Hi
I really like the drop down that I found on http://www.scriptiny.com/2008/04/sli...dropdown-menu/
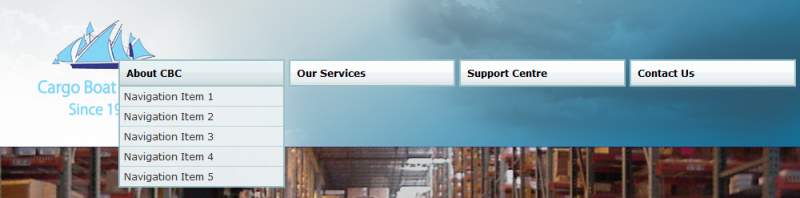
I have 4 Menus and when I add this this flows over the logo. The size of each menu is in fact too big. When I tried to alter this the size of sub-menus stay the same and it was looking ugly. I can't attach screenshot as SO doesnt allow me to. I basically want the size of the menu box to be smaller; CSS code is :
body {margin-left:140px; font:12px Verdana, Arial, Helvetica}
* {padding:0; margin:0}
.dropdown {float:right; padding-right:5px}
.dropdown dt {width:188px; border:2px solid #9ac1c9; padding:8px; font-weight:bold; cursor:pointer; background:url(images/header.gif)}
.dropdown dt:hover {background:url(images/header_over.gif)}
.dropdown dd {position:absolute; overflow:hidden; width:208px; display:none; background:#fff; z-index:200; opacity:0}
.dropdown ul {width:204px; border:2px solid #9ac1c9; list-style:none; border-top:none}
.dropdown li {display:inline}
.dropdown a, .dropdown a:active, .dropdown a:visited {display:block; padding:5px; color:#333; text-decoration:none; background:#eaf0f2; width:194px}
.dropdown a:hover {background:#d9e1e4; color:#000}
.dropdown .underline {border-bottom:1px solid #b9d6dc}!
The html code
<dl class="dropdown">
<dt id="four-ddheader" onmouseover="ddMenu('four',1)" onmouseout="ddMenu('four',-1)">Contact Us</dt>
<dd id="four-ddcontent" onmouseover="cancelHide('four')" onmouseout="ddMenu('four',-1)">
<ul>
<li><a href="contactUs.html">Contact Us</a></li>
</ul>
</dd>
</dl>
<dl class="dropdown">
<dt id="three-ddheader" onmouseover="ddMenu('three',1)" onmouseout="ddMenu('three',-1)">Support Centre</dt>
<dd id="three-ddcontent" onmouseover="cancelHide('three')" onmouseout="ddMenu('three',-1)">
<ul>
<li><a href="tracking.html" class="underline">Shipment Tracking</a></li>
<li><a href="news.html" class="underline">News/Notices</a></li>
<li><a href="webmail.html">Web Mail</a></li>
</ul>
</dd>
</dl>
<dl class="dropdown">
<dt id="two-ddheader" onmouseover="ddMenu('two',1)" onmouseout="ddMenu('two',-1)">Services</dt>
<dd id="two-ddcontent" onmouseover="cancelHide('two')" onmouseout="ddMenu('two',-1)">
<ul>
<li><a href="ocean_vessel_chartering.html" class="underline">Ocean Vessel Chartering</a></li>
<li><a href="sea_freight_forwarding.html" class="underline">Sea Freight Forwarding</a></li>
<li><a href="air_freight_forwarding.html" class="underline">Air Freight Forwarding</a></li>
<li><a href="transhipment.html" class="underline">Sea & Air Transshipment</a></li>
<li><a href="consolidation.html" class="underline">Multi Country Consolidation</a></li>
<li><a href="inland_haulage.html" class="underline">Inland Haulage</a></li>
<li><a href="customs_brokerage.html" class="underline">Customs Brokerage</a></li>
<li><a href="warehousing_and_distribution.html" class="underline">Warehousing & Distribution</a></li>
<li><a href="personal_effects.html">Personal Effects</a></li>
</ul>
</dd>
</dl>
</dl>
<dl class="dropdown">
<dt id="one-ddheader" onmouseover="ddMenu('one',1)" onmouseout="ddMenu('one',-1)">About CBC</dt>
<dd id="one-ddcontent" onmouseover="cancelHide('one')" onmouseout="ddMenu('one',-1)">
<ul>
<li><a href="about.html" class="underline">Our History</a></li>
<li><a href="#">Your Selected Partner</a></li>
</ul>
</dd>
</dl>
<div style="clear:both" />