Hi guys, I have repost this problem again, which i still cant solved it , hope you guys can help me is been almost 2 weeks.
Im not sure is my value not pass through all my url is wrong. thank you guys so much
http://www.intpostfolio.com/intpostfolio/searchresult.php
<input type="submit" onClick="openoverlay('<?php echo $data["ID"]?>')" value="<?php echo $data["ID"]?>">http://www.intpostfolio.com/intpostfolio/js/search.js
function openoverlay(id) {
var myData = 'id='+id;
jQuery.ajax({
type: "POST",
url: "index.php",
data: myData,
success: function() {
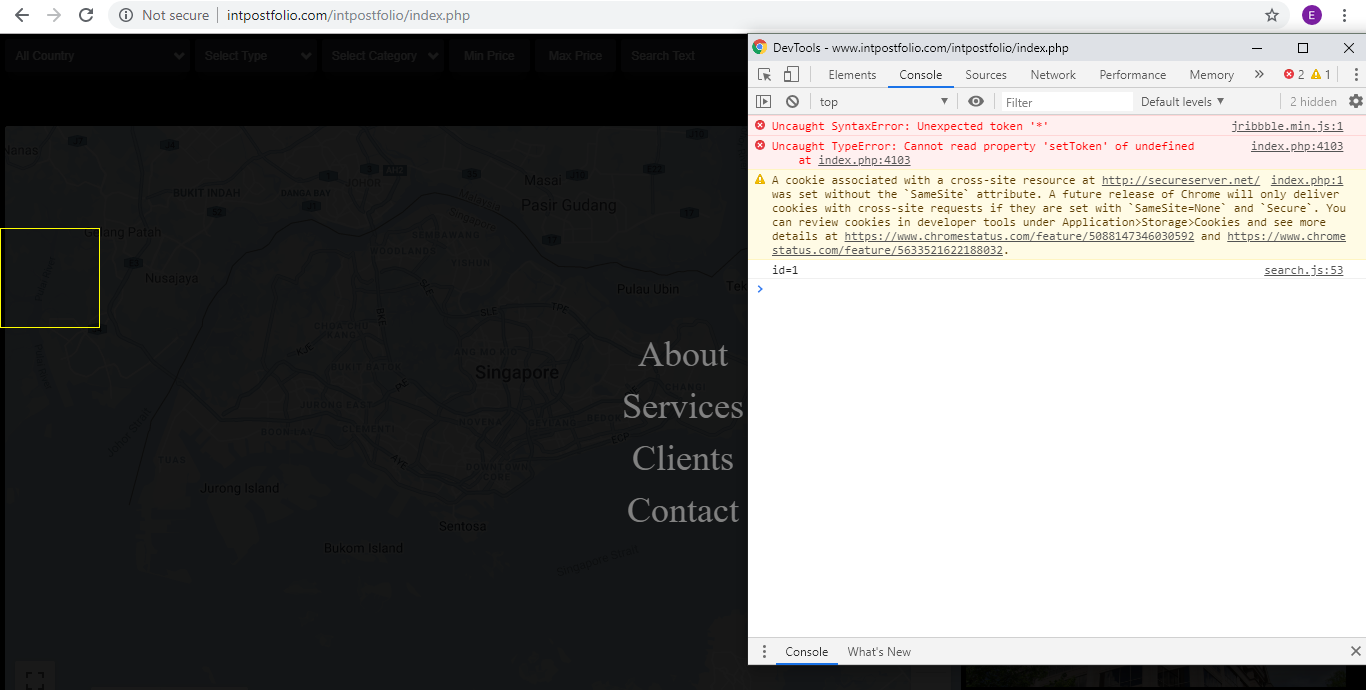
console.log(myData);
}
});
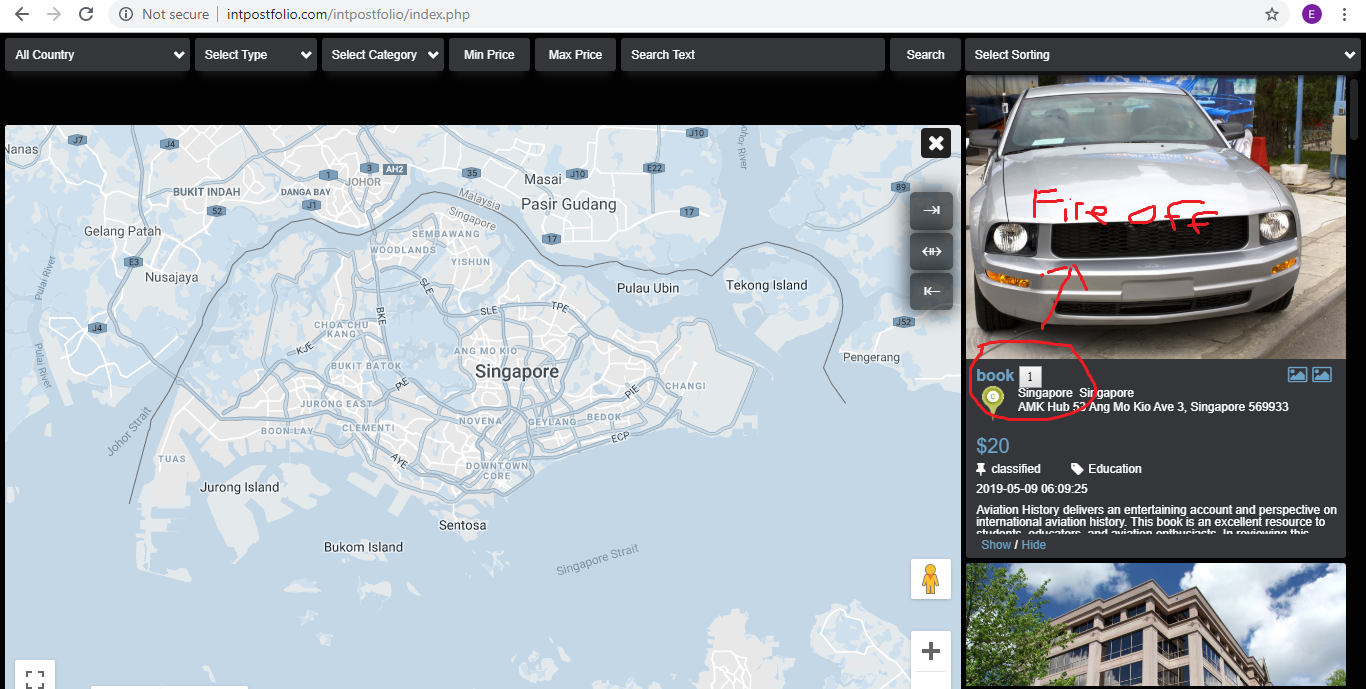
document.getElementById("myNav").style.display = "block";
}
function closeoverlay()
document.getElementById("myNav").style.display = "none";
}http://www.intpostfolio.com/intpostfolio/index.php
$_POST["id"] is still empty even my console show the value
<div id="myNav" class="overlay">
<?php echo $_POST["id"]; ?>
<a href="javascript:void(0)" class="closebtn" onclick="closeoverlay()">×</a>
<div class="overlay-content">
<div style="width:100px; height:100px; color:#FFF; border-color:#ff0; border-width:1px; border-style:solid;"><?php echo $_POST['id']; ?></div>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Clients</a>
<a href="#">Contact</a>
</div>
</div>