I decided the best way to learn css was to try to recreate pages of web sites. I chose youtube, because the layout seemed challenging but doable from a noobie perspective, and I get to watch youtube vids in the process. I am having trouble recreating the part under the videos where there is the title, information about the poster and the likes/displikes bar. I don't have trouble getting the divs to align properly on a separate test page.I added div {border:1px;border-style:solid;border-color:red;} to the css page to see what is going on and aside from rogue unaccounted for divs on my page I don't know whats going on. I'm just gonna upload a zip file of what I have because the code is kinda long:
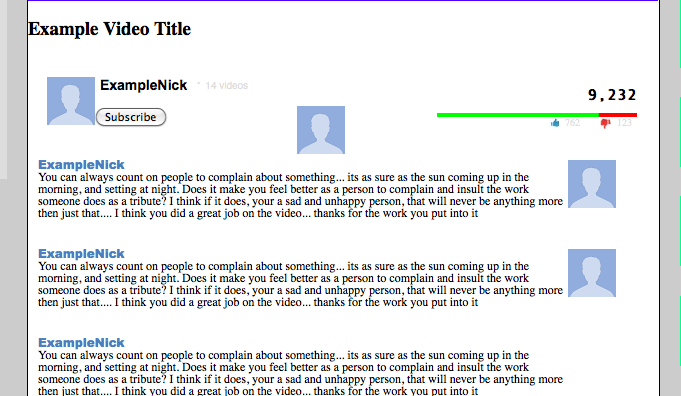
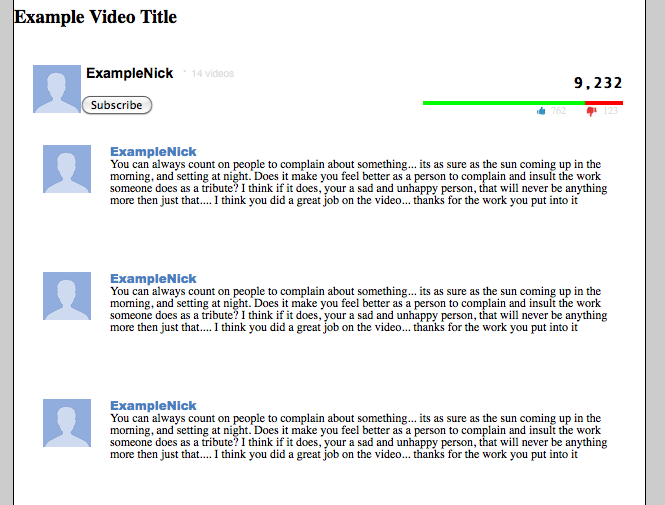
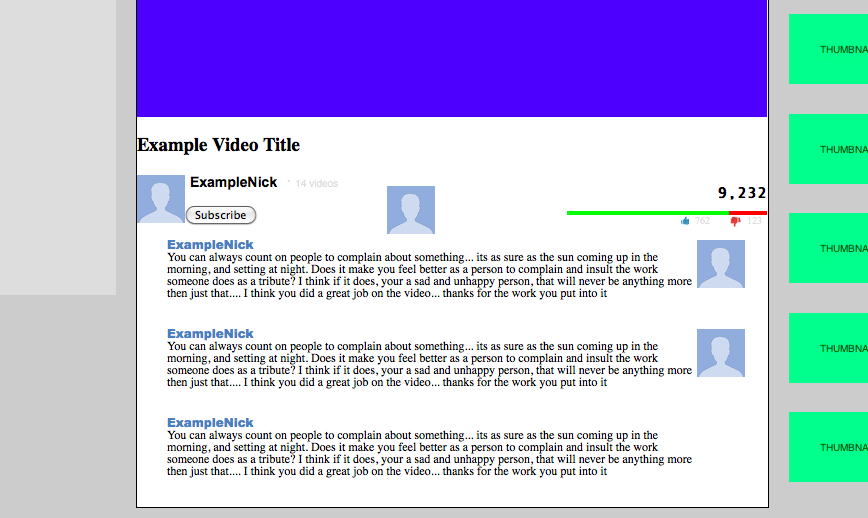
What I have:
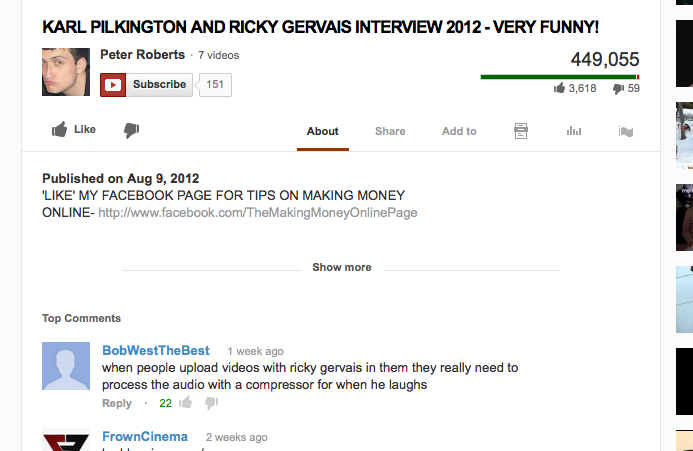
Youtube:

Now, I realize a lot of elements on the youtube page aren't actual hard-coded elements on the page but objects drawn or generated by javascript or something, but I'm just going for look-alike
so yeah its a run of the mill "2 divs floating left and right". In a sub-container. The width of both the container is hard coded to 630, the width of the movie place-holder image and the left and rights divs representing the name and the like/dislike stat bar is 250 and 205 respectively. I made a simpler html test page with a simplified version, that worked fine, but the youtube remake has tons of divs and its hard to isolate the problem. when I put overflow:scroll; for the container it works except, you know, theres a scroll bar. I don't know what I'm doing wrong.