Hi I have 5 div tags in my html page and there is a print button. when i click on the print button it has to print only a particular div. for example it has to print the 2nd div which contains some personal information. It should not print the rest of the page. Only the content of the 2nd div should be printed. how to achieve this?
yaragalla_mural 0 Newbie Poster
pritaeas 2,194 ¯\_(ツ)_/¯ Moderator Featured Poster
yaragalla_mural 0 Newbie Poster
yaragalla_mural 0 Newbie Poster
pritaeas 2,194 ¯\_(ツ)_/¯ Moderator Featured Poster
yaragalla_mural 0 Newbie Poster
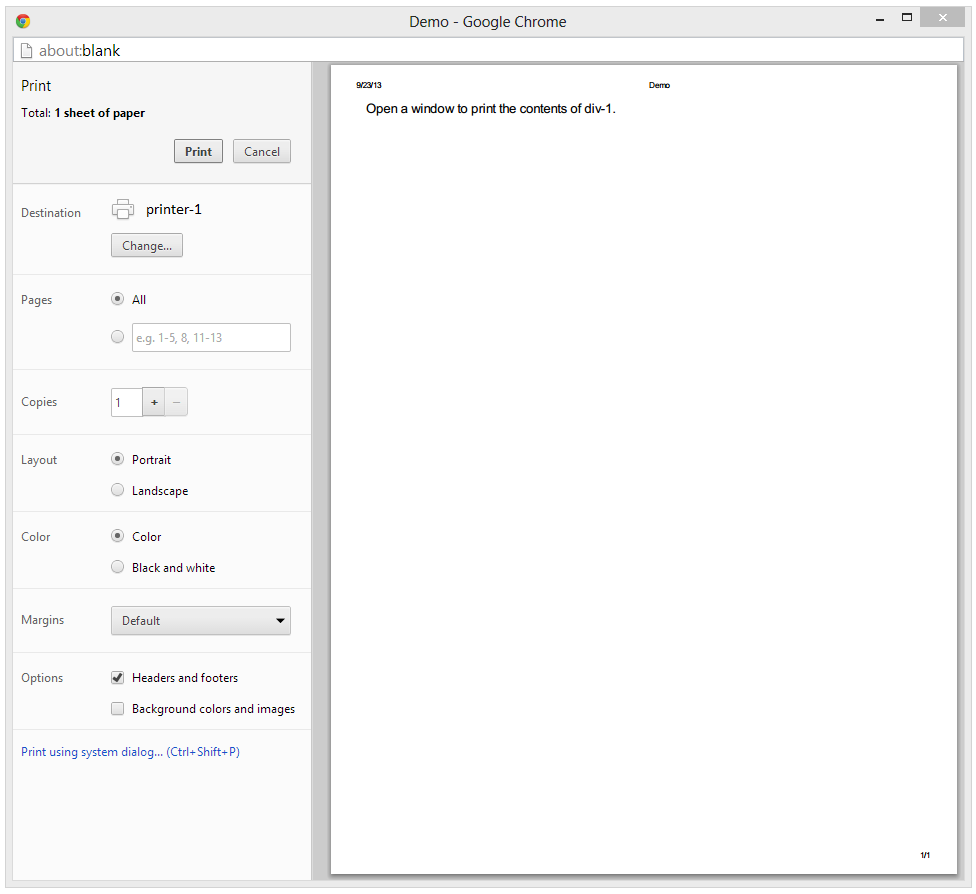
JorgeM 958 Problem Solver Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.