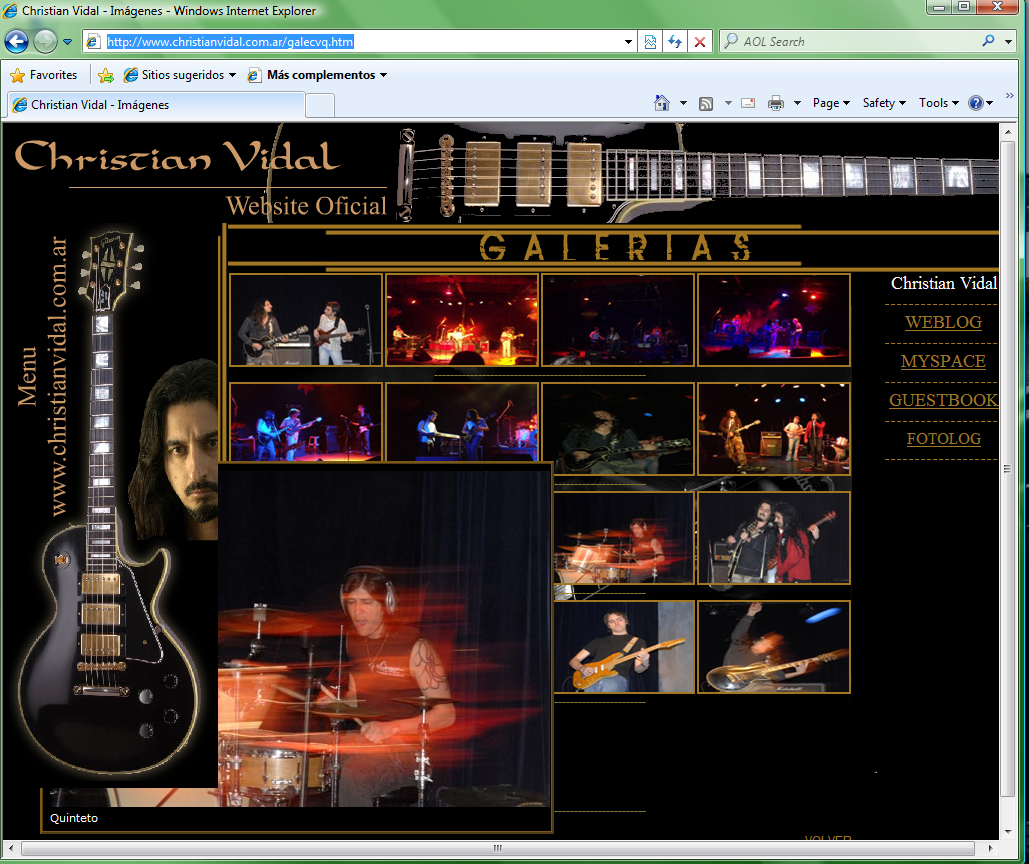
I made a wonderfull photo gallery and I had some trouble. The pics enlarge on mouse over, but, the problem is that in resolutions like 800X600 or 1024X768 the enlarged images "hide" behind the flash menu... for better understanding, have a quick look please.
http://www.christianvidal.com.ar/galecvq.htm
I also attached a screenshot of the problem...
Any solutions? Any thoughts?
Thanks very much!!!
Chorcho