Hi guys, I have a small prob with my site. Im new to this as this is my very first website and I cant seem to get this right. I added the jquery nivo slider to my site. When I set the margin to 90px, it comes good horizontally but not vertically. When I them add 70px to the top, the box goes to the right and I cant get it to move!
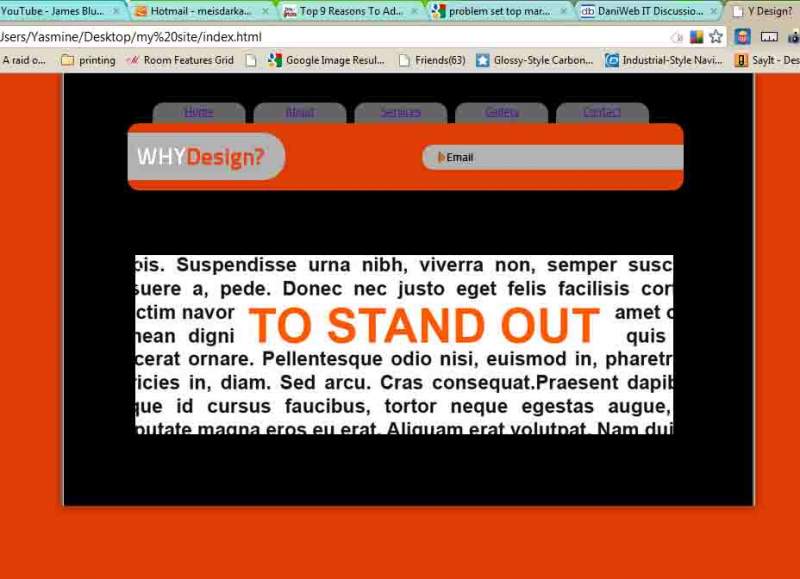
I will attach some files in order to give a better picture. So picture named 1 is when in the div I type this:
#slider
{
position:relative;
width:750px; /* Change this to your images width */
height:250px; /* Change this to your images height */
background:url(images/loading.gif) no-repeat 50% 50%;
margin: 90px;
}
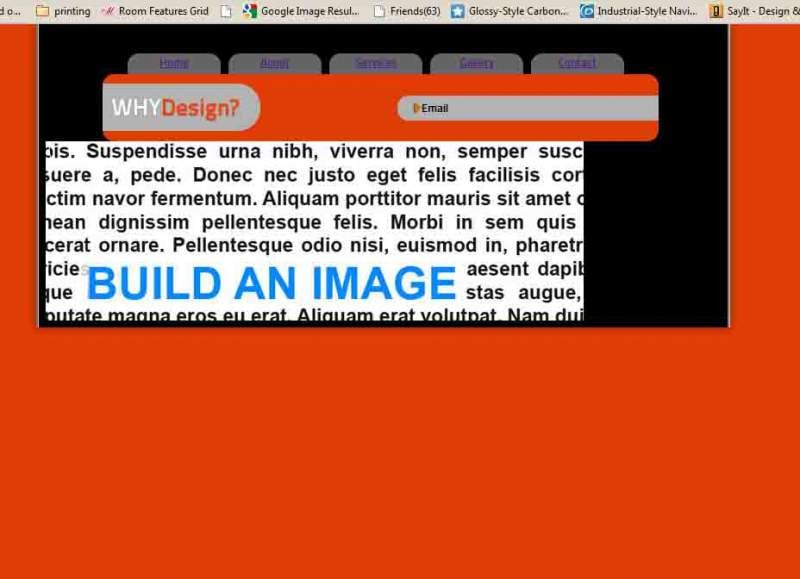
picture named 2 is when I type
#slider
{
position:relative;
width:750px; /* Change this to your images width */
height:250px; /* Change this to your images height */
background:url(images/loading.gif) no-repeat 50% 50%;
margin: 90px, 70px;
}
any help pleaseee??