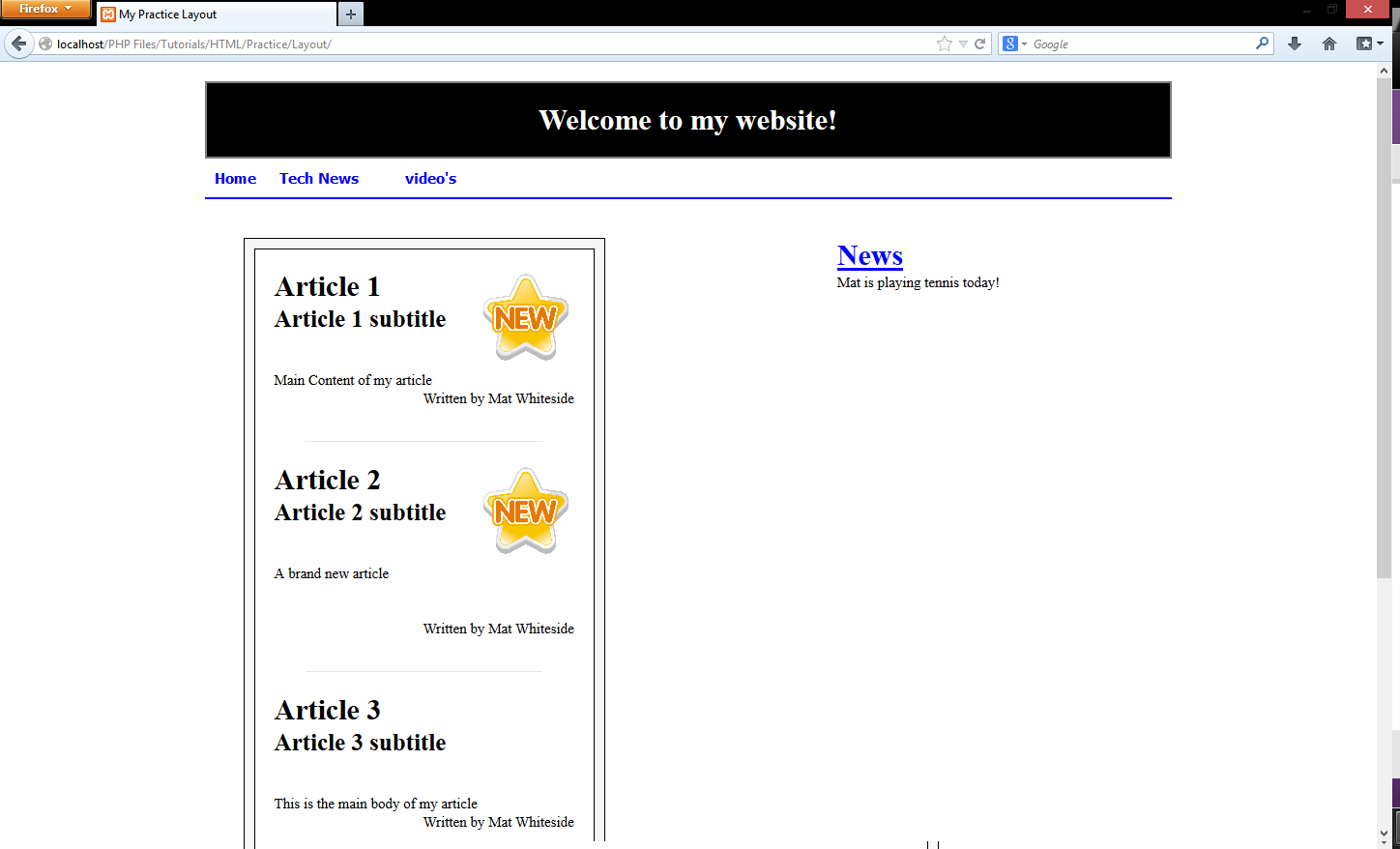
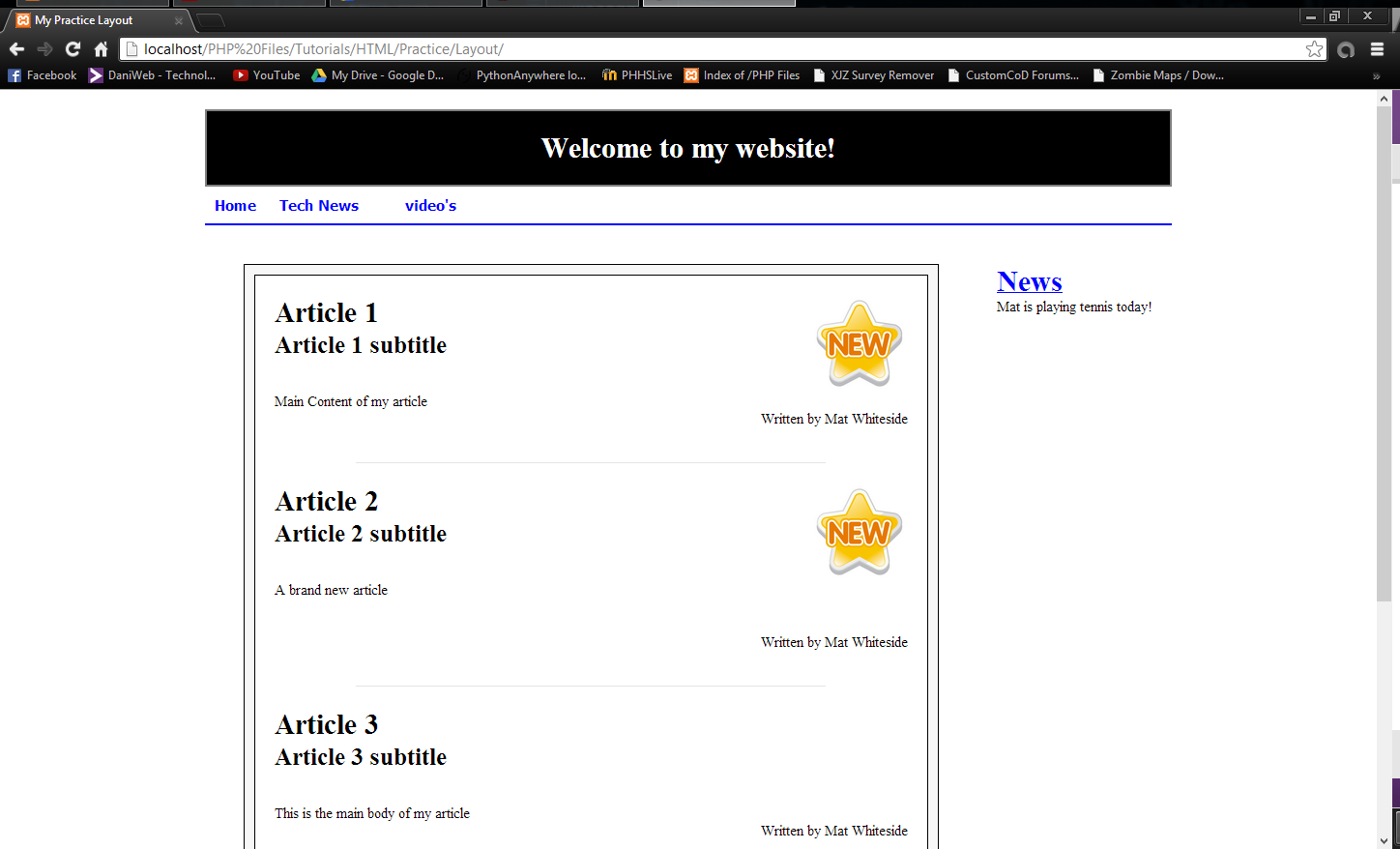
I have the way I want my site to look in chrome and I wanted to make it also look the same in mozilla therefore I replaced the webkit's with moz in the CSS. However the #mySection div is alot smaller in width in moz than chrome. There are screenshots of the differences below. 

Here is my CSS:
/* Resets everything so that there are no errors */
*{
margin:0px;
padding:0px;
}
/* Sets style fort headers and paragraphs */
h1{
font: bold 30px Andale Mono;
}
h2{
font: bold 25px Andale Mono;
}
p{
font: normal 15px Andale Mono;
}
article p {
margin-right:100px
}
article footer p {
text-align: right;
margin:0px;
}
header, nav, section, hgroup, aside, footer {
display:block;
}
/* Makes the body flex */
body {
width: 100%;
display:-moz-box;
-moz-box-pack: center;
}
/* resizes the "new" image */
article img {
width:100px;
height:100px;
}
/* Makes the body flex(resize) */
#big_wrapper {
max-width: 1000px;
margin:20px 0px;
-moz-box-orient: vertical;
-moz-box-flex: 1;
}
/* Style for header */
#myHeader {
padding:20px;
border: 2px solid grey;
text-align: center;
color:white;
background: black;
font:bold 30px Tahoma;
}
/* Style for navigation bar */
#myNav {
background: white;
border-bottom:2px solid blue;
color:blue;
}
#myNav li{
display: inline-block;
list-style: none;
padding: 10px;
font: bold 15px Tahoma;
}
/* Style for main content */
#mySection {
-moz-box-flex:
margin:20px;
padding:20px;
}
/* Makes the content re-size */
#otherDiv {
display:-moz-box;
-moz-box-orient: horizontal;
}
hr {
margin-left: 15%;
border: 0;
height: 0;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
/* Style for article */
article{
padding: 20px;
margin-bottom: 15px;
}
#myAside {
padding: 20px;
margin:20px 0px;
background:white;
}
aside header{
color:blue;
}
article footer {
text-align: right;
color:black;
}
#myFooter {
margin-top:10px;
border-top: 2px solid blue;
color: #000000;
text-align: center;
padding: 20px;
}
.divImg {
float:right;
}
#border1, #border3 {
border: 1px solid black;
}
#border2 {
border:10px solid #f7f7f7;
}