Menu
Menu
DaniWeb
Log In
Sign Up
Read
Contribute
Meet
Search
Search
About 1,000 results for
browser
- Page 1
Re: How to show visa info based on country selection in a travel form?
Programming
Web Development
11 Hours Ago
by groverharleen
Hello, please use developer tool while working on HTML/PHP with AJAX. in the console you can easily track what was the POST/GET request made to PHP file and what is the responses shared by PHP file. try debugging response accordingly or if still you face any trouble, please do share screen shot of Header / Request / Response Tabs. i'll …
How to show visa info based on country selection in a travel form?
Programming
Web Development
4 Days Ago
by eservices
… JSON response is empty, even though it works in the
browser
. Other times, the DOM update doesn’t reflect the new…
Re: 💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
2 Days Ago
by Yrth
> Jim, I have not used Windows in a very, very long time, but can you not configure Windows to store My Documents on D? I'm quite sure that you can, if I remember correctly? > > https://superuser.com/questions/1725456/wha-cant-i-move-my-documents-folder You can't, directly, but you can cheat, of course. Put your documents directory …
Re: 💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
2 Days Ago
by Reverend Jim
That's exactly what I did except I used sysinternals junction.exe. This still leaves things screwed up in that the address bar may still show you in OneDrive even though you are saving to the junction point.
Re: How to show visa info based on country selection in a travel form?
Programming
Web Development
4 Days Ago
by Dani
I have moved your post into the web development forum instead of the advertising/marketing forum where it was and tagged it appropriately. Can you please provide the Javascript code as well as PHP code that is buggy so that we can help diagnose this for you. For example, if the JSON response is empty, it is most likely because of a bug in the …
Connecting Dlink Extender to WiFi?
Hardware and Software
Networking
2 Weeks Ago
by Dylan_21
For connecting dlink extender to wifi, plug the extender in near your router. Connect your device to the extender's WiFi network. Open a
browser
and type dlinkap. local or 192.168.0.50. Follow the setup wizard to connect it to your router's network. You can also use the WPS button on both devices.
Need a small footprint desktop with decent power
Hardware and Software
2 Weeks Ago
by wolfyshoo
… still handle my workflow, which is mainly web development (multiple
browser
tabs, code editor, local server), some graphic design work (Figma…
Re: 💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
4 Weeks Ago
by Dani
As a macOS user these days, does Windows not have a find tool? /confuzzled
Re: 💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
4 Weeks Ago
by Reverend Jim
As is typical with Microsoft, their search/find tools work poorly, can hog resources, and are difficult to use. "Everything Indexer" is easy to use, has a small footprint, and has almost no effect on my resources. Search queries show you results as you type, and you can create complex search terms with logical operators, as opposed to the…
Re: 💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
4 Weeks Ago
by Dani
> BTW I've spoken with a former Microsoft Engineer. He also agrees OneDrive is an abomination. I’ve spoken to several current and former Apple engineers who agree that Siri is an abomination.
Re: 💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
4 Weeks Ago
by Reverend Jim
>Siri is an abomination Is it? I've never so much as touched an Apple computer so I have no opinion on that whatsoever.
Re: 💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
3 Weeks Ago
by Dani
> >Siri is an abomination > > Is it? I've never so much as touched an Apple computer so I have no opinion on that whatsoever. Oh, yes. That's well known. Apple should be embarrassed. In fact, they recently fired the head of the Siri team. https://techcrunch.com/2025/03/20/apple-puts-vision-pro-exec-in-charge-of-siri-in-exec-…
Re: Connecting Dlink Extender to WiFi?
Hardware and Software
Networking
2 Weeks Ago
by Dani
Do you have a question?
Re: Need a small footprint desktop with decent power
Hardware and Software
2 Weeks Ago
by Dani
Not too long ago, I ditched a suuuuuper expensive ~10 year old Dell Precision workstation with like 64 cores or something crazy, multiple video cards, dedicated RAID controller, etc. for a much less expensive M1 Max Macbook Pro. The macbook outperformed the Dell for everything I did by far.
Re: Need a small footprint desktop with decent power
Hardware and Software
2 Weeks Ago
by trcooke
I'm a developer too and 14 years ago I bought an entry level MacBook Air and honestly it was probably the best laptop I've ever bought and I used it for development for years and years. It used to creak a bit if I ran more than one instance of IntelliJ, but other than that it took everything I threw at it. I have since replaced my own laptop, but …
Assit the project center
Hardware and Software
3 Weeks Ago
by vidhunk
How do project centers assist in methodology and data analysis?
Re: Assit the project center
Hardware and Software
3 Weeks Ago
by Dani
I don't understand your question. What is a project center? Something like Slack or Github that can be used to help manage a team working on a software project? Probably the wrong question for me since I'm a one-woman team. Is this a homework question? I'm so confused why you're asking this.
Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Dani
…testing using a different
browser
and it seems ok with Tor
browser
, the crashing happens on Chrome
browser
on my Android … does give issues, I saw while I was developing a
browser
extension, Firefox is always the best. > >…? * What version of Android? * Are you using any
browser
plug-ins? And, perhaps the most important question, is to…
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Mr.M
NB: I've typed all these reply messages successfully using the same Chrome
browser
that is crashing.
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Mr.M
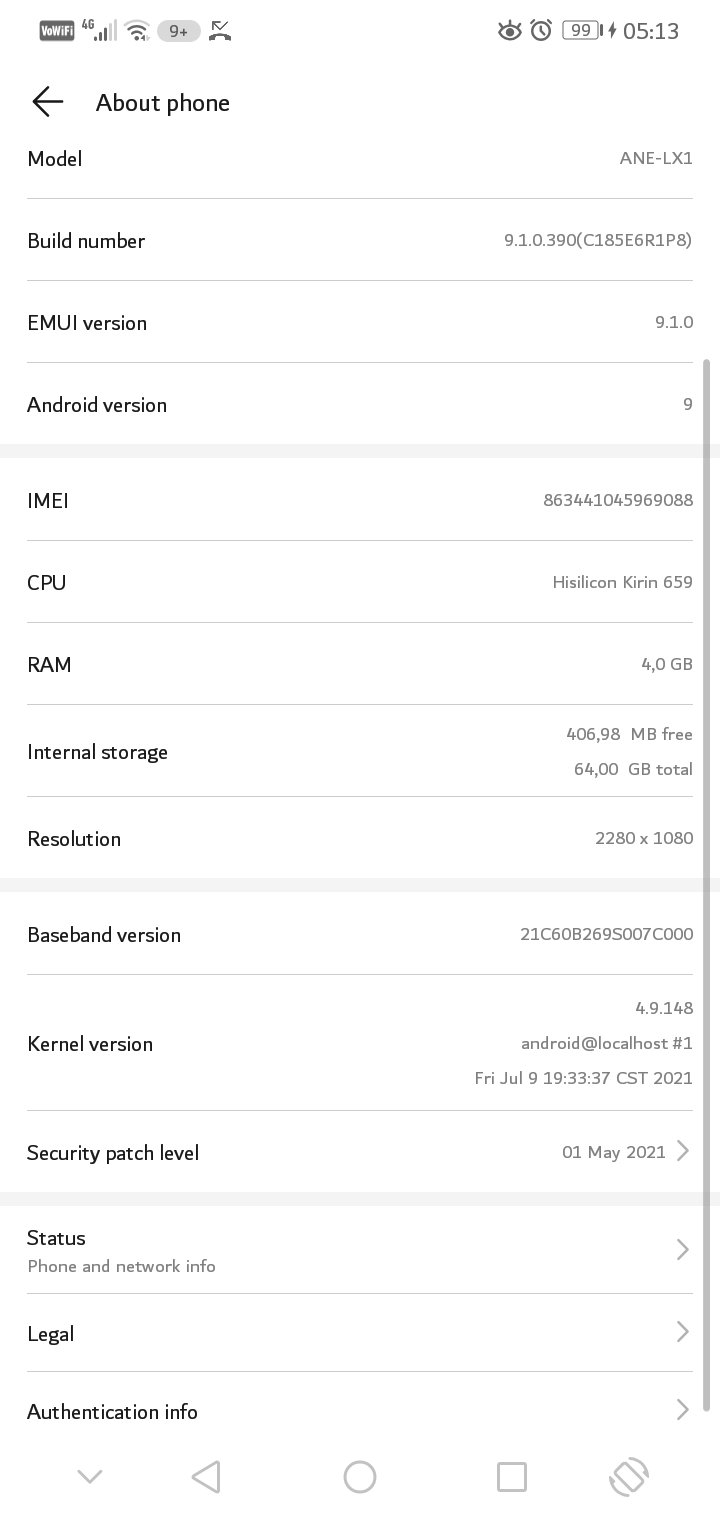
Hi Dani, I'm trying to reply with Chrome to test what I've noticed regarding the crash. I've attached relevant screenshots for 3 questions. I'm not using any plug-in  ![Screenshot_20250313_051213_com.…
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Mr.M
What I've noticed is that it seems to be clutching with keyboard auto-correct/auto-complete. If I type a full word without pressing it from my keyboard suggestion options that shows while typing it doesn't seem to crash, but once I choose or select one auto-complete and proceed typing it freezes and crash.
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by pritaeas
Since Android was mentioned, I tested on my Samsung Galaxy S20 and could nog get it to crash.
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Salem
Your chrome is 9+ months out of date. https://chromereleases.googleblog.com/2024/07/
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Dani
Well don’t upgrade chrome just yet! If the problem goes away, we won’t have any way of testing if the bug is fixed.
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Dani
It would be very helpful if you could not upgrade Chrome for now, while we debug this, since you're currently the only known person who is experiencing the bug.
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Salem
@Mr.M, @Dani - you might want to delete/censor the IMEI shown in the screenshots at some point.
Re: Editor crashes browser
Community Center
Meta DaniWeb
2 Months Ago
by Dani
Can you try upgrading Chrome now and see if the problem goes away? Much thanks!
💻 What’s the First App You Install on a Fresh Windows Machine?
Hardware and Software
Microsoft Windows
1 Month Ago
by asadalikhan
… app you install — and why? It could be: Your favorite
browser
(Chrome, Firefox, Brave?) A trusted antivirus or security tool An…
Re: Key Tools and Tips for Efficient Web Development
Programming
Web Development
1 Month Ago
by JackRyan248
… to manage your code and track changes. > > Additionally,
browser
developer tools are invaluable for debugging. What are your go…
Re: Show computer name on a label
Programming
Software Development
2 Months Ago
by Mr.M
… tried testing using a different
browser
and it seems ok with Tor
browser
, the crashing happens on Chrome
browser
on my Android phone… does give issues, I saw while I was developing a
browser
extension, Firefox is always the best. As you can see…
1
2
3
17
Next
Last
Search
Search
Forums
Forum Index
Hardware/Software
Recommended Topics
Programming
Recommended Topics
Digital Media
Recommended Topics
Community Center
Recommended Topics
Latest Content
Newest Topics
Latest Topics
Latest Posts
Latest Comments
Top Tags
Topics Feed
Social
Top Members
Meet People
Community Functions
DaniWeb Premium
Newsletter Archive
Markdown Syntax
Community Rules
Developer APIs
Connect API
Forum API Docs
Tools
SEO Backlink Checker
Legal
Terms of Service
Privacy Policy
FAQ
About Us
Advertise
Contact Us
© 2025 DaniWeb® LLC