Hello everybody,
I'm trying to make a simple page, build from several div's.
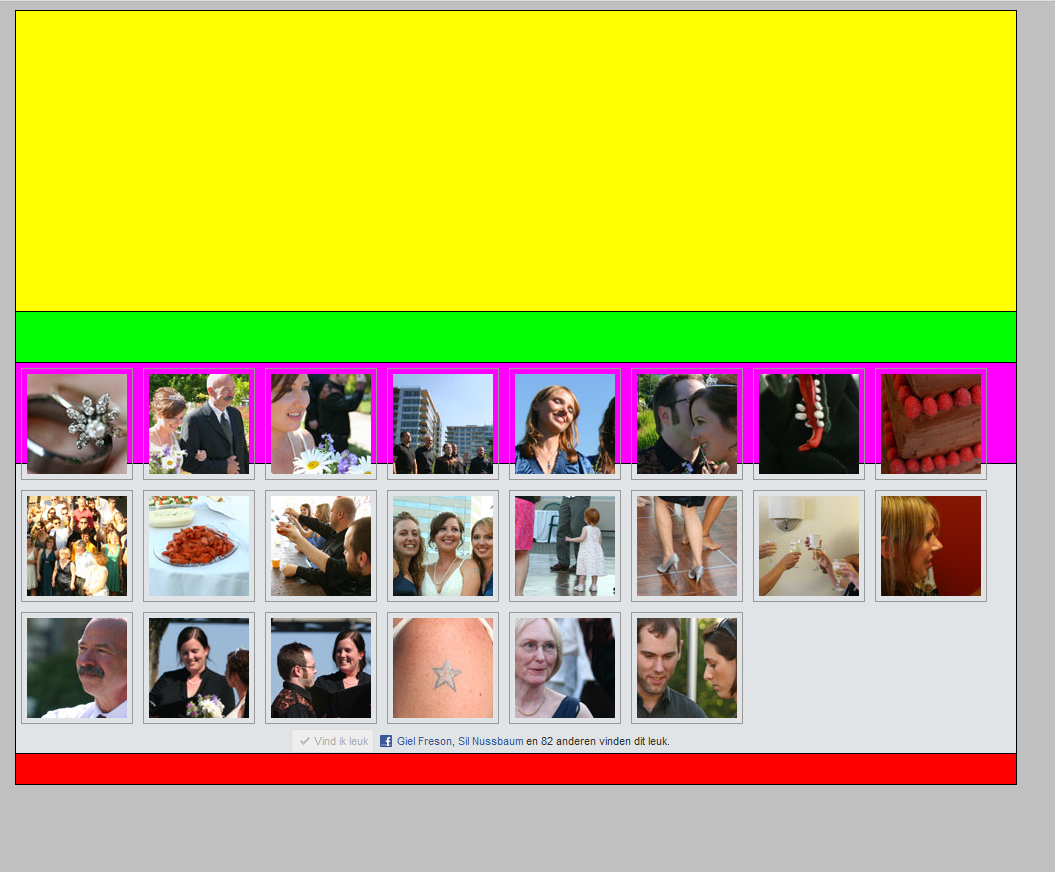
I have a Header-div (yellow), a Navigation-div (green), a Content-div (pink), a Socialmedia-div (grey) and a Footer-div (red).
All div's have a fixed height except for the content-div, I'd like this div to auto size itself.
This all worked, untill I added a php-autogenerating gallery to it.
I use a script from the following website: http://scriptandstyle.com/automatically-generate-a-photo-gallery-from-a-directory-of-images
I use the following php-code to insert the gallery into my content-div.
<?php
include_once('gallery.php');
?>This is where it goes wrong! Somehow the auto size of the content-div ignores the added content from the gallery script and somehow kinda merges it with the socialmedia-div. (I added a screenshot of this result.)
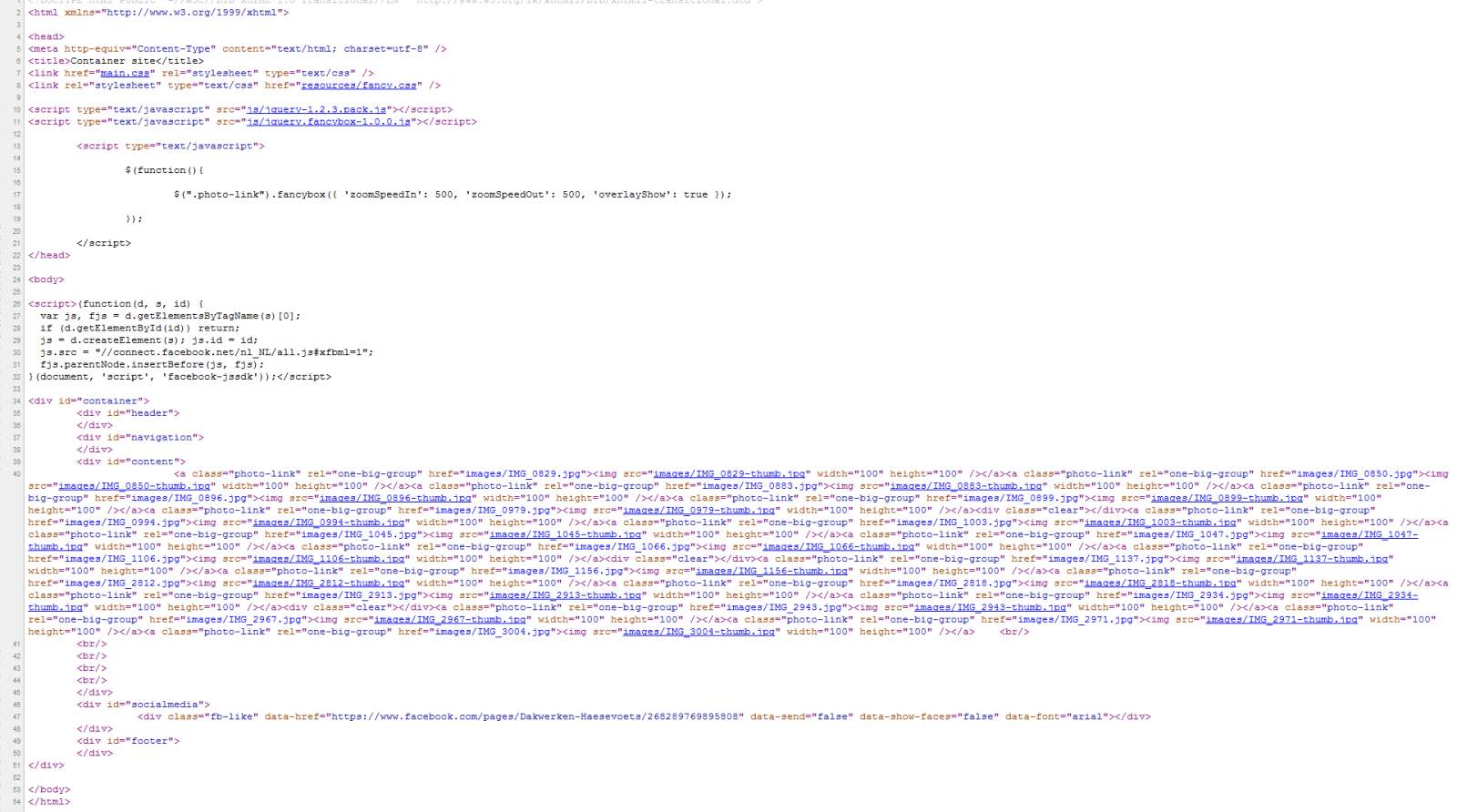
I also added a screenshot of the html output of the page.
I have tried to understand what all of the code does, but don't seem to get why this is happening... So if anyone could help me, it would be much appreciated :-)
Index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Container site</title>
<link href="main.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="resources/fancy.css" />
<script type="text/javascript" src="js/jquery-1.2.3.pack.js"></script>
<script type="text/javascript" src="js/jquery.fancybox-1.0.0.js"></script>
<script type="text/javascript">
$(function(){
$(".photo-link").fancybox({ 'zoomSpeedIn': 500, 'zoomSpeedOut': 500, 'overlayShow': true });
});
</script>
</head>
<body>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/nl_NL/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="container">
<div id="header">
</div>
<div id="navigation">
</div>
<div id="content">
<?php
include_once('gallery.php');
?>
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
<div id="socialmedia">
<div class="fb-like" data-href="https://www.facebook.com/pages/Dakwerken-Haesevoets/268289769895808" data-send="false" data-show-faces="false" data-font="arial"></div>
</div>
<div id="footer">
</div>
</div>
</body>
</html>main.css
/*Overall CSS*/
body {
background-color: #C0C0C0;
}
/*ID Containers*/
#container {
margin:0 auto;
width:1000px;
}
#header {
width:1000px;
height: 300px;
background-color: #FFFF00;
border-style:solid solid solid solid;
border-width:1px;
}
#navigation {
width:1000px;
height:50px;
background-color: #00FF00;
text-align: center;
border-style:none solid solid solid;
border-width:1px;
}
#content {
width:1000px;
height:100%;
background-color: #FF00FF;
border-style:none solid solid solid;
border-width:1px;
}
#socialmedia {
width:1000px;
text-align: center;
border-style: none solid solid solid;
border-width: 1px;
background-color: #e0e4e6;
}
#footer{
width:1000px;
height: 30px;
background-color: #FF0000;
border-style:none solid solid solid;
border-width:1px;
}
.photo-link { padding: 5px; margin: 5px; border: 1px solid #999; display: block; width: 100px; float: left; }
.photo-link:hover { border-color: white; }