Hi everyone,
I built a site in Internet Explorer, and it looks very different in firefox and mozilla. For example, the header is displaced, and the layers look displaced, and the does not seem to work, etc. It's really annoying.
What is the best way to change the whole website to make it compatible with all browsers?
Below are the examples:
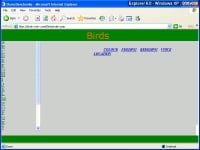
Internet Explorer:
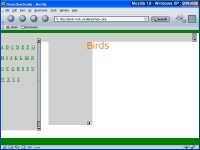
Mozilla/Firefox:
Thanks a lot!!!