Hi,
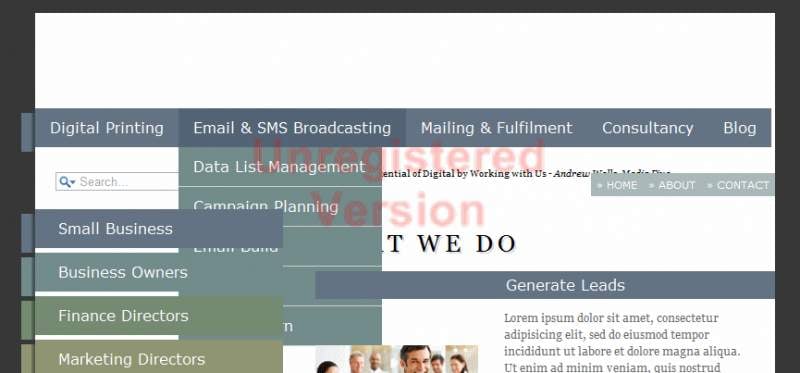
I am having some problems with my navigation bar (see attached file), and am hoping for some suggestions to fix.
Problems are:
1. I am unable to stretch the padding across the top of the horizontal nav bar so it reaches the end. If I change the padding by even a pixel the last heading (blog) drops to the next line.
2. The drop-down menu appears to go underneath some of the following elements and I am not sure why or how to fix.
Any feedback would be great.
The drop down is based on the code provided by CSS-tricks: http://css-tricks.com/2282-simple-jquery-dropdowns/