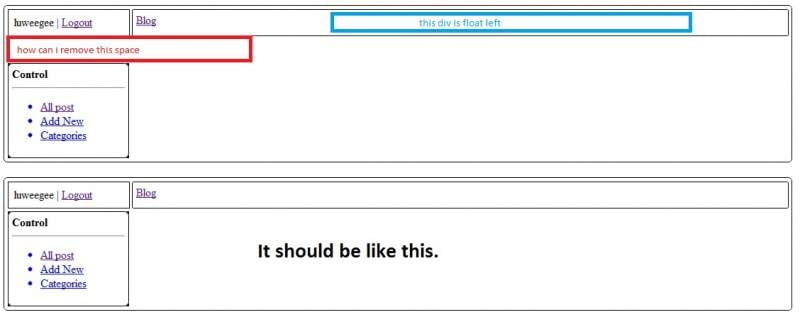
how can i set properly the div tag. i have a code but there have a space.
this is my code in css
#admin-container {
background-color: #fff ;
padding: 5px;
border-radius: 5px;
border: 1px solid #000;
width: 1100px;
margin: auto;
height: auto;
}
#user-logout{
padding: 8px;
border: 1px solid #000;
width: 154px;
}
#admin-title{
position: relative;
float: left;
top: -38px;
right: -175px;
background: #fff;
padding: 5px;
width: 914px;
border: 1px solid #000;
border-radius: 2px;
height: 26px;
}
#postsidebar {
padding: 5px;
border: 1px solid #000;
border-radius: 7px;
background-color: #fff ;
width: 159px
}