Sir, I have this header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="css/css3menu1.css" type="text/css" />
<style type="text/css">
#header1 {
width: 100%;
color: #FFC;
background-image: url(images/header.gif);
font-size: 28px;
font-weight: bold;
font-style: oblique;
text-align: left;
padding: 5px;
position: fixed;
}
#header1 img {
vertical-align: middle;
}
.userbox {
float: right;
width: 300px;
height: auto;
padding: 7px;
overflow: hidden;
margin-right: 2px;
margin-top: 0;
text-align: center;
color: #666;
font-size: 16px;
font-weight: bold;
line-height: 20px;
border: 0px solid red;
}
.userpic {
float: right;
width: 80px;
padding-top: 2px;
overflow: hidden;
margin-right: 1px;
margin-top: -1px;
text-align: left;
color: #666;
font-size: 16px;
font-weight: bold;
line-height: 10px;
border: 0px solid red;
}
</style>
</head>
<body>
<div id="header1">
<a href="index.php">
<img src="images/new_icon11.gif" height="55" width="45" hspace="10" title="Go to Home" />
</a>
eAccounts
</div>
</body>
</html> and this is sample.php
<?php
$error_reporting = E_ALL;
session_start();
include_once("includes/connectsql.php");
include_once("includes/header.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Trial Balance</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<style type="text/css">
html {
overflow: auto;
margin: 0;
height: 100%;
min-height: 100%;
}
#container {
min-height: 100%;
position: relative;
background-color: #FFF;
padding: 10px;
width: 100%;
border-radius: 5px;
overflow: hidden;
}
#content {
width: 85%;
height: auto;
border-color: #e3eeff;
background-color: #F2FBFF;
margin-top: 2px;
text-align: left;
border: 0px solid #06F;
overflow-y: auto;
margin: 0 auto;
padding: 30px;
box-shadow: 0px 0px 10px 10px #CCCCFF;
margin-top: 20px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="container">This is Container Div
<div id="content">This is Content Div
</div>
</div>
</body>
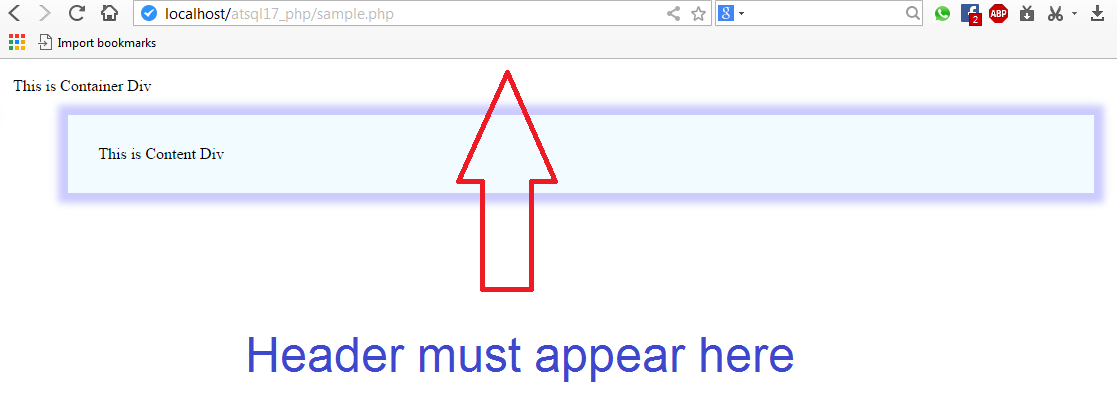
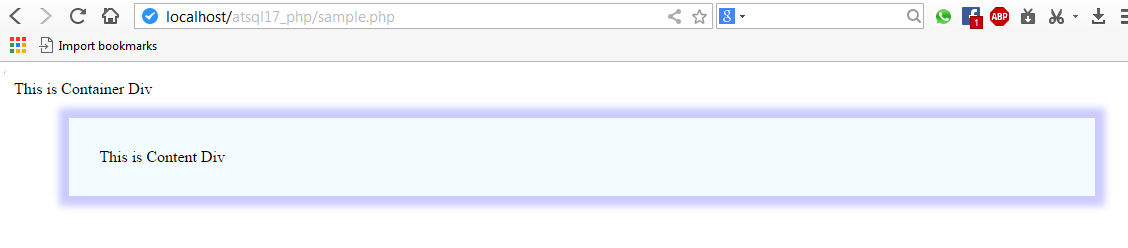
</html>when I run sample.php it looks like this

HEADER IS NOT SHOWING
I think the problem is in these codes (header.php)
#header1 {
width: 100%;
color: #FFC;
background-image: url(images/header.gif);
font-size: 28px;
font-weight: bold;
font-style: oblique;
text-align: left;
padding: 5px;
position: fixed;
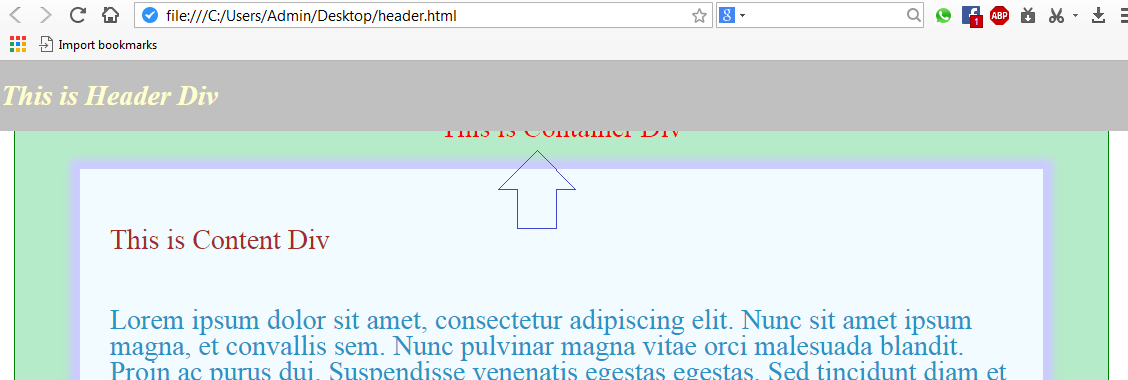
} when I remove
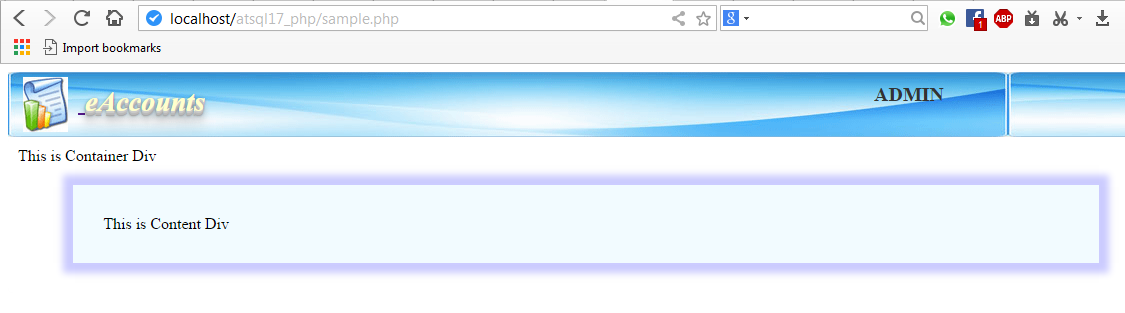
position: fixed;then Header is showing like this

What I am doing wrong?
So how to make my HEADER FIXED?
Please