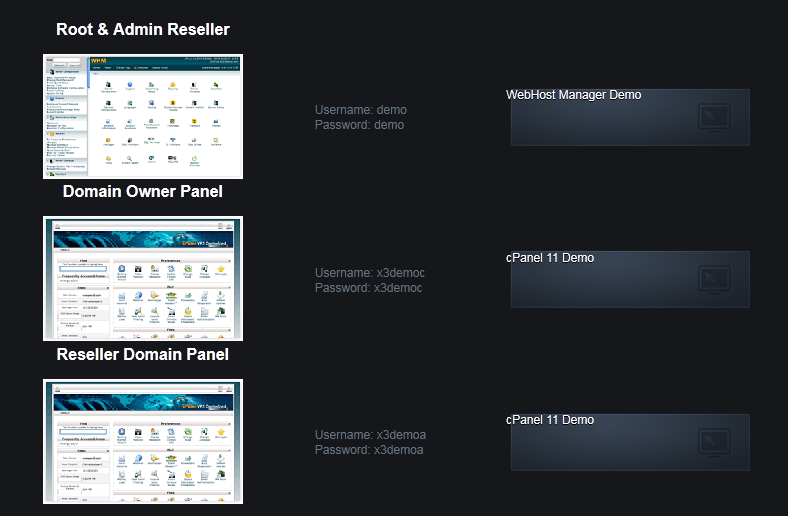
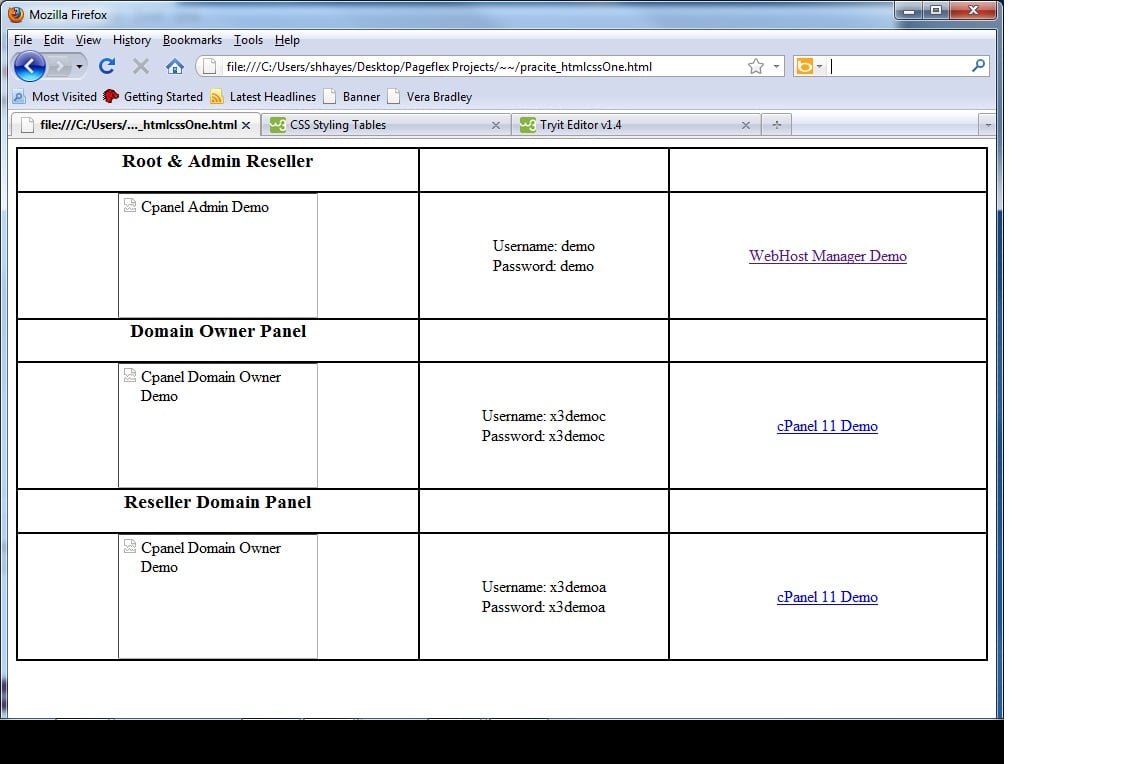
Please see screenshot. I'm trying to vertically align the text and background in the table, but odd enough, they are dropping to baseline somehow. I've tried dozens of variations in the CSS but cannot get the text to be middle aligned (vertically) in the background.
HTML
<table cellpadding="0" cellspacing="0" style="width: 100%">
<tr>
<td class="style1">
<h3>Root & Admin Reseller</h3>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="style1">
<img alt="Cpanel Admin Demo" height="125" src="images/whm-ss-copy.gif" width="200" /></td>
<td class="auto-style1">Username: demo<br />
Password: demo</td>
<td class="auto-style1"><div class="bg-button">
<a href="http://demo.cpanel.net:2086/login/?user=demo&pass=demo" target="_blank">WebHost Manager Demo</a></div></td>
</tr>
<tr>
<td class="style1">
<h3>Domain Owner Panel</h3>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="style1">
<img alt="Cpanel Domain Owner Demo" height="125" src="images/cpanel-ss-endu.gif" width="200" /></td>
<td class="auto-style1">Username: x3democ<br />
Password: x3democ</td>
<td class="auto-style1"><div class="bg-button">
<a href="http://x3demob.cpx3demo.com:2082/login/?user=x3demob&pass=x3demob" target="_blank">
cPanel 11 Demo</a></div></td>
</tr>
<tr>
<td class="style1">
<h3>Reseller Domain Panel</h3>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="style1">
<img alt="Cpanel Domain Owner Demo" height="125" src="images/cpanel-ss-endu.gif" width="200" /></td>
<td class="auto-style1">Username: x3demoa<br />
Password: x3demoa</td>
<td class="auto-style1"><div class="bg-button">
<a href="http://x3demoa.cpx3demo.com:2082/login/?user=x3demoa&pass=x3demoa" target="_blank">
cPanel 11 Demo</a></div></td>
</tr>
</table>CSS
.bg-button {
color: #fff;
background: url("../../images/demo-bg.png") top left no-repeat;
height:60px;
width:250px;
text-align:left;
}Table CSS
.auto-style1 {
vertical-align: middle;
}