Hello there am using bootstrap a long time ago but this is the first time I had an issue like this,
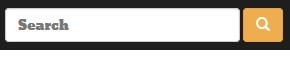
normally when adding an icon to button its should appears like this
<span class="glyphicon glyphicon-search"></span>

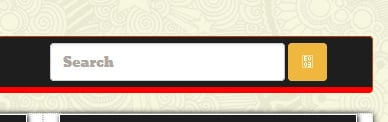
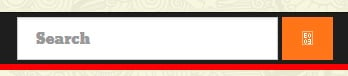
but today I found its appears like this

just look for the icon not for the colors :P
I thought its because of browser, I've test it on multiple browsers and same results :(