I'm wondering how to update my database using a modal and multiple data from another form.
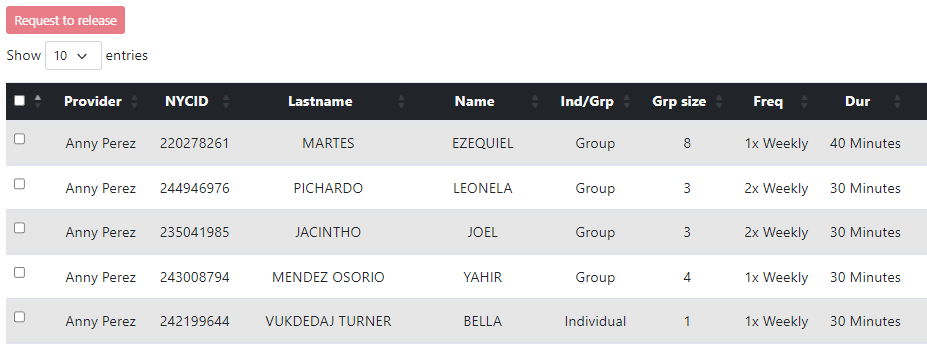
This is how it looks like,

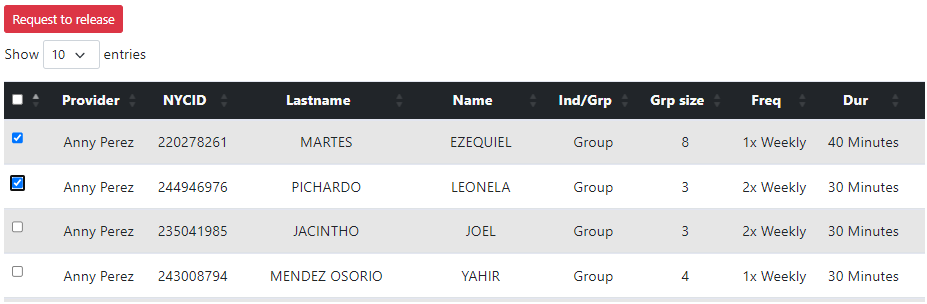
When you click any checkbox there, the release request button will enable.

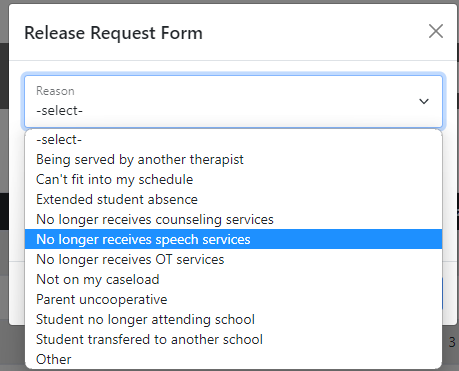
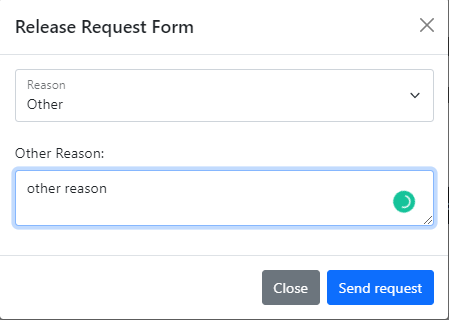
When it was clicked there's a modal will pop up:

Now, the modal has form in it and my table too. What I would like to do is when they click the release button the reason selected or other reasons will be saved in my database based on what was selected in my table.

I still don't have the code for the release button coz I'm not sure how to write it exactly.
These are my code so far.
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12 mt-4">
<h1 class="title"> <span>Assignment Mandates</span></h1>
<?php
$select_profile = $conn->prepare("SELECT * FROM `users` WHERE id = ?");
$select_profile->execute([$user_id]);
$fetch_profile = $select_profile->fetch(PDO::FETCH_ASSOC);
?>
<?php include('message.php');?>
<div class="flex-btn mb-2">
<button type="button" id="rr" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Request to release</button></div>
<!-- Modal for Release Request Form -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Release Request Form</h5>
<button type="button" class="btn-close" data-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form action="" method="POST">
<div class="mb-3">
<div class="form-floating">
<select class="form-select" id="floatingSelectGrid" required name="reloption" onchange="if (this.selectedIndex== 11){
document.getElementById('other').style.visibility='visible'}else{
document.getElementById('other').style.visibility='hidden'}" aria-label="Floating label select example">
<option selected>-select-</option>
<option value="">Being served by another therapist</option>
<option value="">Can't fit into my schedule</option>
<option value="">Extended student absence</option>
<option value="">No longer receives counseling services</option>
<option value="">No longer receives speech services</option>
<option value="">No longer receives OT services</option>
<option value="">Not on my caseload</option>
<option value="">Parent uncooperative</option>
<option value="">Student no longer attending school</option>
<option value="">Student transfered to another school</option>
<option value="">Other</option>
</select>
<label for="floatingSelectGrid">Reason</label>
</div></div>
<div class="mb-3" id="other" name="other" style="visibility:hidden;">
<label for="message-text" class="col-form-label">Other Reason:</label>
<textarea class="form-control" name="other"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary" name="release">Send request</button>
</div>
</form>
</div>
</div>
</div>
<form action="code.php" id="form1" method="POST">
<table id="mandatesidtable" class="table table-striped display nowrap mt-5" style="width:100%">
<thead class="text-light bg-dark text-center">
<tr>
<th><input class="myCheckBox" type="checkbox" id="select-all"/></th>
<th class="text-center align-middle">Provider</th>
<th class="text-center align-middle">NYCID</th>
<th class="text-center align-middle">Lastname</th>
<th class="text-center align-middle">Name</th>
<th class="text-center align-middle">Ind/Grp</th>
<th class="text-center align-middle">Grp size</th>
<th class="text-center align-middle">Freq</th>
<th class="text-center align-middle">Dur</th>
</tr>
</thead>
<tbody>
<?php
$query = "SELECT m.* FROM mandates m WHERE '".$fetch_profile['name']."' = m.provider";
$query_run = mysqli_query($con, $query);
if(mysqli_num_rows($query_run)>0)
{
foreach($query_run as $mandates)
{
?>
<tr>
<td><input class="myCheckBox" type="checkbox" name="check[]" value="<?=$mandates['id'];?>"/></td>
<td class="text-center align-middle"><?=$mandates['provider'];?></td>
<td class="text-center align-middle"><?=$mandates['nycid'];?></td>
<td class="text-center align-middle"><?=$mandates['lastname'];?></td>
<td class="text-center align-middle"><?=$mandates['firstname'];?></td>
<td class="text-center align-middle"><?=$mandates['ig'];?></td>
<td class="text-center align-middle"><?=$mandates['gsize'];?></td>
<td class="text-center align-middle"><?=$mandates['freq'];?></td>
<td class="text-center align-middle"><?=$mandates['dur'];?></td>
</tr>
<?php
}
}
else
{
echo"<h5?>No Record Found!</h5>";
}
?>
</tbody>
</table>
</div>
</form>
</div>
</div>
<script>
$(document).ready(function(){
$("#form1 #select-all").click(function(){
$("#form1 input[type='checkbox']").prop('checked',this.checked);
});
});
</script>
<script>
var checkBoxes = $('tbody .myCheckBox');
checkBoxes.change(function () {
$('#rr').prop('disabled', checkBoxes.filter(':checked').length < 1);
});
$('tbody .myCheckBox').change();
var checkBox = $('thead .myCheckBox');
checkBox.change(function () {
$('#rr').prop('disabled', checkBox.filter(':checked').length < 1);
});
$('thead .myCheckBox').change();
</script>