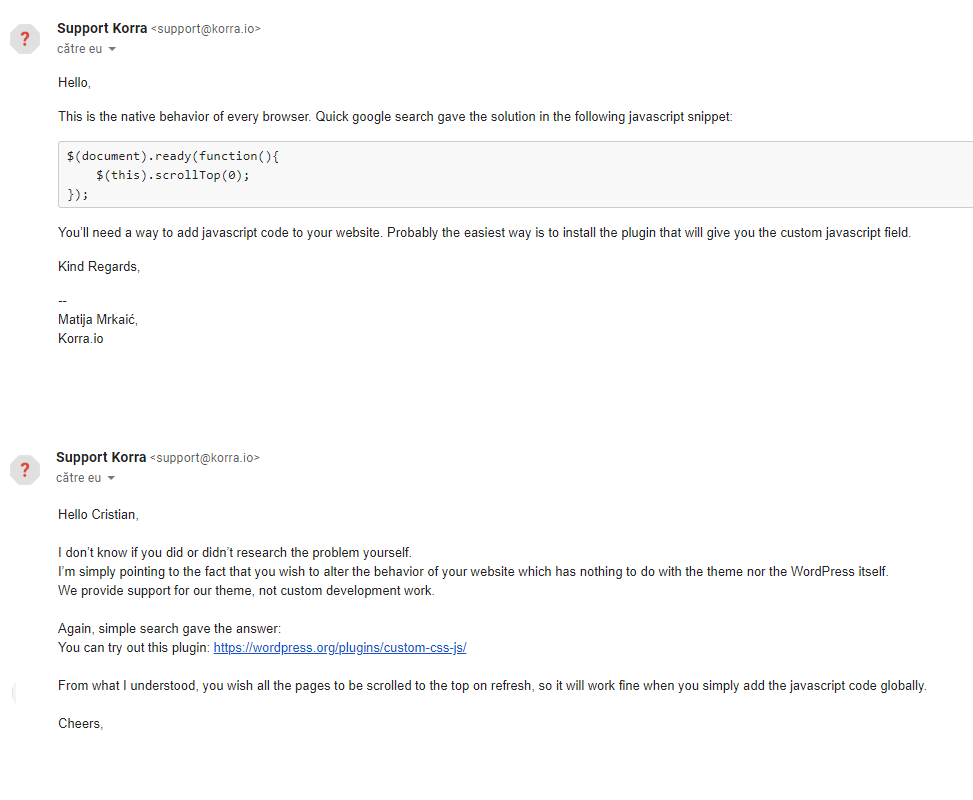
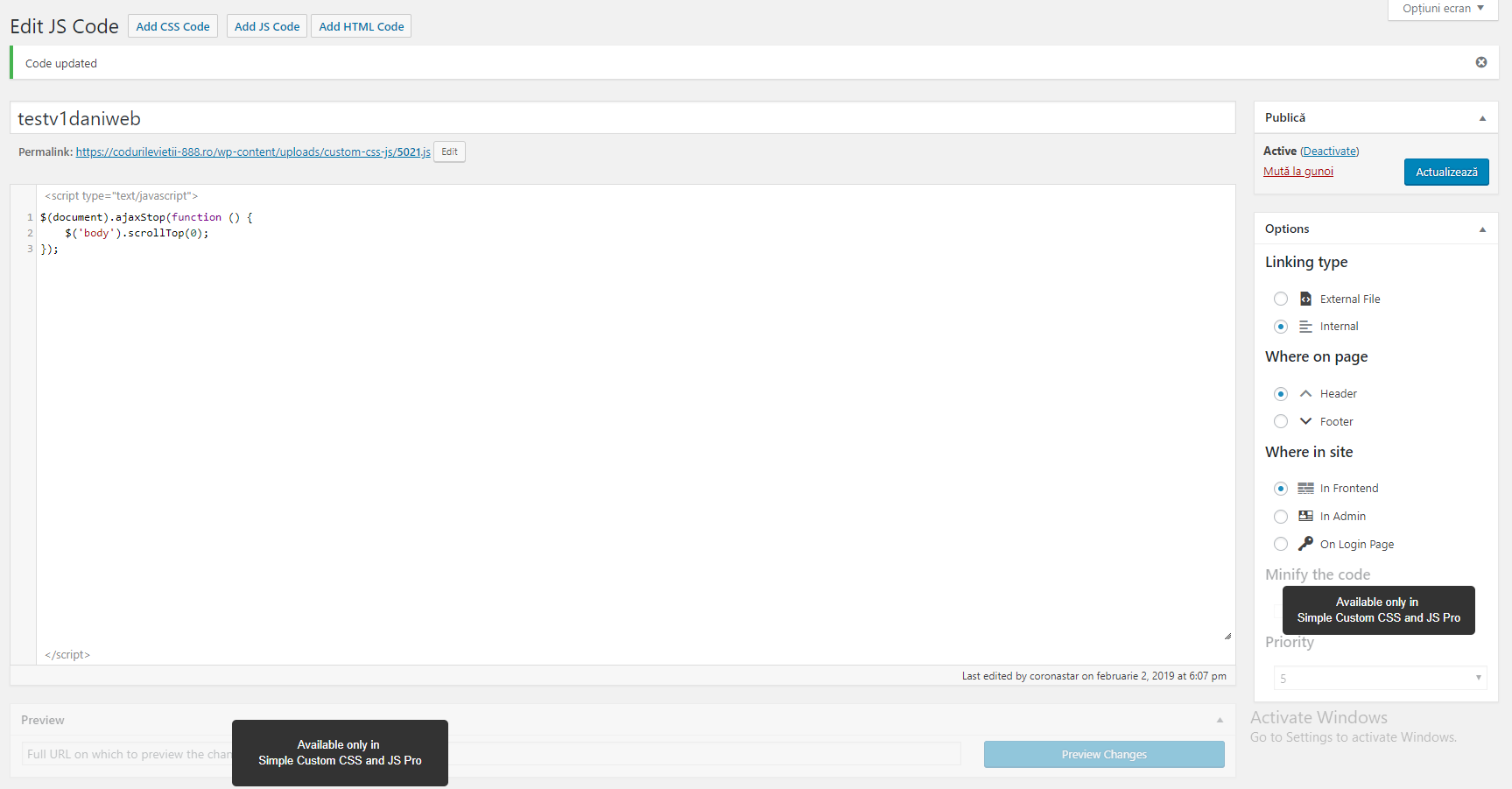
I have an annoying problem on my website, I have been struggling for a few days to fix it and I can not do it at all. On my site here https://codurilevietii-888.ro/ each time i load a new page, the scroll position stays same as it was on the previous page. I want to force reset the scroll position (top) each time page is reloaded. This problem happen only on mobile sizes (responsive thing).
Does anybody know some code, html/css to force the page to load at the top each time it is refreshed? Would really appreciate that. I’m a newbie to coding.
Few topics about this that ive research and didnt work :(