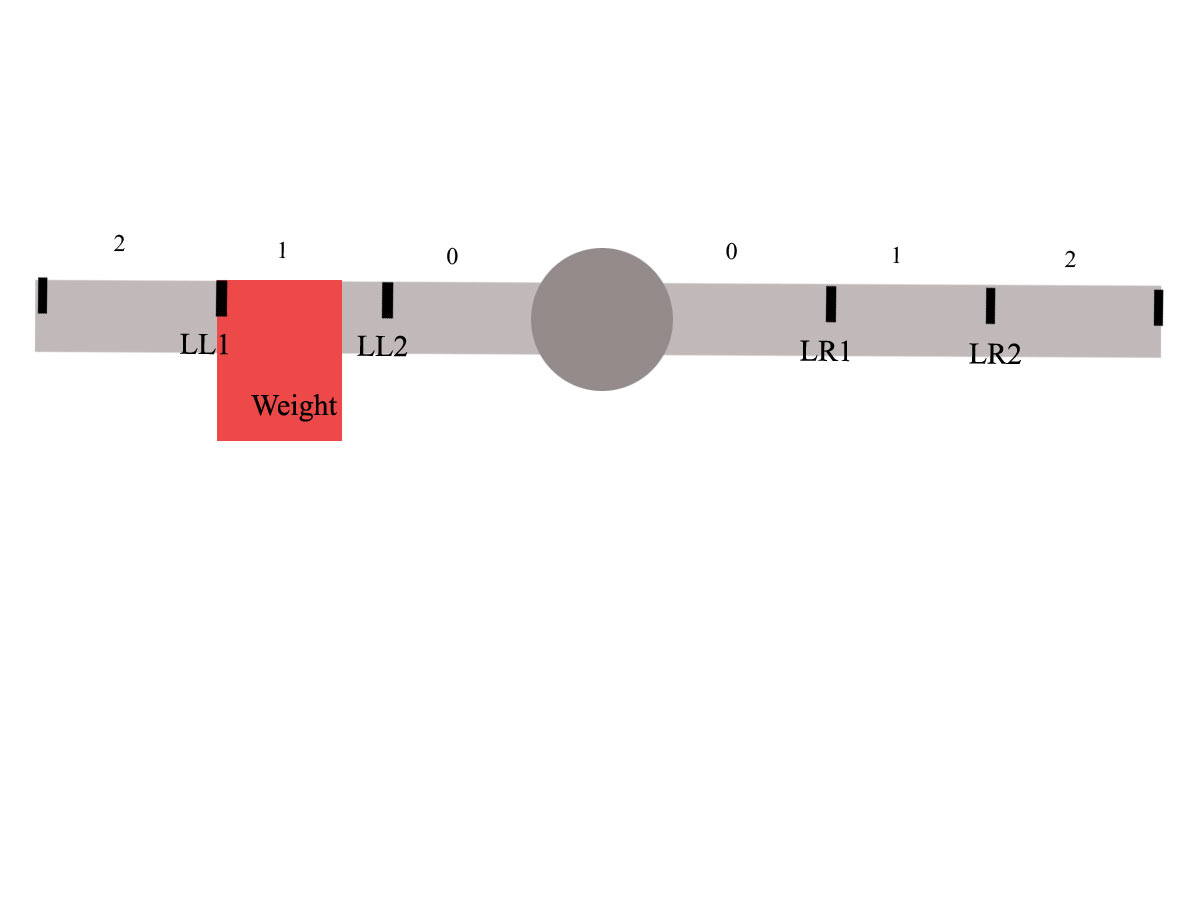
Now, let's say the arm rotates about -45 degrees and ends up like this:

the left coordinates of the weight are now 523.69482421875 because of the rotation. Now I have to update the LL1 limit, to make sure that my limit too is set to 523.69482421875 or thereabout because I need to verify that that weight sits in fact within the LL1 limit (the same goes for all the other limits of course and when a weight is dropped on the limit the coordinates of this weight must match the limit).
I tried various things but the limits are always invariably larger (or smaller depending on the calculation) than they should be, sometimes a couple of pixels, which it's fine, and sometimes 60 or 70 pixels, which is not good at all.
I read a few posts about sin and cos but alas maths isn't my thing really, so I got a little lost and tried to get some ideas from there, but still no joy
Here is what I have attempted so far with explanation when I can give one :-)!
All the below occur after the rotation of course and are an attempt to update the limits:
1)
LL1 += (offset of arm when rotation is x degrees) - (offset of arm when rotation is 0 degrees )
LL2 += (offset of arm when rotation is x degrees) - (offset of arm when rotation is 0 degrees )
LR1 -= (offset of arm when rotation is x degrees) - (offset of arm when rotation is 0 degrees )
LR2 -= (offset of arm when rotation is x degrees) - (offset of arm when rotation is 0 degrees ) This because I thought that the difference between the two offsets added to the left limits and subtracted from the left limits will make out for the fact that the width of the divs 0,1,2 was shorter when the arm was rotated, but no joy, I still couldn't get the left coordinates of the weight when dropped like in the previous screenshot to match the coordinate of the LL1
2) I also tried some variations of the above, like adding that offset to all the limits, subtracting from all the limits and the opposite of above, no joy
3)
var postRotationTickWidthDiff = scale.ruler.unitSize - Math.cos(degrees * (Math.PI / 180)) * scale.ruler.unitSize;here I had an idea. The width of the 0,1,2 divs is fixed of course, so I calculated the difference between when they are at rotation 0 (unitSize) and when they are instead at rotation 'degrees'
Then I had:
LL1 += postRotationTickWidthDiff
LL2 += postRotationTickWidthDiff
LR1 -= postRotationTickWidthDiff
LR2 -= postRotationTickWidthDiffthis worked better, in the sense that the difference between the two coordinates (limit and weight dropped on the limit) were smaller, but still not good
4)Obviously I tried a few variations of the above
5)
LL1 += (offset of arm when rotation is x degrees) - (offset of arm when rotation is 0 degrees ) - (postRotationTickWidthDiff/2)
LL2 += (offset of arm when rotation is x degrees) - (offset of arm when rotation is 0 degrees ) - (postRotationTickWidthDiff/2)
LR1 -= postRotationTickWidthDiff
LR2 -= postRotationTickWidthDiffHere I was just experimenting.
So, is there a formula I can use to work out what the limit should be increased to when the arm rotates? The goal here is that if a weight is dropped on a tick as that's a limit, the left coordinates of the weight have to match those of the limit, otherwise there is no point having limits in the first place. I hope I managed to explain myself.
I hope you guys can put me on the right path please.
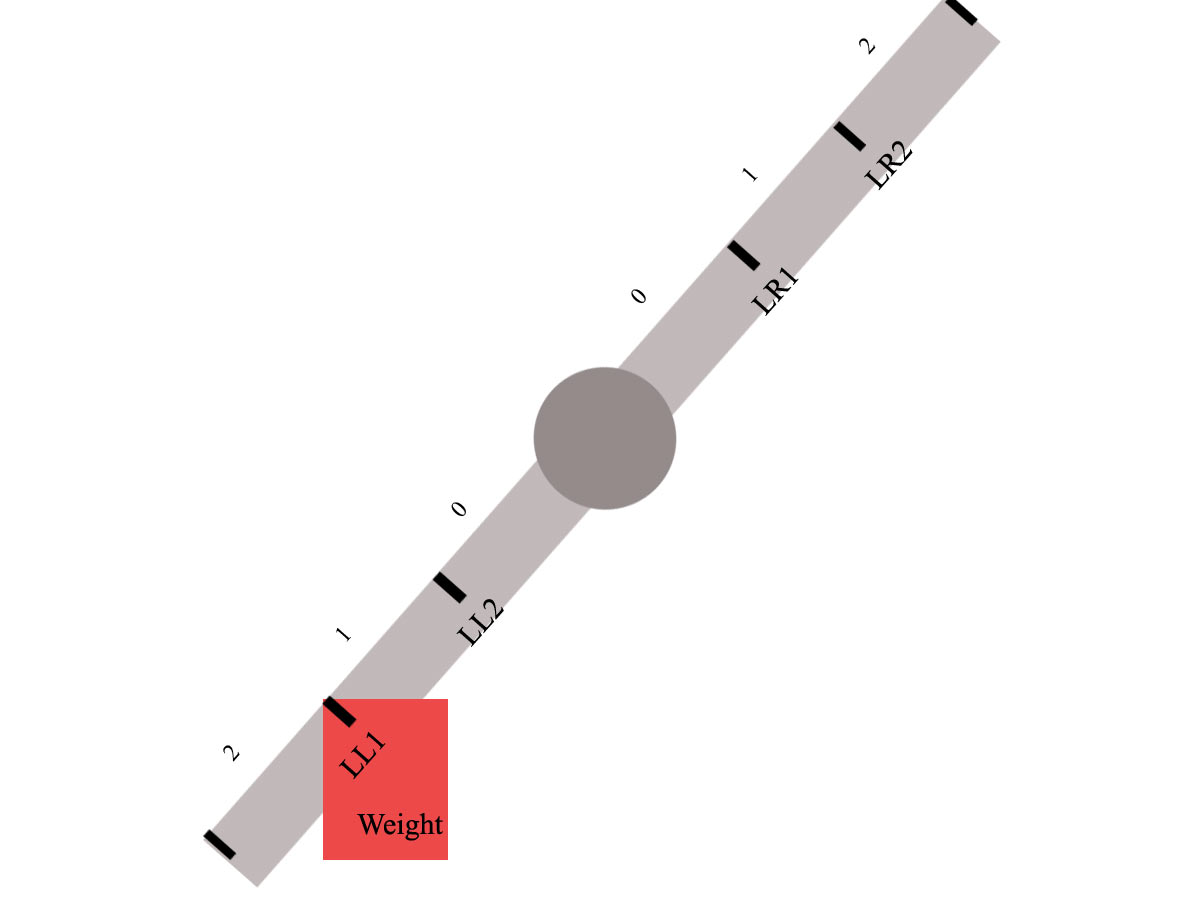
Here is another scrennshot showing rotation on the other side: