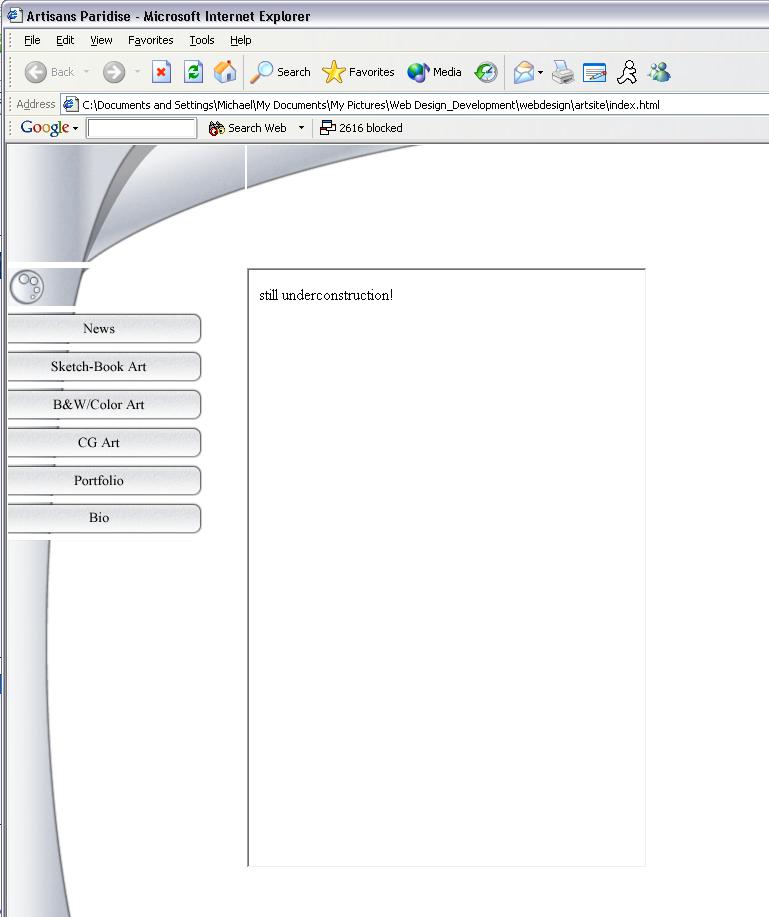
Havint a bit of trouble building these tables. Ive tried removing all size and position attributes, but it doesnt seem to do me any good. Any help would be greatly appreciated. You can tell what i am talking about from the attatched image:
<html>
<head>
<title>Artisans Paridise</title>
<style type="text/css">
body {
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
}
</style>
</head>
<body>
<table width="768px" border="0" cellpadding"0" cellspacing="0">
<tr>
<td height="61" align="left" valign="top">
<img src="images/top_bluetone_nav.jpg" border="0">
</td>
<td width="180" height="61" align="left" valign="top">
<img src="images/top_right_bluetone_nav.jpg" border="0">
</td>
<td width="351" height="61" align="left" valign="top">
</td>
</tr>
<tr>
<td width="237" height="39" align="left" valign="top">
<img src="images/home.jpg" border="0">
</td>
<td width="531" align="left" valign="top" rowspan="8">
<iframe frameborder="1" height="600" width="400" src="iframe/home.html" name="main" id="main"></iframe>
</td>
</tr>
<tr>
<td width="237" height="34" align="left" valign="top">
<img src="images/news.jpg" border="0">
</td>
</tr>
<tr>
<td width="237" height="34" align="left" valign="top">
<img src="images/sb_art.jpg" border="0">
</td>
</tr>
<tr>
<td width="237" height="34" align="left" valign="top">
<img src="images/bw_art.jpg" border="0">
</td>
</tr>
<tr>
<td width="237" height="34" align="left" valign="top">
<img src="images/cg_art.jpg" border="0">
</td>
</tr>
<tr>
<td width="237" height="34" align="left" valign="top">
<img src="images/portfolio.jpg" border="0">
</td>
</tr>
<tr>
<td width="237" height="34" align="left" valign="top">
<img src="images/bio.jpg" border="0">
</td>
</tr>
<tr>
<td width="237" height="553" align="left" valign="top">
<img src="images/bottom_bluetone_nav.jpg" border="0">
</td>
</tr>
</table>
</body>
</html>