Hi All,
I am in the process of rebranding my web hosting business and I have come accross a problem with some CSS...
I haven't got around to cross rowser testing it yet, I will do that once I know what I want it to look like :P
Ok, on this page: http://b-digital.biz/templates/newbrand/template.php
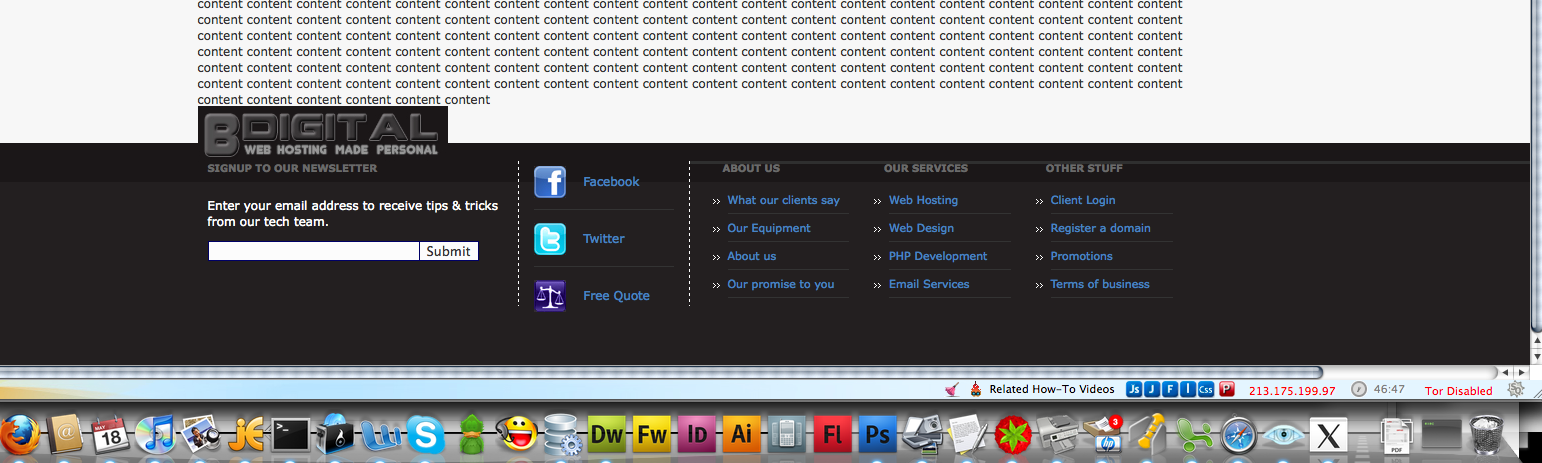
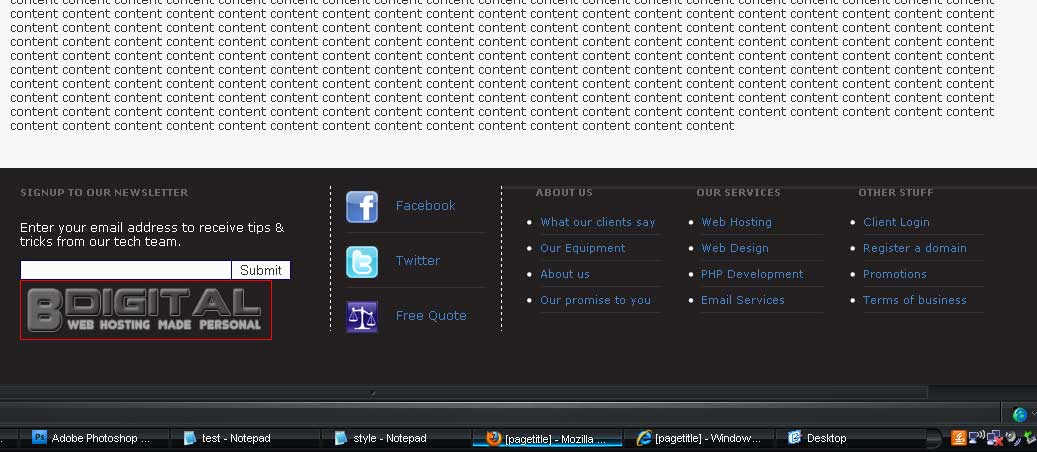
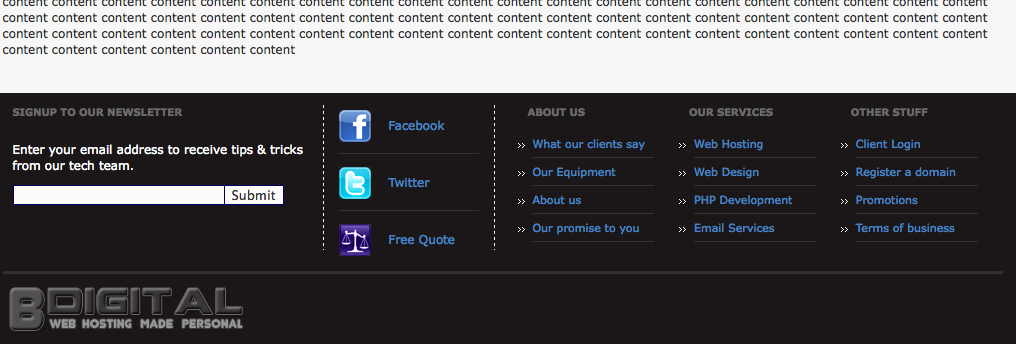
At the bottom, I have my final footer with my logo in grayscale. Now, to get it there I have had to use line breaks (I know it's not right, and I don't want to use them) to fix the design. The logo seems to jump up, along with any other content in that div.
It jumps up, and leaves like a 500px margin on the left. Now, this isn't because there is a 500px CSS Margin, but from what it looks like, there is a div there in the way. But I canot for the life of me find it or work out what the problem is.
The link below is to a version without the line breaks so you can see what happens, along with some "CONTENT, CONTENT" to show you how it is wrapping the text.
http://b-digital.biz/templates/newbrand/template_error.php
Please help me! I just don't know what to do, I'm sure it's just something simple!
Regards,
Josh