Hi, guys. Im having this weird thing where the buttons not responding to clicks handled by jquery.
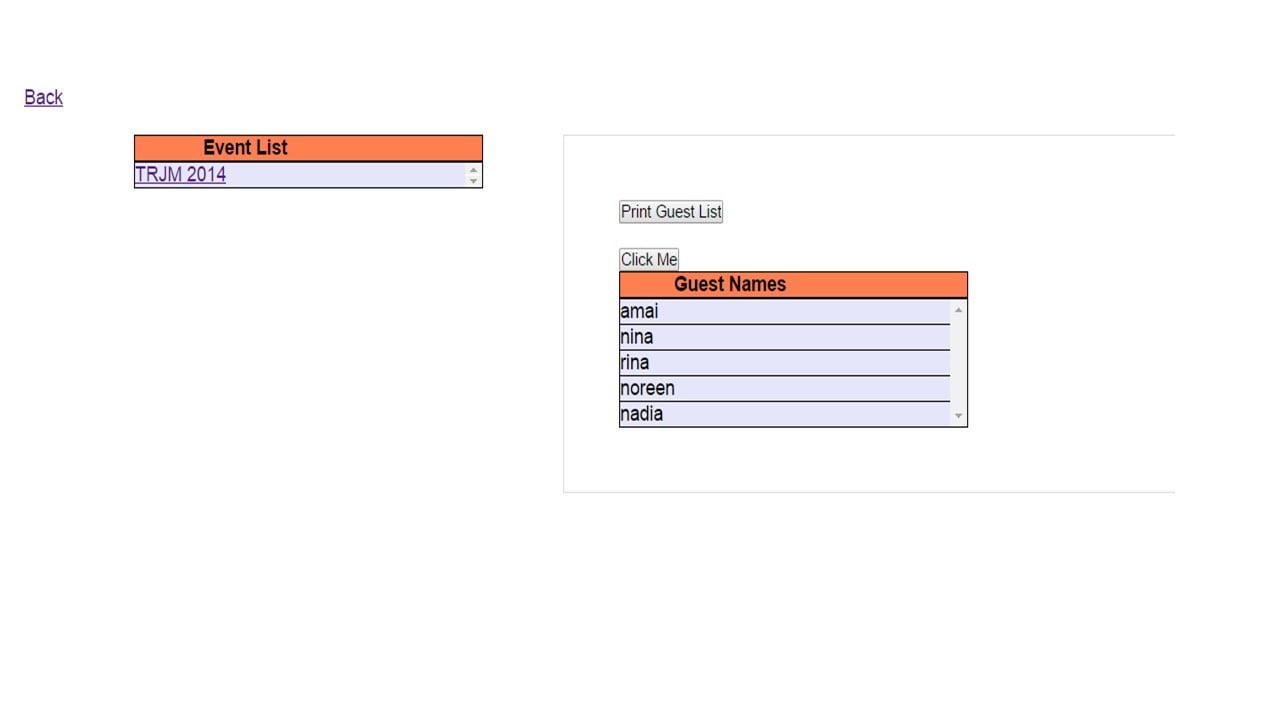
i got a page which lists events then when an event names is clicked a table of guest list appears next to it. like this:

the page is handled by ajax:
<script language="javascript" type="text/javascript">
$(document).ready(function(){
function getsum(str)
{
if (window.XMLHttpRequest)
{
// Create the object for browsers
xmlhttp=new XMLHttpRequest();
}
else
{
// Create the object for browser versions prior to IE 7
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
// if server is ready with the response
if (xmlhttp.readyState==4)
{
// if everything is Ok on browser
if(xmlhttp.status==200)
{
//Update the div with the response
document.getElementById("result").innerHTML=xmlhttp.responseText;
}
}
}
//send the selected option id to the php page
xmlhttp.open("GET","guest-names.php?q="+str,true);
xmlhttp.send();
}
</script>
<div class="table-wrap">
<tbody>
<table class="event-list">
<thead>
<tr>
<th>Event List</th>
</tr>
</thead>
<tbody class="event-names">
<?php
require "connection.php";
$events = $dbh->prepare("SELECT event_id, event_name FROM event");
$events->execute();
if($events->rowCount() > 0)
{
$events->setFetchMode(PDO::FETCH_ASSOC);
while($rows = $events->fetch())
{
$eventid = $rows['event_id'];
$eventname = $rows['event_name'];
echo
"
<tr><td id='td'><a href='#' id='event-name' onclick='getsum(".$eventid.")'>$eventname</a></td></tr>
";
}
}
?>
</tbody>
</table>
</tbody>
</div>
<div class="label-wrap" id="result">
Click on an event.
</div>
guest-names.php:
<?php
$q = $_GET['q'];
require "connection.php";
$name = $dbh->prepare("SELECT guest_name FROM guest WHERE event_id = ?");
$name->bindParam(1, $q, PDO::PARAM_INT);
$name->execute();
if($name->rowCount() >0)
{
echo "
<input type='button' value='Print Guest List' class='print-guest-list'><br><br>
<input type='button' value='Click Me' class='clickme'>
<tbody>
<table class='guest-list'>
<thead>
<tr>
<th>Guest Names</th>
</tr>
</thead>
<tbody class='guest-names'>";
$name->setFetchMode(PDO::FETCH_ASSOC);
while($rows = $name->fetch())
{
$gname = $rows['guest_name'];
echo
"<tr>
<td>$gname</td>
</tr>";
}
echo "
</tbody>
</table>
</tbody>";
}
else
{
echo "No confirmed guests.";
}
?>
these buttons
<input type='button' value='Print Guest List' class='print-guest-list'><br><br>
<input type='button' value='Click Me' class='clickme'>
I tried to use jquery to do something but nothing happens
$(document).ready(function(){
$(".clickme").click(function(){
alert("click");
});
});
but i've done this for other pages and they work fine. just this page refuses to cooperate and i can't find the problem. these two pages arent doing much so theres not much code either.
