Hi All,
I am stumped here. Perhaps I've been at it too long and am missing something elementary or it really is a missing link. I hope someone can point me in the right direction here.
I have this piece of code for my new widget functions:
function underslider_widgets_one_init() {
register_sidebar( array(
'name' => 'Under Slider 1',
'id' => 'under_slider_1',
'before_widget' => '<div class="under_slider_container">',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'underslider_widgets_one_init' );
function underslider_widgets_two_init() {
register_sidebar( array(
'name' => 'Under Slider 2',
'id' => 'under_slider_2',
'before_widget' => '<div class="under_slider_container">',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'underslider_widgets_two_init' );
function underslider_widgets_three_init() {
register_sidebar( array(
'name' => 'Under Slider 3',
'id' => 'under_slider_3',
'before_widget' => '<div class="under_slider_container">',
'after_widget' => '</div>',
'before_title' => '<h2 class="rounded">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'underslider_widgets_three_init' );Followed by this piece of code to call on it:
case 'header_layerslider':
$this->html.= '<div class="header-wrapper">
' . (isset($header_background_array['back_html']) ? $header_background_array['back_html'] : '') . '
<div class="header-main-container">';
$layerslider_id = (isset($args['_uncode_layerslider_list']) && $args['_uncode_layerslider_list'][0] != '') ? $args['_uncode_layerslider_list'][0] : '';
$this->html.= __(do_shortcode('[layerslider id="' . $layerslider_id . '"]'));
$this->html.= '</div><div id="under-slider-widgets-area">';
/****** NEW CUSTOM CONTENT BOXES UNDER SLIDER *********/
if ( is_active_sidebar( 'under_slider_1' ) ) :
$this->html.= '<div id="under-slider-1">';
dynamic_sidebar( 'under_slider_1' );
$this->html.= '</div><!-- #primary-sidebar -->';
endif;
if ( is_active_sidebar( 'under_slider_2' ) ) :
$this->html.= '<div id="under-slider-2">';
dynamic_sidebar( 'under_slider_2' );
$this->html.= '</div><!-- #primary-sidebar -->';
endif;
if ( is_active_sidebar( 'under_slider_3' ) ) :
$this->html.= '<div id="under-slider-3">';
dynamic_sidebar( 'under_slider_3' );
$this->html.= '</div><!-- #primary-sidebar -->';
endif;
$this->html.= '</div></div>';
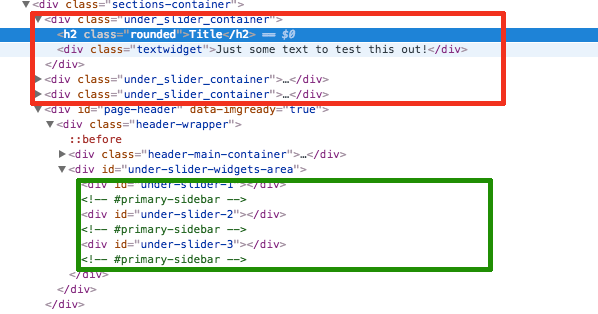
break;The widgets display but are not nested in the <div id="under-slider-1">,<div id="under-slider-2">,<div id="under-slider-3"> divs.

I really do appreciate any and all help on this.
