I am working on an image cropper. And I am on the first stages. I want to know how to create the the two divs over the image, one is transperent while the other acts as a mask.
Can this be done with CSS? Or should I consider jQuery?
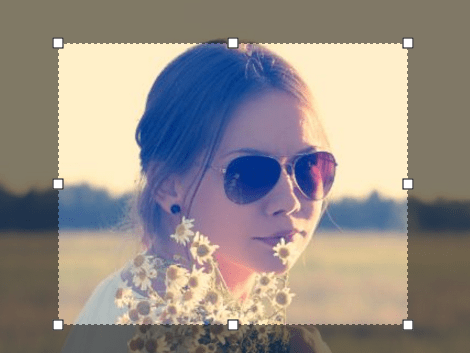
This is what I want to accomplish ...

I just want to know how to create this overlay image feature.

