I am trying to create a JavaScript program that displays a different face of the dice depending on whether the user has entered a number between 1 and 6. I am using this in conjunction with HTML which is supplied to me in a learning interface online.
The different faces of the dice are displayed as links in a URL format. This is a project for University and have very little knowledge into this subject so am seeking some help in order to be able to complete this.
I have attempted the task several times with no success and have been told that I should not be using "if" statements to accomplish this. Here is a copy of my latest attempt:
var textBox = document.getElementById("textbox");
var textBoxValue = textBox.value;
textBoxValue.src = "http://fetlar.kingston.ac.uk/pp/dice" + textBoxValue + ".png";

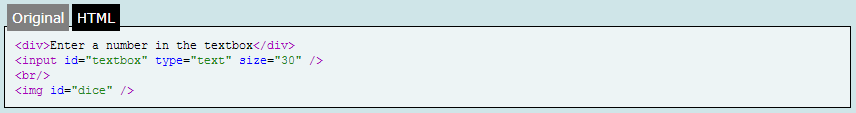
The above image is the HTML that goes with this Javascript code (HTML) of which i have to extract info from. I can edit this but unfortunately it does not allow the copy and paste option as it is restricted on the site i am using.

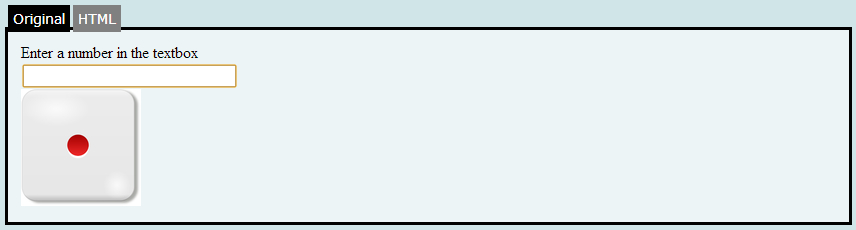
This above image is the browser output of the HTML code (original).
The links below are the actual image URL's to each of the 6 faces of a dice.
http://fetlar.kingston.ac.uk/pp/dice1.png
http://fetlar.kingston.ac.uk/pp/dice2.png
http://fetlar.kingston.ac.uk/pp/dice3.png
http://fetlar.kingston.ac.uk/pp/dice4.png
http://fetlar.kingston.ac.uk/pp/dice5.png
http://fetlar.kingston.ac.uk/pp/dice6.png
I hope i have made this relatively clear in order to be able to get some help? Please ask me if there is anything else you need to know in order to be able to help me. Thanks in adavance, i really hope someone can help me out here.
