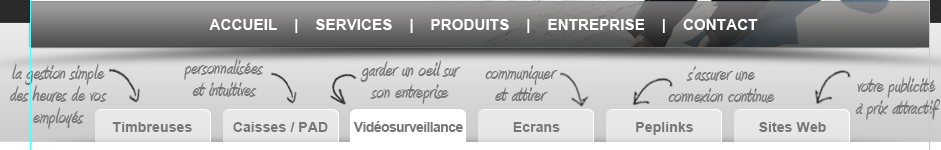
Hello, I need some ideas on the best ways to add the texts and arrows (see attachment) above the tabs, which are sub menus to the main menus shown in the blackish strip, given there are other identical sub menus, with different texts pointing to them in other psd templates, thus having them change dynamically when their respective submenus are loaded