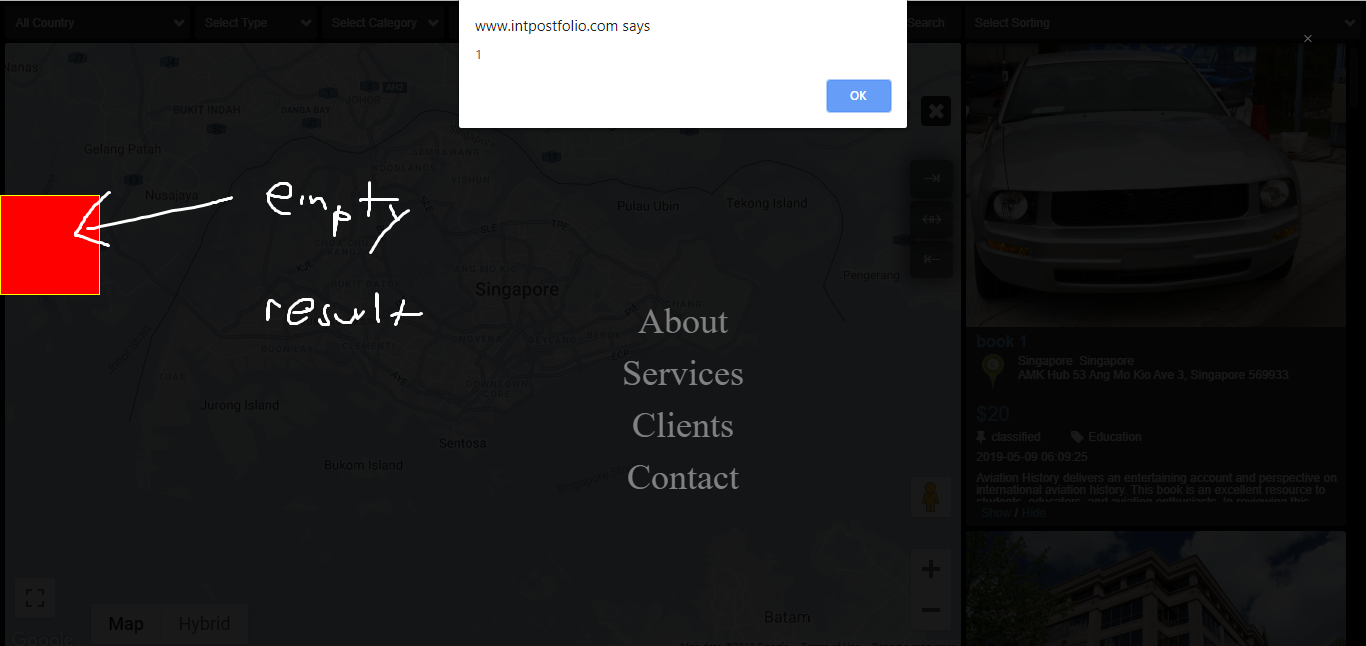
hi guys, i have a (searchresult.php) in the (index.php), which I trying use ajax post from (searchresult.php) to pass and ID back to (index.php), however my <?php echo $_POST["dataid"]; ?> keep showing empty result, I also check my console log it show result send through but why my <?php echo $_POST["dataid"]; ?> keep showing empty result. Can anybody pls help I have been stuck almost 2 months. Appericate that anybody can help me. thank you.
searchresult.php
<a onClick="openoverlay(<?php echo $data["ID"]?>)"><?php echo $data["ID"]?><a> index.php
function openoverlay(dataid) {
var myData = 'dataid='+dataid;
$.ajax({
url: "index.php",
type:"POST",
dataType:"text",
data:myData, //Pass your varibale in data
success:function(data){
console.log(data);
alert(dataid); //you get return value in this varibale, us it anywhere
}
});
document.getElementById("myNav").style.display = "block";
}
function closeoverlay() {
document.getElementById("myNav").style.display = "none";
}
<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeoverlay()">×</a>
<div class="overlay-content">
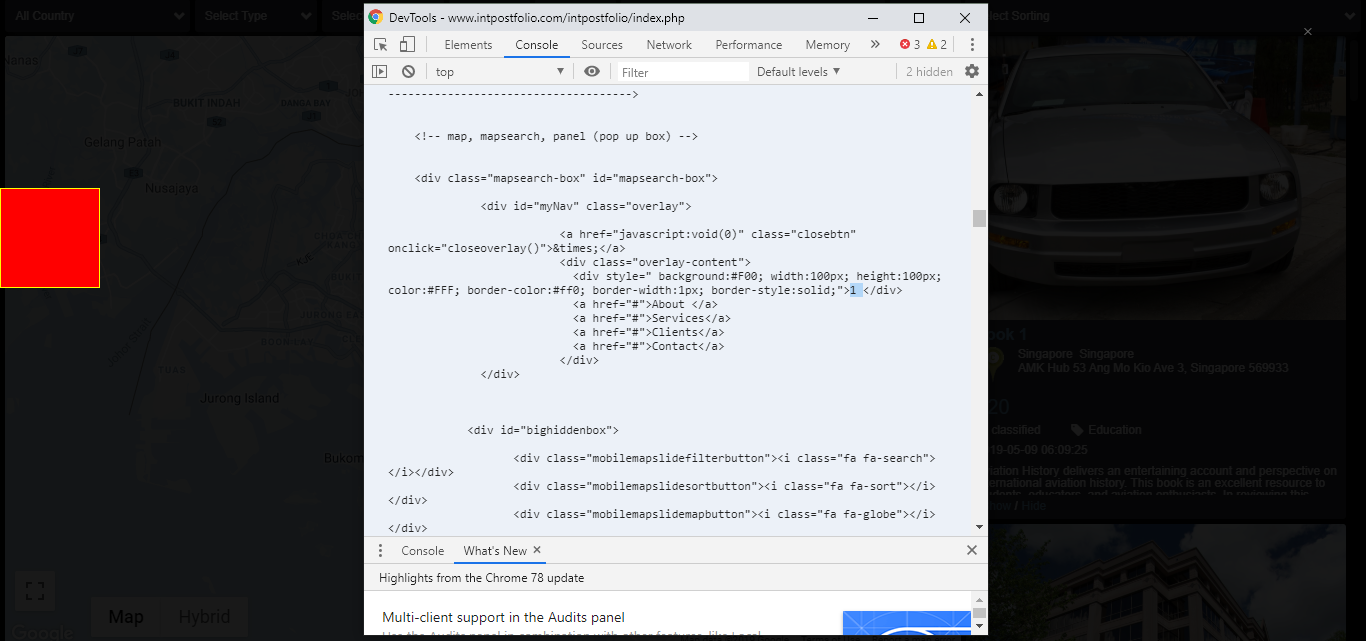
<div style=" background:#F00; width:100px; height:100px; color:#FFF; border-color:#ff0; border-width:1px; border-style:solid;"><?php echo $_POST["dataid"]; ?>
</div>
<a href="#">About </a>
<a href="#">Services</a>
<a href="#">Clients</a>
<a href="#">Contact</a>
</div>
</div>