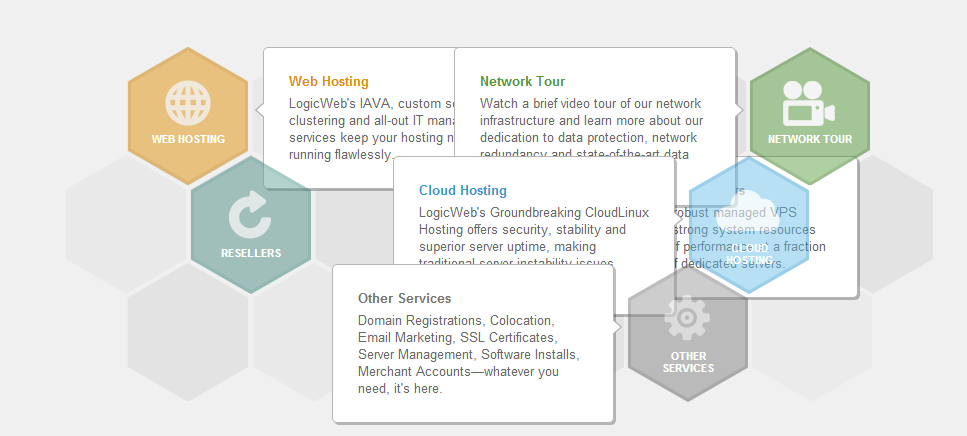
Could someone please explain to me how to fix the callout issues where they do not hide again after the mouse hover is moved away from the icons on the home page?
Thanks.
This is part of the js code in the head section
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://jquery-ui.googlecode.com/svn/tags/latest/ui/jquery.effects.core.js"></script>
<script src="http://jquery-ui.googlecode.com/svn/tags/latest/ui/jquery.effects.slide.js"></script>
<script>
$(document).ready(function () {
// TOP NAV DROPDOWNS
$('nav div ul li').hover(
function () {
$(this).children('div').slideDown("fast");
},
function () {
$(this).children('div').slideUp("fast");
}
);
// HOMEPAGE SERVICES SLIDE OUTS
$('.right-slide a').hover(
function () {
$(this).siblings('.info-bubble').show('slide', {direction: 'left'}, 100);
},
function () {
$(this).siblings('.info-bubble').hide('slide', {direction: 'left'}, 100);
}
);
$('.left-slide a').hover(
function () {
$(this).siblings('.info-bubble').show('slide', {direction: 'right'}, 100);
},
function () {
$(this).siblings('.info-bubble').hide('slide', {direction: 'right'}, 100);
}
);
// RESETS POPULATED FIELDS
$('.clear-field').each(function() {
var default_value = this.value;
$(this).focus(function() {
if(this.value == default_value) {
this.value = '';
$(this).removeClass('clear-field');
}
});
$(this).blur(function() {
if(this.value == '') {
this.value = default_value;
$(this).addClass('clear-field');
}
});
});
});
</script>