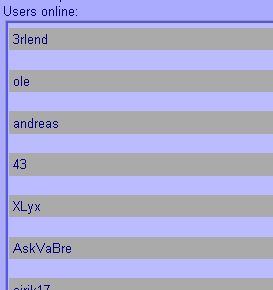
Hi! I am making a chat program, I am currently making the online list. All elements (users that are online) should have one gray solid background, that also is wide. so it don't look like this;
How should I do that? all the backgrounds should be just as long as each other.