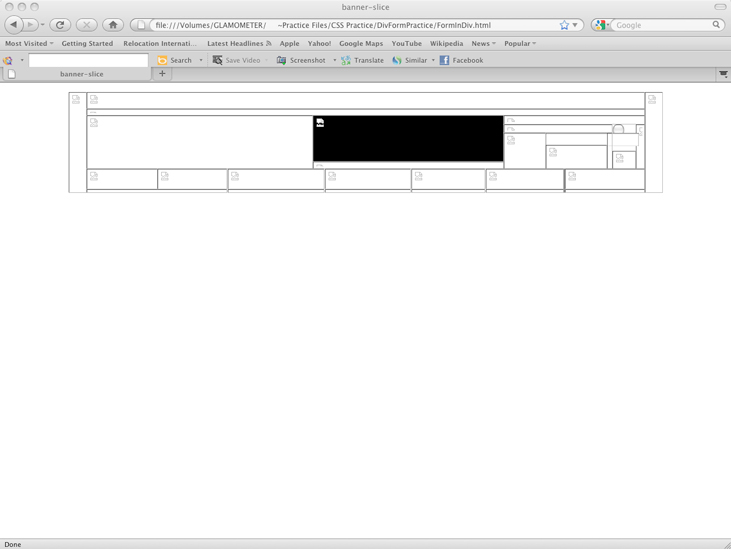
I'm trying to add the tag form to my AP DIVS that contain a input and submit button... But when i added the form tag the whole header gets shift 20px; from top of browser... -_-'
How can I fix this issue?
CODE BELOW:
<html>
<head>
<title>banner-slice</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="css/md.css" rel="stylesheet" type="text/css">
</head>
<body>
<form>
<!-- End ImageReady Slices -->
<div style="position:relative;margin-left:auto;margin-right:auto;width:990px;">
<div id="apDiv1" style="position: absolute; left: 0px; top: 0px; width: 30px; height: 168px; z-index: 1; vertical-align: middle"><img src="images/banner-slice_01.jpg" width="30" height="168" alt=""></div>
<div id="apDiv2" style="position: absolute; left: 30px; top: 0px; width: 930px; height: 28px; z-index: 2"> <img src="images/banner_02.jpg" width="930" height="28" alt=""> </div>
<div id="apDiv3" style="position: absolute; left: 960px; top: 0px; width: 30px; height: 168px; z-index: 3; vertical-align: middle"><img src="images/banner-slice_03.jpg" width="30" height="168" alt=""></div>
<div id="apDiv4" style="position: absolute; left: 30px; top: 28px; width: 930px; height: 11px; z-index: 4"><img src="images/banner-slice_04.jpg" width="930" height="11" alt=""></div>
<div id="apDiv5" style="position: absolute; left: 30px; top: 39px; width: 377px; height: 89px; z-index: 5; vertical-align: middle"><img src="images/banner-slice_05.jpg" width="377" height="89" alt=""></div>
<div id="apDiv6" style="position: absolute; left: 407px; top: 39px; width: 318px; height: 77px; z-index: 6; background: #000000; vertical-align: middle"><img src="images/spacer.gif" width="318" height="77" alt=""></div>
<div id="apDiv7" style="position: absolute; left: 725px; top: 39px; width: 235px; height: 15px; z-index: 7"><img src="images/banner-slice_07.jpg" width="235" height="15" alt=""></div>
<div id="apDiv8" style="position: absolute; left: 725px; top: 54px; width: 181px; height: 14px; z-index: 8"><img src="images/banner-slice_08.jpg" width="181" height="14" alt=""></div>
<div id="apDiv9" style="position: absolute; left: 906px; top: 54px; width: 39px; height: 44px; z-index: 9; vertical-align: middle">
<input name="go" value="" class="go" type="submit">
</div>
<div id="apDiv10" style="position: absolute; left: 945px; top: 54px; width: 15px; height: 74px; z-index: 10; vertical-align: middle"><img src="images/banner-slice_10.jpg" width="15" height="74" alt=""></div>
<div id="apDiv11" style="position: absolute; left: 725px; top: 68px; width: 70px; height: 60px; z-index: 11; vertical-align: middle"><img src="images/banner-slice_11.jpg" width="70" height="60" alt=""></div>
<div id="apDiv12" style="position: absolute; left: 795px; top: 68px; width: 102px; height: 20px; z-index: 12">
<input name="search" class="login_input" type="text">
</div>
<div id="apDiv13" style="position: absolute; left: 897px; top: 68px; width: 9px; height: 60px; z-index: 13; vertical-align: middle"><img src="images/banner-slice_13.jpg" width="9" height="60" alt=""></div>
<div id="apDiv14" style="position: absolute; left: 795px; top: 88px; width: 102px; height: 40px; z-index: 14; vertical-align: middle"><img src="images/banner-slice_14.jpg" width="102" height="40" alt=""></div>
<div id="apDiv15" style="position: absolute; left: 906px; top: 98px; width: 39px; height: 30px; z-index: 15; vertical-align: middle"><img src="images/banner-slice_15.jpg" width="39" height="30" alt=""></div>
<div id="apDiv16" style="position: absolute; left: 407px; top: 116px; width: 318px; height: 12px; z-index: 16"><img src="images/banner-slice_16.jpg" width="318" height="12" alt=""></div>
<div id="apDiv17" style="position: absolute; left: 30px; top: 128px; width: 118px; height: 34px; z-index: 17"><img src="images/banner-slice_17.jpg" width="118" height="34" alt=""></div>
<div id="apDiv18" style="position: absolute; left: 148px; top: 128px; width: 116px; height: 34px; z-index: 18"><img src="images/banner-slice_18.jpg" width="116" height="34" alt=""></div>
<div id="apDiv19" style="position: absolute; left: 264px; top: 128px; width: 1px; height: 40px; z-index: 19; vertical-align: middle"><img src="images/banner-slice_19.jpg" width="1" height="40" alt=""></div>
<div id="apDiv20" style="position: absolute; left: 265px; top: 128px; width: 161px; height: 34px; z-index: 20"><img src="images/banner-slice_20.jpg" width="161" height="34" alt=""></div>
<div id="apDiv21" style="position: absolute; left: 426px; top: 128px; width: 1px; height: 40px; z-index: 21; vertical-align: middle"><img src="images/banner-slice_21.jpg" width="1" height="40" alt=""></div>
<div id="apDiv22" style="position: absolute; left: 427px; top: 128px; width: 143px; height: 34px; z-index: 22"><img src="images/banner-slice_22.jpg" width="143" height="34" alt=""></div>
<div id="apDiv23" style="position: absolute; left: 570px; top: 128px; width: 1px; height: 40px; z-index: 23; vertical-align: middle"><img src="images/banner-slice_23.jpg" width="1" height="40" alt=""></div>
<div id="apDiv24" style="position: absolute; left: 571px; top: 128px; width: 123px; height: 34px; z-index: 24"><img src="images/banner-slice_24.jpg" width="123" height="34" alt=""></div>
<div id="apDiv25" style="position: absolute; left: 694px; top: 128px; width: 1px; height: 40px; z-index: 25; vertical-align: middle"><img src="images/banner-slice_25.jpg" width="1" height="40" alt=""></div>
<div id="apDiv26" style="position: absolute; left: 695px; top: 128px; width: 130px; height: 34px; z-index: 26"><img src="images/banner-slice_26.jpg" width="130" height="34" alt=""></div>
<div id="apDiv27" style="position: absolute; left: 825px; top: 128px; width: 2px; height: 40px; z-index: 27; vertical-align: middle"><img src="images/banner-slice_27.jpg" width="2" height="40" alt=""></div>
<div id="apDiv28" style="position: absolute; left: 827px; top: 128px; width: 133px; height: 34px; z-index: 28"><img src="images/banner-slice_28.jpg" width="133" height="34" alt=""></div>
<div id="apDiv29" style="position: absolute; left: 30px; top: 162px; width: 234px; height: 6px; z-index: 29"><img src="images/banner-slice_29.jpg" width="234" height="6" alt=""></div>
<div id="apDiv30" style="position: absolute; left: 265px; top: 162px; width: 161px; height: 6px; z-index: 30"><img src="images/banner-slice_30.jpg" width="161" height="6" alt=""></div>
<div id="apDiv31" style="position: absolute; left: 427px; top: 162px; width: 143px; height: 6px; z-index: 31"><img src="images/banner-slice_31.jpg" width="143" height="6" alt=""></div>
<div id="apDiv32" style="position: absolute; left: 571px; top: 162px; width: 123px; height: 6px; z-index: 32"><img src="images/banner-slice_32.jpg" width="123" height="6" alt=""></div>
<div id="apDiv33" style="position: absolute; left: 695px; top: 162px; width: 130px; height: 6px; z-index: 33"><img src="images/banner-slice_33.jpg" width="130" height="6" alt=""></div>
<div id="apDiv34" style="position: absolute; left: 827px; top: 162px; width: 133px; height: 6px; z-index: 34"><img src="images/banner-slice_34.jpg" width="133" height="6" alt=""></div>
<div id="apDiv35" style="position: absolute; left: 0px; top: 0px; width: 1px; height: 169px; z-index: 35"></div>
<!-- ImageReady Slices (banner-slice.psd) -->
</div>
</form>
</body>
</html>