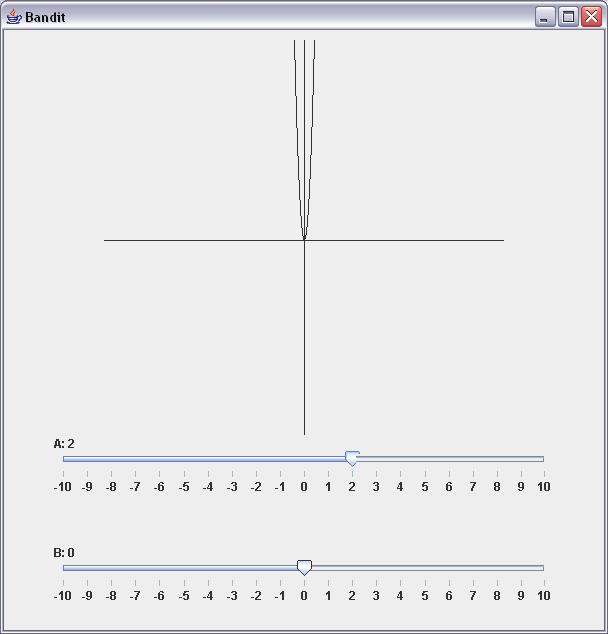
Design and implement a simple GUI application (or applet) that displays the graph of a quadratic function, Ax2 + Bx. Below the plot should be two sliders which allow the user to interactively set the values of A & B, the display being updated continuously in response to any changes the user makes to the sliders.
this is my assignment i wrote some code but the graph doesnt move when i moved sliders can you help me?
Here is my code
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.event.*;
import java.util.*;
public class PlotLuckPanel extends JPanel
{
protected JPanel controls, graph, general;
protected JSlider aSlider, bSlider;
protected JLabel aLabel, bLabel;
int a, b;
public PlotLuckPanel()
{
setLayout(new FlowLayout());
setPreferredSize( new Dimension( 500, 500));
aSlider = new JSlider( JSlider.HORIZONTAL, -100, 100, 0);
bSlider = new JSlider( JSlider.HORIZONTAL, -100, 100, 0);
aSlider.setMajorTickSpacing(25);
aSlider.setMinorTickSpacing(5);
aSlider.setPaintTicks(true);
aSlider.setPaintLabels(true);
aSlider.setAlignmentX( Component.LEFT_ALIGNMENT);
bSlider.setMajorTickSpacing(25);
bSlider.setMinorTickSpacing(5);
bSlider.setPaintTicks(true);
bSlider.setPaintLabels(true);
bSlider.setAlignmentX( Component.LEFT_ALIGNMENT);
PlotLuckListener listener = new PlotLuckListener();
aSlider.addChangeListener( listener);
bSlider.addChangeListener( listener);
a = aSlider.getValue();
b = bSlider.getValue();
aLabel = new JLabel( "A");
bLabel = new JLabel( "B");
aLabel.setAlignmentX( Component.LEFT_ALIGNMENT);
bLabel.setAlignmentX( Component.LEFT_ALIGNMENT);
controls = new JPanel();
controls.setLayout( new BoxLayout( controls, BoxLayout.Y_AXIS));
controls.add( aLabel);
controls.add( aSlider);
controls.add( Box.createRigidArea( new Dimension(0,30)));
controls.add( bLabel);
controls.add( bSlider);
add(controls);
graph = new JPanel();
graph.setPreferredSize( new Dimension( 250, 250));
graph.add(new Draw());
general = new JPanel();
general.setLayout( new BorderLayout());
general.add( graph, BorderLayout.NORTH);
general.add( controls, BorderLayout.SOUTH);
add(general);
}
private class Draw extends JPanel
{
private int x1, x2, y1, y2;
private int a, b;
public Draw()
{
setPreferredSize( new Dimension (500, 300)) ;
}
public void paintComponent( Graphics g)
{
super.paintComponent( g);
x1 = 0; x2 = 0; y1 = 0; y2 = 0;
while( x1 < 1000)
{
x2 = x1 + 1;
y1 = a * x1 * x1 + b * x1;
y2 = a * x2 * x2 + b * x2;
g.drawLine( 200 + x1, 200 - y1,200 + x2, 200 - y2 );
g.drawLine( 200 - x1, 200 - y1,200 - x2, 200 - y2 );
x1 = x2;
}
}
}
private class PlotLuckListener implements ChangeListener
{
Draw graph = new Draw();
public void stateChanged( ChangeEvent e)
{
aSlider.setVisible( true);
bSlider.setVisible( true);
a = aSlider.getValue();
b = bSlider.getValue();
aLabel.setText( "A: " + a);
bLabel.setText( "B: " + b);
repaint();
}
}
}import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.event.*;
public class PlotLuck
{
public static void main(String[] args)
{
JFrame frame = new JFrame("Bandit");
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE);
frame.getContentPane().add( new PlotLuckPanel());
frame.pack();
frame.setVisible(true);
}
}