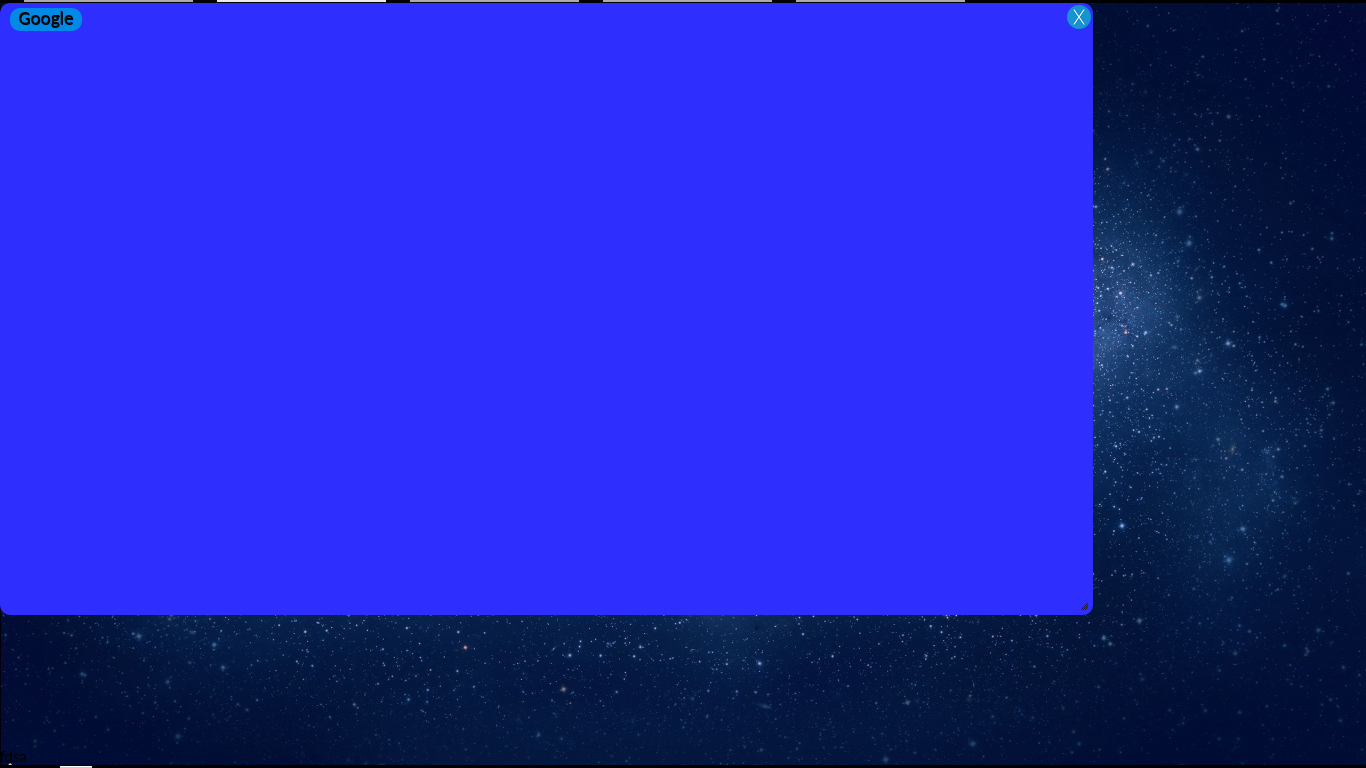
So I'm making an OS in javascript/html. I made the login screen (although it's as secure as a calculator, it looks quite nice). I made the Operating System Interface using a little JavaScript and CSS, and put an iframe in the window. However, whenever I load the interface, it looks like this:
This is my code:
<!DOCTYPE html>
<HTML>
<HEAD>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/themes/base/jquery-ui.css" />
<TITLE>Go Fullscreen!!!</TITLE>
<STYLE>
body,
input {
font-family: Calibri, Arial;
margin: 0px
height: 100%;
margin: 0;
overflow: hidden;
background: url("SPACE-2.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
h1 {
margin: 0 0 0 20px
}
html,
body,
#container {
height: 100%
}
body>#container {
height: auto;
min-height: 100%
}
.demo {
width: 80%;
height: 80%;
padding: 0px;
background-color: #2E2EFE;
position: absolute;
text-align: right;
border-radius: 10px;
}
#frame {
width: 100px;
height: 100px;
}
#shelf {
position: absolute;
bottom: 0px;
width: 100%;
}
#text {
position: absolute;
left: 10px;
top: 5px;
font-size: 12pt;
text-shadow: .5px .5px #000000;
}
</STYLE>
</HEAD>
<BODY>
<div id="container">
<div class="demo">
<div id="bar"><div id="text">Google</div><img src="x.png" style="position: absolute; right: 2px; top: 2px;" /></div>
<webview id="frame" src="http://www.google.com/" frameborder="0"></webview>
</div>
</div>
<div id="shelf">fdsa</div>
</BODY>
<SCRIPT>
$(function() {
$('.demo').draggable().resizable();
});
</SCRIPT>
</HTML>