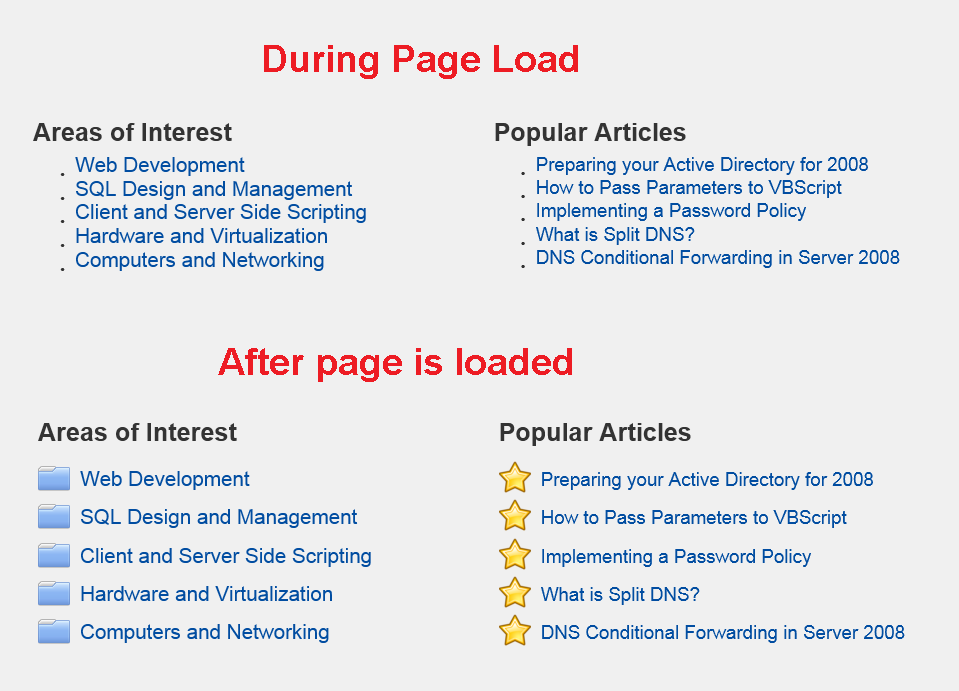
I can't seem to figure out why a certain portion of my home page elements are getting styled after the page loads. It's just a small delay (less than a second), but I would like to fix the issue. I've attached a before and after picture. Any tips would be appreciated. Is this an issue because I am apllying this style property: "list-style-image" and hence the delay in downloading the image? According to Chrome's dev tools, the images are downloaded before the "Load Event" fires. So, what am I missing?
My site's homepage: http://www.itgeared.com/

HTML sample for this section:
<div class="def" id="defRightTop">
<span class="defSpan">Popular Articles</span>
<ul class="def" id="defFavorites">
<li><a href="#">Preparing your Active Directory for 2008</a></li>
<li><a href="#">How to Pass Parameters to VBScript</a></li>
<li><a href="#">Implementing a Password Policy</a></li>
<li><a href="#">What is Split DNS?</a></li>
<li><a href="#">DNS Conditional Forwarding in Server 2008</a></li>
</ul>
</div
CSS for this section:
.defSpan {font-size:1.75em;font-weight:bold;}
#defTopHeading {font-size:1.75em;margin-top:-10px;}
#defFavorites {
list-style-image: url('../images/website/favorite.png')}
#defRightTop{
float:right;width:53%;}
.def li {
margin-bottom:0px;}
.def a {
font-weight:normal;
font-size:1.3em;
position:relative;
bottom:7px;
border:1px solid transparent;
padding:1px;
background-color:transparent;
margin-bottom:10px;}
.def a:hover {
color: #333333;
text-decoration: none;
border:1px solid #CCCCCC;
padding:1px;
background-color:#E6E6E6;}